ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのイベントループの仕組みを詳しく解説
JavaScriptのイベントループの仕組みを詳しく解説
- 青灯夜游転載
- 2018-10-08 15:30:432444ブラウズ
この記事では、JavaScript イベント ループ メカニズムに関する関連知識ポイントを共有します。興味のある方は、学習して参照してください。
ご存知のとおり、JavaScript はシングルスレッド言語です。Web-Worker は html5 で提案されましたが、シングルスレッドである JavaScript の核心は変わっていません。 HTML 仕様のこの部分を参照してください:
イベント、ユーザー インタラクション、スクリプト、レンダリング、ネットワーキングなどを調整するには、ユーザー エージェントはこのセクションで説明されているように 2 種類のイベント ループを使用する必要があります。イベント ループ: コンテキストの閲覧用とワーカー用のループです。
イベント、ユーザー インタラクション、スクリプト、UI レンダリング、およびネットワーク処理を調整するには、ユーザー エンジンはイベント ループを使用する必要があります。イベント ループは 2 つのタイプで構成されます。1 つはブラウジング コンテキストに基づくもの、もう 1 つはワーカーに基づくもので、どちらも独立して実行されます。次の記事では、例を使用して、コンテキストの閲覧に基づくイベント ループ メカニズムに焦点を当てます。
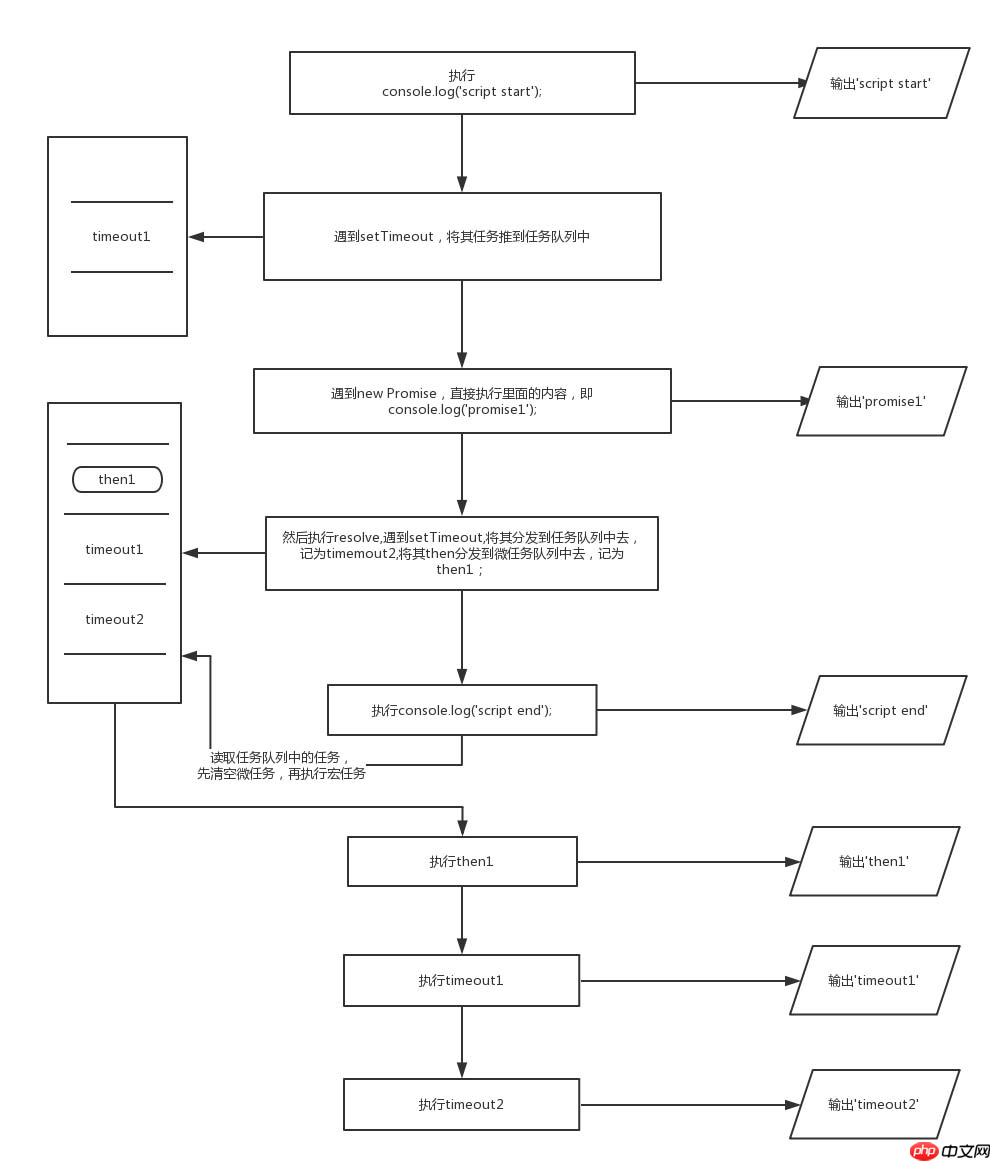
次の JavaScript コードを見てみましょう:
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0);
Promise.resolve().then(function() {
console.log('promise1');
}).then(function() {
console.log('promise2');
});
console.log('script end');まず、このコードの出力シーケンスを推測し、それをブラウザーのコンソールに入力して、実際の出力シーケンスが一致するかどうかを確認します。推測された順序は一致していますか? そうであれば、JavaScript イベント ループのメカニズムをある程度理解していることを意味し、実際の出力順序が推測と一致しない場合は、この記事の次の部分を読んでください。あなたの質問に答えます。
タスク キュー
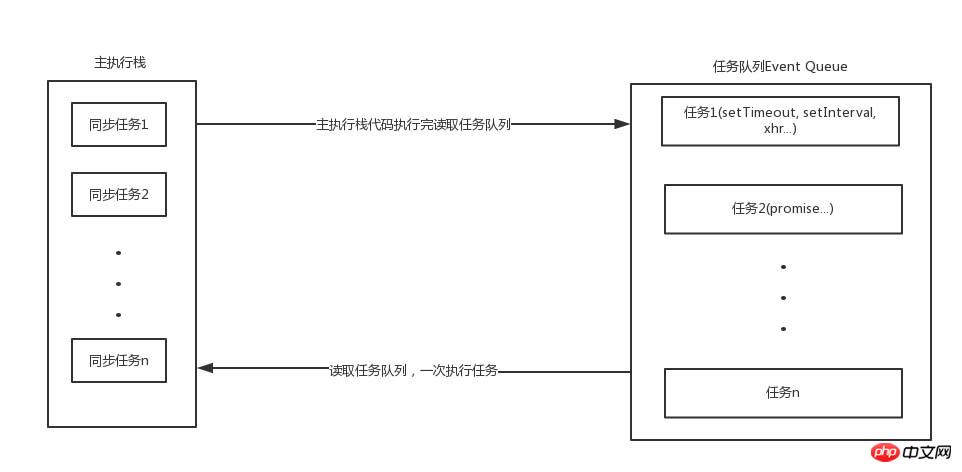
すべてのタスクは、同期タスクと非同期タスクに分類できます。同期タスクは、その名前が示すように、通常、メイン スレッドに直接実行されるタスクです。実行; 非同期タスクは、ajax ネットワーク リクエスト、setTimeout タイミング関数など、非同期で実行されるタスクであり、すべての非同期タスクはタスク キュー (イベント キュー) メカニズムを通じて調整されます。次の図を使用して、具体的な状況を大まかに説明します。

# 同期タスクと非同期タスクはそれぞれ異なる実行環境に入ります。同期タスクは、メイン スレッドに入ります。メイン実行スタック、および非同期タスクがメインスレッド、つまりメイン実行スタックに入ります。実行後にメイン スレッド内のタスクが空の場合、対応するタスクがイベント キューから読み取られ、実行のためにメイン スレッドにプッシュされます。上記のプロセスが継続的に繰り返されることをイベント ループと呼びます。
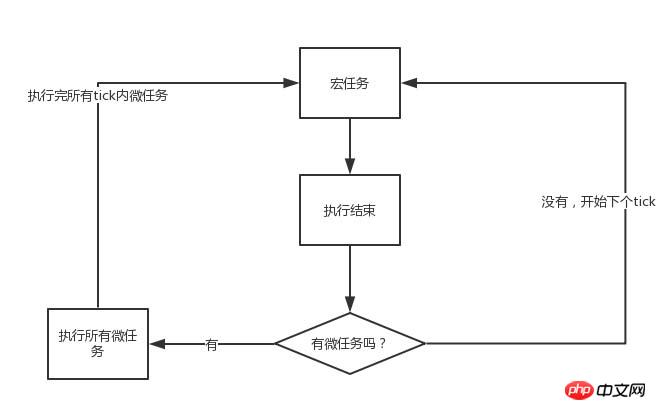
イベント ループでは、各ループ操作はティックと呼ばれます。仕様を読むと、各ティックのタスク処理モデルが比較的複雑であることがわかり、その主要なステップは次のように要約できます。
- ##このティックで最初にキューに入った最も古いタスクを選択します (存在する場合)。それを (1 回) 実行します。
- マイクロタスクが存在するかどうかを確認します。存在する場合は、マイクロタスク キューがクリアされるまで実行を続けます
- Update render
 #「マイクロタスクとは何ですか?」と聞きたい人もいると思います。仕様ではタスクを分割することが規定されています。マクロ タスク (マクロ タスク) とマイクロ タスク (マイクロ タスク) の 2 つのカテゴリに分かれており、各マクロ タスクが完了した後、すべてのマイクロ タスクをクリアする必要があります。ここでのマクロ タスクは、一部の記事ではタスクと呼ばれるものでもありません。以下の記事で説明されているタスクはすべてマクロ タスクとみなされます。
#「マイクロタスクとは何ですか?」と聞きたい人もいると思います。仕様ではタスクを分割することが規定されています。マクロ タスク (マクロ タスク) とマイクロ タスク (マイクロ タスク) の 2 つのカテゴリに分かれており、各マクロ タスクが完了した後、すべてのマイクロ タスクをクリアする必要があります。ここでのマクロ タスクは、一部の記事ではタスクと呼ばれるものでもありません。以下の記事で説明されているタスクはすべてマクロ タスクとみなされます。
(マクロ)タスクの主な内容: スクリプト (コード全体)、setTimeout、setInterval、I/O、UI インタラクティブ イベント、setImmediate (Node.js 環境)
マイクロタスクの主な内容: Promise、 MutaionObserver、process.nextTick (Node.js 環境)
setTimeout/Promise などの API がタスクソースとなり、タスクキューに入るのはそれらで指定された特定の実行タスクです。異なるタスク ソースからのタスクは、異なるタスク キューに入ります。このうち、setTimeoutとsetIntervalは由来が同じです。
サンプルコードの分析単語数は数千なので、例を使ってわかりやすく説明する方がよいでしょう。以下では、仕様に従い、上記の例を段階的に分析していきます。まず、サンプル コードを投稿します (上にスクロールする手間を省くため)。
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0);
Promise.resolve().then(function() {
console.log('promise1');
}).then(function() {
console.log('promise2');
});
console.log('script end');スクリプト全体が最初のマクロ タスクとしてメイン スレッドに入り、console.log に遭遇し、script startを出力します
- setTimeout に遭遇し、そのコールバック関数が配布されます
- がマクロ タスク イベント キューで Promise に遭遇すると、その then 関数がマイクロ タスク イベント キューに割り当てられ、then1 として記録されます。次に、then 関数に再度遭遇し、割り当てられます。それをマイクロタスクのイベントキューに追加し、タスクのイベントキューに then2
- として記録されます。console.log に遭遇すると、スクリプトの終了
-
## が出力されます。
この時点では、次の表に示すように、イベント キューに 3 つのタスクが存在します。
| - | |
以上がJavaScriptのイベントループの仕組みを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。