ホームページ >開発ツール >dreamweaver >Dreamweaver サイト管理の詳細な紹介 (写真とテキスト)
Dreamweaver サイト管理の詳細な紹介 (写真とテキスト)
- 不言転載
- 2018-09-29 15:27:0032937ブラウズ
この記事では、Dreamweaver のサイト管理について詳しく説明します (写真とテキスト)。困っている人は参考にしてください。あなた。
Web サイトを作成および維持するには、まずローカル ディスク上で Web サイト ファイルを作成および変更し、次に Web サイトの変更したファイルをインターネット Web サーバーにアップロードして Web サイト ファイルを更新する必要があります。ローカル ディスク上にある Web サイトをローカル サイトと呼び、インターネット Web サーバー上にある Web サイトをリモート サイトと呼びます。 Dreamweaver は、ローカル サイトとリモート サイトに強力な管理機能を提供します。
Dreamweaver サイトとは、Dreamweaver で Web ページを作成およびデザインするプロセスで使用される用語を指し、サイト名、ファイルを保存するフォルダーを定義し、Web サイトのリモート管理とメンテナンスを容易にします。 Dreamweaver サイト管理を使用するには、次の 3 種類のサイトの定義を理解する必要があります。
1.ローカル情報
はローカル作業ディレクトリです。 「ローカルサイト」とも呼ばれます。
2.リモート情報
は、リモート サイトがファイルを保存する場所 (「リモート サイト」とも呼ばれます) であり、通常は実行中のシステムを使用して実行されているサイトを指します。
3.テスト サーバー
は、サイトのテストに使用されるサーバーです。テスト サーバーでのテストに合格した後、リモート サイトに公開されます。
これを理解したら、基本的な作業は完了です。Dreamweaver CS4 を例として、Dreamweaver サイト管理の基本操作を紹介します。 1. サイトの管理
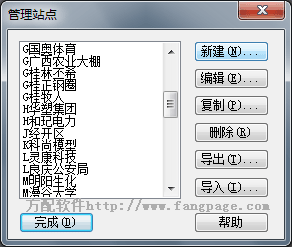
Dreamweaver のメニューバーで「サイト」→「サイトの管理」を選択すると、「サイト管理」ダイアログボックスが表示されます。ダイアログ ボックスで、定義および管理する対応するサイトを選択できます。以下に示すように:

複数のサイトを効率的に作成して管理できます。 Dreamweave サイト内のサイト。サイトを構築するには 2 つの方法があります。1 つは「サイト定義ウィザード」を使用する方法で、プロンプトに従ってステップごとにセットアップ プロセスを完了できます。 2 つ目は、「詳細」設定を使用して完了することです。必要に応じて、ローカル情報、リモート情報、およびテストサーバーを個別に設定できます。
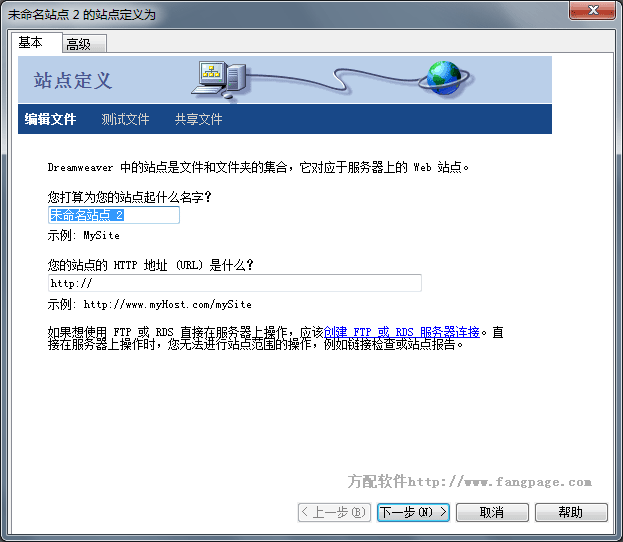
[新規] -> [サイト] をクリックすると、サイト定義ダイアログ ボックスが表示されます。ダイアログ ボックスの [基本] タブをクリックしてサイト定義ウィザードを使用するか、[詳細] タブをクリックして「以下に示すように、「Advanced」設定: ##3. ローカル サイトのセットアップ
##3. ローカル サイトのセットアップ
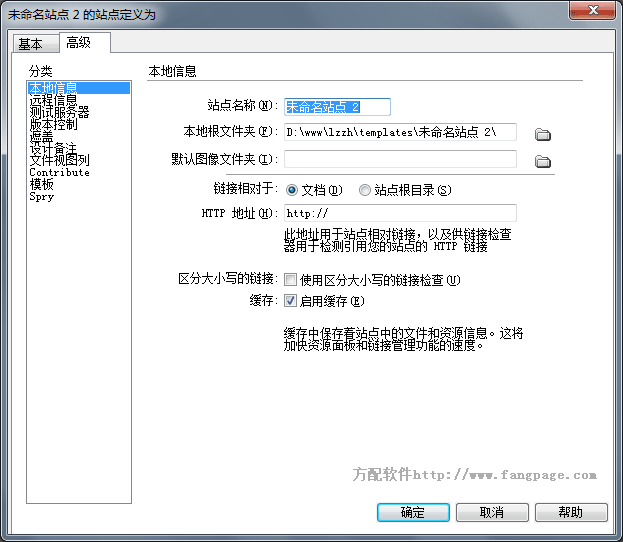
 1. [サイト定義] ダイアログ ボックスで [詳細] タブと [ローカル情報] カテゴリ オプションを選択します。
1. [サイト定義] ダイアログ ボックスで [詳細] タブと [ローカル情報] カテゴリ オプションを選択します。
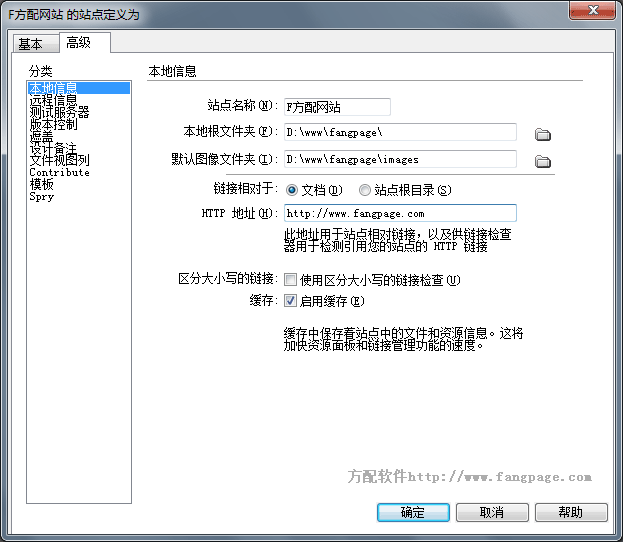
2. 「F党Webサイト」3のように「サイト名」を入力します。 「ローカル ルート フォルダー」と入力するか、フォルダー アイコンをクリックして、D:/www/fangpage などの新しいローカル フォルダーを選択または作成します。
4.画像を保存するデフォルトのフォルダーを「デフォルトの画像フォルダー」に決定します。通常はルート ディレクトリの「画像」です。
5. [HTTP アドレス] テキスト ボックスに、Web サイトが使用する URL を入力します。これにより、Dreamweaver は絶対 URL を使用するサイト内のリンクを検証できるようになります。
6.リンクおよびサイト管理タスクの速度を上げるためにローカル キャッシュを作成するかどうかを指定する [キャッシュを有効にする] オプション。
(ヒント: サイト名の前に頭文字を追加する理由は何ですか? 文字を追加する目的は、キーボードのキーを使用して探しているサイトをすばやく見つけることです。中国語は文字ボタンの検索をサポートしていないためです)
4. リモート サイトを設定する

サイトにリモートがある場合次の構成に従って、サーバー上のファイルのコンテンツを維持および管理できます:
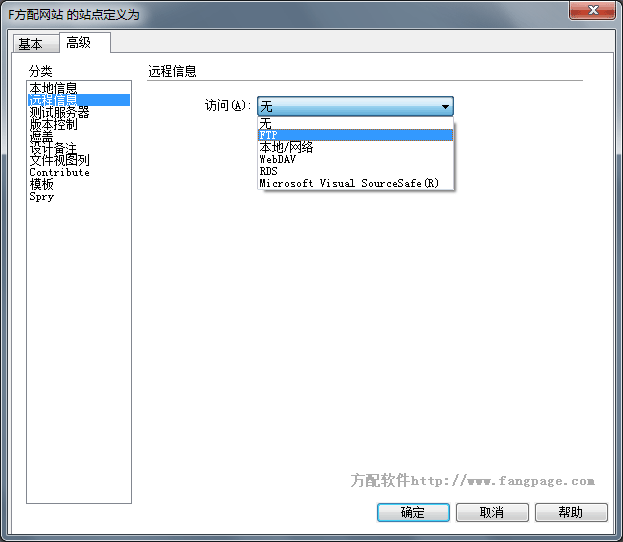
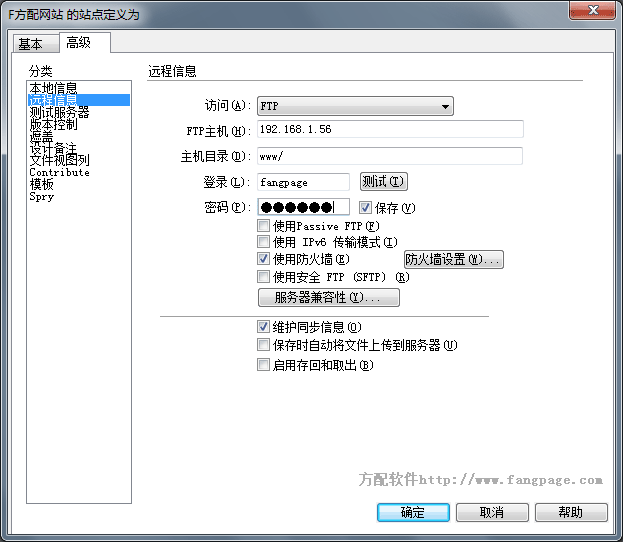
1.サイト定義ダイアログ ボックスで、[詳細] タブの [リモート情報] カテゴリ オプションを選択します2。アクセス オプションを選択します。
 2.リモート サイトのホーム ディレクトリの名前を入力します。
2.リモート サイトのホーム ディレクトリの名前を入力します。
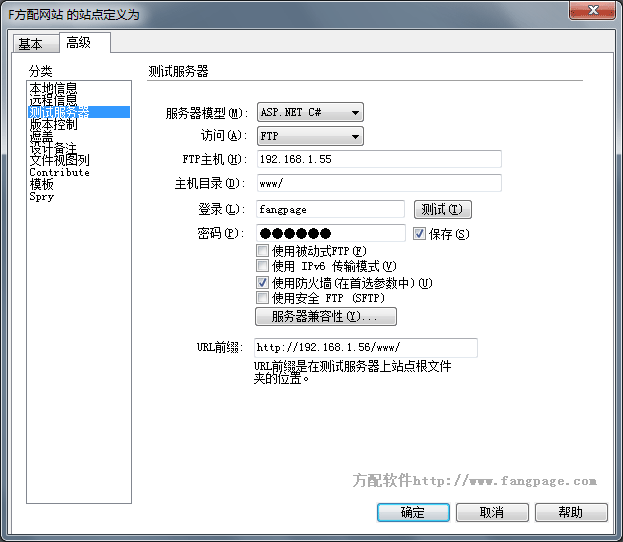
 #5. テストサーバーをセットアップします。
#5. テストサーバーをセットアップします。
#1. [サイト定義] ダイアログ ボックスで、[詳細] タブを選択し、[カテゴリ] リストから [テスト サーバー] を選択します。 「なし」、「FTP」、「ローカル/ネットワーク」の 3 つの方法があります。
# 6. サイト ファイルの管理
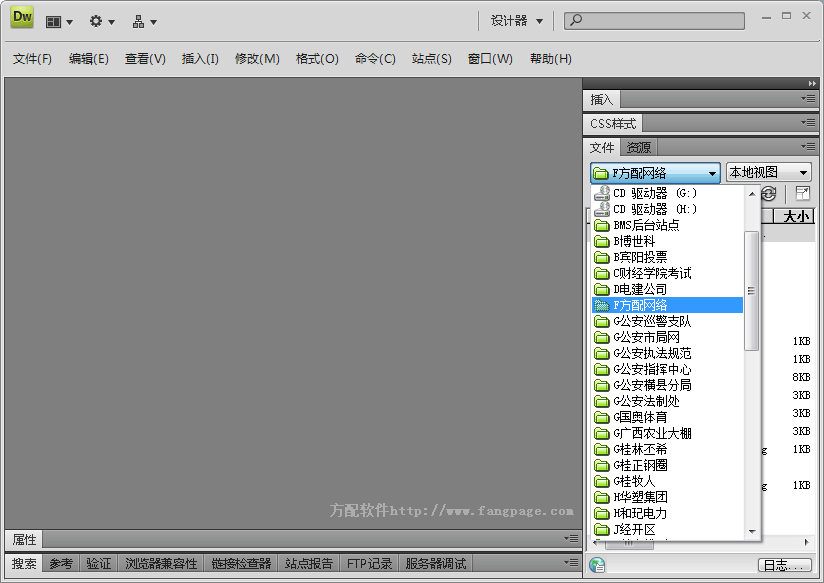
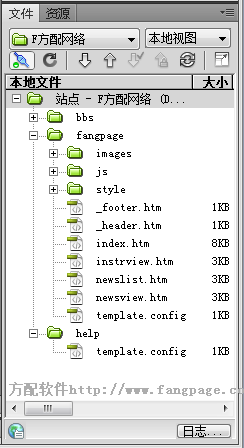
# #1.サイト情報が作成されたら、以下に示すように、通常は Dreamweaver メイン ウィンドウの右側にある [ファイル] パネルを使用して、サイト全体に統一した変更を加えることができます。
#[ファイル] パネルで、以下に示すように、[サイト] ポップアップ メニューから [サイト] を選択し、対応するサイト ファイルのコンテンツを維持および管理します。
#[ファイル] パネルのツールバーのツールを使用すると、リモート サーバー上のファイルとの「同期」、「取得」、「アップロード」およびその他の機能を容易に行うことができます。

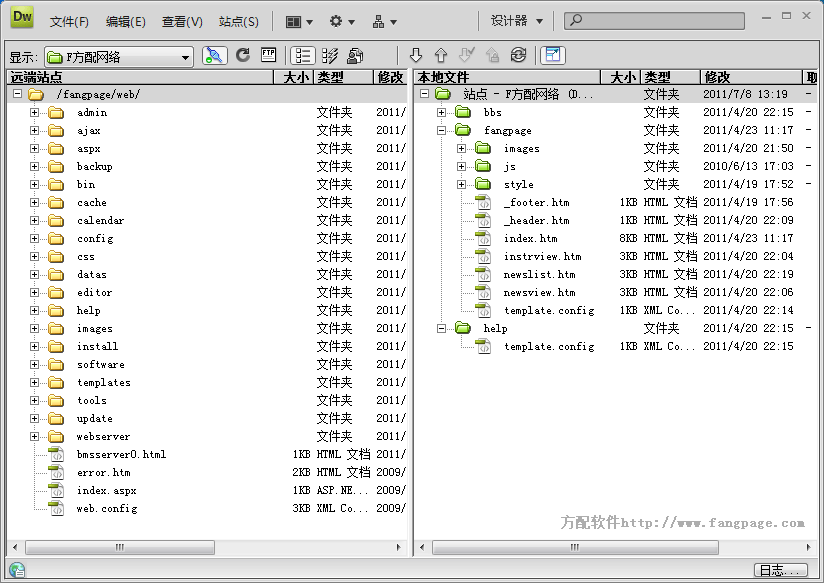
上のツールバーにある [ローカルとサイトを表示] の右端のボタンをクリックして、ファイル管理ダイアログ ボックスをポップアップ表示することもできます。


##。#以前にリンクされたリモート ファイルが「リモート」ペインに表示されている場合は、「接続」をクリックする必要はありません。「取得」をクリックすると、Dreamweaver が自動的に接続します。 #(2) ダウンロードするにはファイルが必要です。通常、これらのファイルは「リモート ビュー」または「テスト サーバー」ビューで選択するか、「ローカル ビュー」で対応するファイルを選択できます。ツールバーの「取得」ボタン、または右クリックメニューから「取得」を選択します。
ファイルが現在ドキュメントウィンドウで開かれている場合は、「ファイル管理」>「ファイル管理」を選択できます。ドキュメントウィンドウから「取得」をクリックすると、該当するファイルを取得するかどうかを尋ねるダイアログボックスが表示されます。 
(1) 通常、これらのファイルを「ローカル」ビューで選択します。 「リモート」ファイルビューで対応するファイルを選択します。
(2) 「ファイル」パネルのツールバーの「アップロード」ボタンをクリックするか、ファイルの場合は右クリックメニューから「アップロード」を選択します。 「ファイル管理」→「アップロード」を選択します。 (3) 関連するファイルをアップロードする場合は「はい」をクリックし、そうでない場合は「いいえ」ボタンをクリックします。
#4. リモート サイトが FTP サーバーの場合、FTP を使用してファイルを同期します。(1) 特定のファイルまたはフォルダーを選択します。サイト全体を同期する場合は、この手順をスキップしてください。
(2) 「ファイル」パネルのツールバーの「同期」ボタンをクリックするか、右クリックメニューから「同期」を選択します。ファイルがドキュメントウィンドウで開かれている場合は、ドキュメントウィンドウから「ファイル管理」→「同期」を選択すると、「ファイルの同期」ダイアログボックスが表示されます。
(3) 対応する同期方向を選択し、「プレビュー」を選択してファイルを比較し、「OK」をクリックします。
上記では主に、Dreamweaver CS4 でサイトを計画、設計、管理する方法を紹介します。さまざまな方法でサイトを作成できます。サーバー上では、Web サイトを定期的に公開および保守して、サイトが最新で適切に機能していることを確認できます。
上記の紹介を通じて、皆さんは Deamweaver のサイト管理機能について予備的な理解ができたと思います。ただし、そのパワーとスピードを真に理解するには、今後の仕事でゆっくりと経験する必要があります。 Web サイトマネージャーには他にも多くの機能がありますので、ここでは 1 つずつ説明しません。
以上がDreamweaver サイト管理の詳細な紹介 (写真とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

