ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSマージンのマージとはどういう意味ですか? CSSマージンのマージを解決するにはどうすればよいですか?
CSSマージンのマージとはどういう意味ですか? CSSマージンのマージを解決するにはどうすればよいですか?
- 不言オリジナル
- 2018-09-30 11:06:014959ブラウズ
Webページをレイアウトする際、CSSを使用して余白を設定する必要がある場合がありますが、その場合、CSSの余白が結合されたり重なったりする場合があります。 CSSマージンマージの?次の記事では、CSSのマージンが結合される問題を解決するいくつかの方法を紹介します。
まずは CSS マージンのマージから始めましょうこれは具体的には何を意味するのでしょうか?
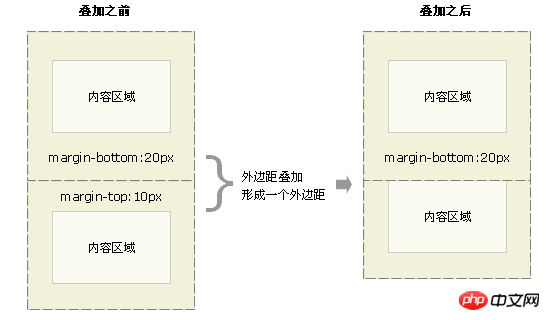
css マージンのマージ (重ね合わせ) は、垂直方向に隣接する 2 つのブロックレベル要素を指します。上下のマージンが重なると、外側のマージンが重なり、マージンの大きい方と等しくなります。図に示すように:

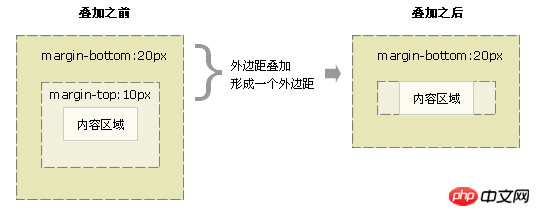
# またはコンテンツのない空の要素、その要素自体の上下のマージンもマージされます。図に示すように:

CSS マージンのマージの具体的な状況がわかったので、CSS マージンのマージ状況を解決する方法を見てみましょう。 。
CSS マージンのマージを防ぐ解決策:
1. 要素がサブ要素とマージンを重ならないようにします:
内部要素のマージンを使用します。レイヤー要素の外側マージンのパディング置換を通過します。
内側要素の透明な境界線: 20px の透明または親要素の背景色。
外側要素のオーバーフロー: 非表示またはオーバーフロー: 自動。 ;
2. 要素が子要素および親要素にリンクされないようにします。隣接する要素との一致:
要素の絶対位置を設定します postion:absolute; または float:left; または display:inline-block;
上記の CSS マージン マージ ソリューションは、以下に基づいて行うことができます。実際の状況については、ここでは詳しく説明しません。さらに興味深い内容については、php 中国語 Web サイトを参照してください。
以上がCSSマージンのマージとはどういう意味ですか? CSSマージンのマージを解決するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

