ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSを使ってフォームを作るにはどうすればいいでしょうか? CSSフォームの作り方
CSSを使ってフォームを作るにはどうすればいいでしょうか? CSSフォームの作り方
- 不言オリジナル
- 2018-10-08 10:23:557302ブラウズ
Web ページ内のフォームは、ユーザー入力を収集するために使用されます。つまり、フォームは Web ページとユーザーの間の対話に不可欠な要素です。つまり、フォームは、ユーザーにデータを送信するために使用されます。つまり、Web ページではフォームは非常に重要です。そのため、次の記事では CSS を使用してフォームを作成する方法を紹介します。 それでは早速、CSS を使用してみましょう。フォームの特定のコンテンツを作成します。
まず、form form がさまざまな種類のタグで構成されていることを知る必要があります。どのようなタグがあるかを見てみましょう。
フォーム: フォームの範囲を定義します。 入力: フォーム内の特定のフォーム要素をそれぞれ定義します。 name: 名前。この列の名前を設定します。プログラムでよく使用されます。 size: 数値。この列の幅を設定します。 値: デフォルトの内容。このフィールドのデフォルトの内容を設定します。 align: 配置、この列の配置を設定します。 maxkength: 値。入力の最大長を設定するには、このフィールドを設定します。 フォームには、よく使用される入力ボックス、テキスト ボックス、ラジオ オプション、チェック ボックス、ドロップダウン メニュー、ボタンなど、多くの要素があります。ここでは 1 つずつ説明しません。直接 1 つでcss フォーム制作 の例。
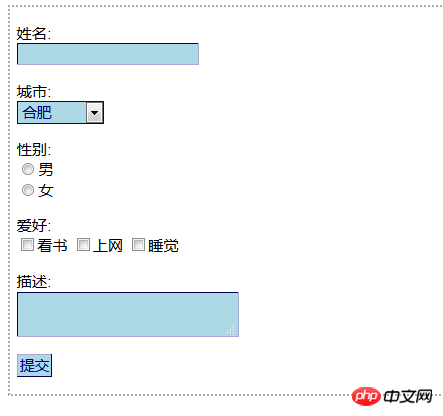
#CSS を使用してフォーム フォームを作成するコード例: <!DOCTYPE html>
<head>
<title>表单</title>
<style>
<!--
form{ /*设置整个表单样式*/
border: 2px dotted #AAAAAA;
padding: 1px 6px 1px 6px;
margin:0px;
font:14px Arial;
}
input{ /* 所有input标记 */
color: #00008B;
}
input.txt{ /* 文本框单独设置 */
border: 1px inset #00008B;
background-color: #ADD8E6;
}
input.btn{ /* 按钮单独设置 */
color: #00008B;
background-color: #ADD8E6;
border: 1px outset #00008B;
padding: 1px 2px 1px 2px;
}
select{ /*设置下拉列表框*/
width: 80px;
color: #00008B;
background-color: #ADD8E6;
border: 1px solid #00008B;
}
textarea{ /*设置多行文本框*/
width: 200px;
height: 40px;
color: #00008B;
background-color: #ADD8E6;
border: 1px inset #00008B;
}
-->
</style>
</head>
<body>
<form action="" method="post">
<p>姓名:<br><input type="text" name="name" id="name" class="txt"></p>
<p>城市:<br>
<select name="city" id="city">
<option value="">合肥</option>
<option value="">南京</option>
<option value="">杭州</option>
<option value="">上海</option>
<option value="">北京</option>
<option value="">西安</option>
</select>
</p>
<p>性别:<br>
<input type="radio" name="sex" id="male" value="male" class="rad">男<br>
<input type="radio" name="sex" id="female" value="female" class="rad">女
</p>
<p>爱好:<br>
<input type="checkbox" name="hobby" id="book" value="book" class="check">看书
<input type="checkbox" name="hobby" id="net" value="net" class="check">上网
<input type="checkbox" name="hobby" id="sleep" value="sleep" class="check">睡觉
</p>
<p>描述:<br><textarea name="comments" id="comments" cols="30" rows="4" class="txtarea"></textarea></p>
<p><input type="submit" name="btnSubmit" id="btnSubmit" value="提交" class="btn"></p>
</form>
</body>
</html>#css フォーム フォームの制作
上記の CSS フォーム生成コードで説明する必要があるのは、次のとおりです。 
HTML 学習マニュアル
を参照してください。以上がCSSを使ってフォームを作るにはどうすればいいでしょうか? CSSフォームの作り方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

