ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLで2つのdivタグの間に垂直線を引く方法
HTMLで2つのdivタグの間に垂直線を引く方法
- 青灯夜游転載
- 2018-10-08 17:17:375371ブラウズ
最近、プロジェクト マネージャーから私にタスクが与えられました。そのタスクでは、インターフェイスに垂直線を引く必要がありました。この垂直線の高さは、親ページ全体を自動的に占める必要がありました。インターネットで関連情報を調べ、最終的に入手した解決策を以下に共有します。必要な方は参考にしてください。
最近、インターフェイスを描画しているときに、要件に遭遇しました。インターフェイスに垂直線を描画します。この垂直線の高さは、親 p 全体を自動的に占める必要があります (つまり、この垂直線の高さは同じです)。 2 つの p の高さとして)、高い方が同じ高さです)。
通常、水平線を描画し、ラベル
を使用します。垂直線を描画すると、ラベルが見つからないことがわかります。インターネットで情報を検索すると、一般的には js を使用することをお勧めします。私は偏執的で純粋な CSS を使用したいと考えていましたが、最終的に解決策を見つけました。以下に私のアプローチを共有します。

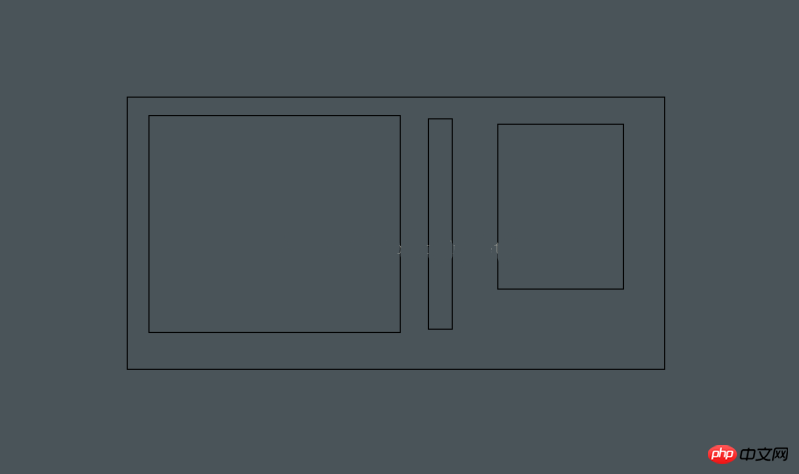
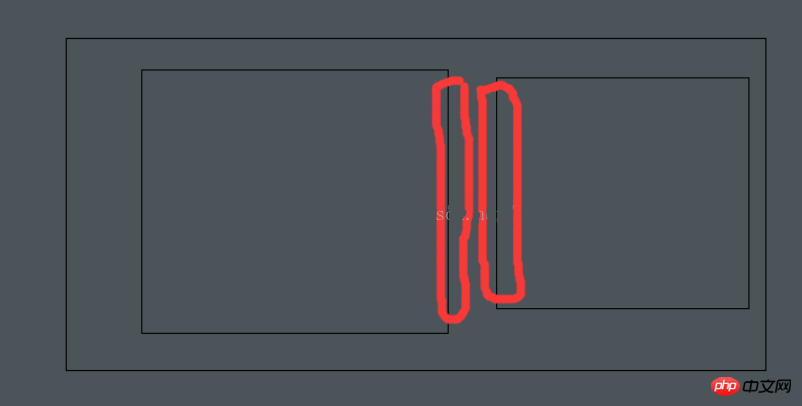
2 つのサブ p にもう 1 つの p を追加し、左 (右) 境界線が表示されるように設定し、padding-bottom|margin-bottom の正の値と負の値を使用して相互にオフセットするという原則を使用します。たとえば、padding-bottom:1600px; margin-bottom:-1600px; と設定すると、padding は外側のラベルを展開するために使用できますが、margin は外側のラベルを展開するために使用されないことがわかります。つまり、padding-bottom を使用して外側のラベルの高さを拡張すると、外側のラベルは overflow:hidden; を使用して余分な高さを非表示にし、高さを最も高い列に合わせてマージンを調整します。モジュール レイアウト、マージンはパディングをオフセットできます。拡張されたボックスにより、コンテンツ セクションからレイアウトを開始できます。
コードは次のとおりです。
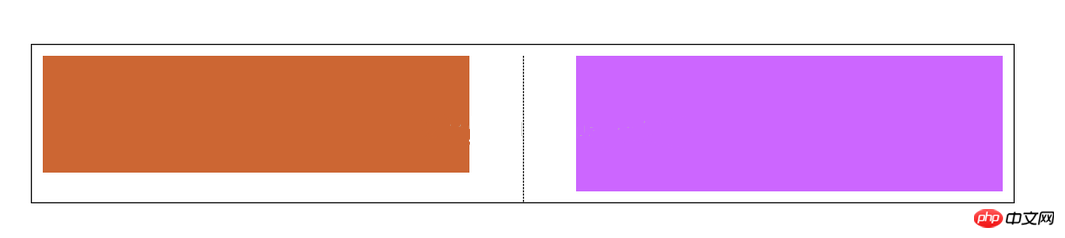
レンダリング:

ちなみにjsのアイデアとキーコードをメモしておきます

2 つのサブ p の高さを比較し、どちらが高いかを比較します。より高い p の隣接する境界線を表示するように選択することによっても、目標を達成できます。
以下はjsのコードです
リーリー要約
以上、HTMLで2つのpタグの間に縦線を引く方法を編集者が紹介しましたので、ご参考になれば幸いです。
以上がHTMLで2つのdivタグの間に垂直線を引く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

