WebStorm のさまざまな構成の紹介 (写真)
- 不言転載
- 2018-09-29 14:26:3611070ブラウズ
この記事の内容はWebStormの各種設定方法(画像)ですので、困っている方は参考にしていただければ幸いです。
1. テーマの色
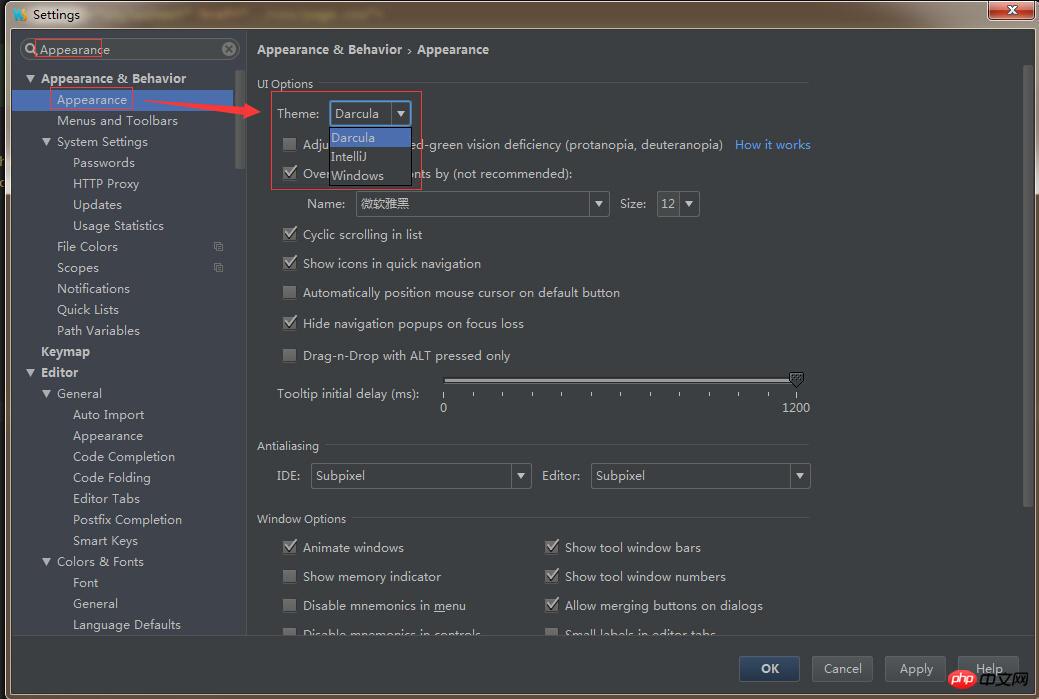
テーマの設定
方法: [ファイル] -> [設定] -> [外観] -> [テーマ]

##webstorm-setting-02.jpg
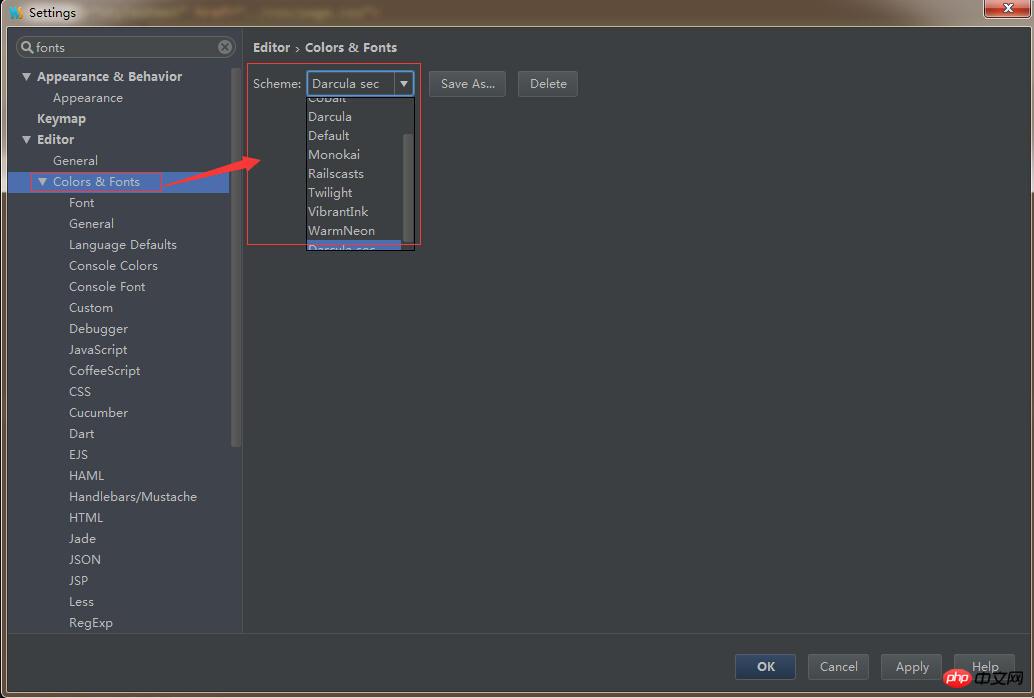
カラー設定
方法: ファイル -> 設定 -> エディター -> [色とフォント] -> [スキーム] (
注: Sublime text3 から移行した友人で、Monokia のカラー マッチングを好む場合は、この記事「Webstorm Getting Started 1-Theme and Color Matching」を参照してください)
#webstorm-setting-04.jpg
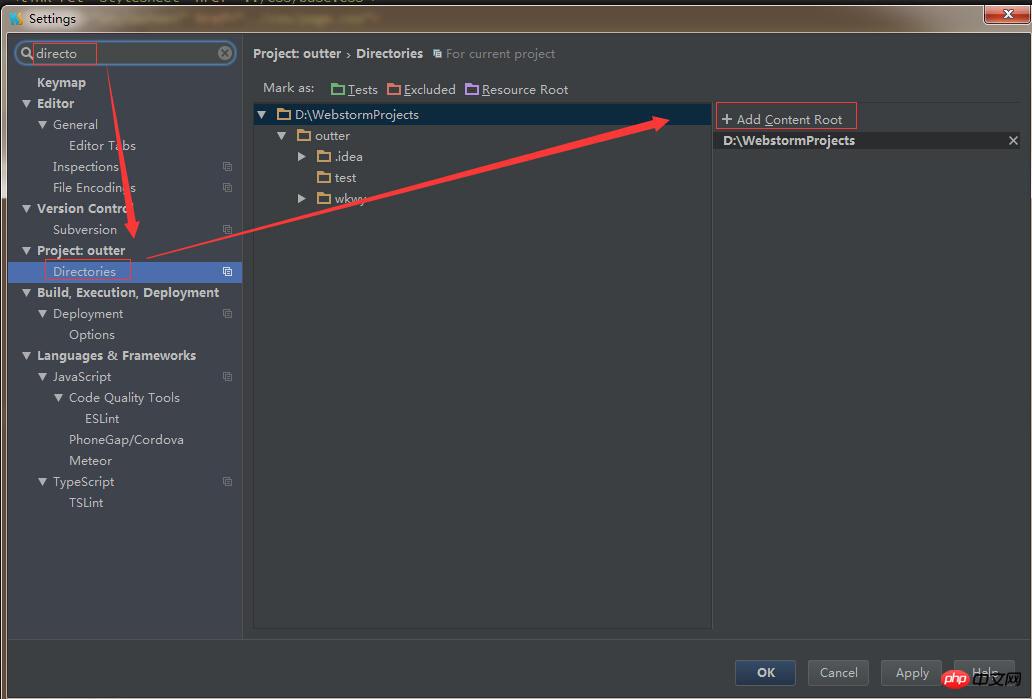
2. 複数のプロジェクトを開く
WebStorm は一度に 1 つのプロジェクトしか開くことができません。デフォルトではこれは非常に面倒ですが、実際には設定できます。 (
注: プロジェクトを最初からビルドして構成する場合は、左側に表示されているルート パスを必ず削除してください。削除しないと、[コンテンツ ルート構成の追加] をクリックしても有効にならない可能性があります。)
方法: [ファイル] -> [設定] -> [ディレクトリ] -> [コンテンツ ルートの追加] に現在のプロジェクト ディレクトリを追加します。
webstorm-setting-01.jpg
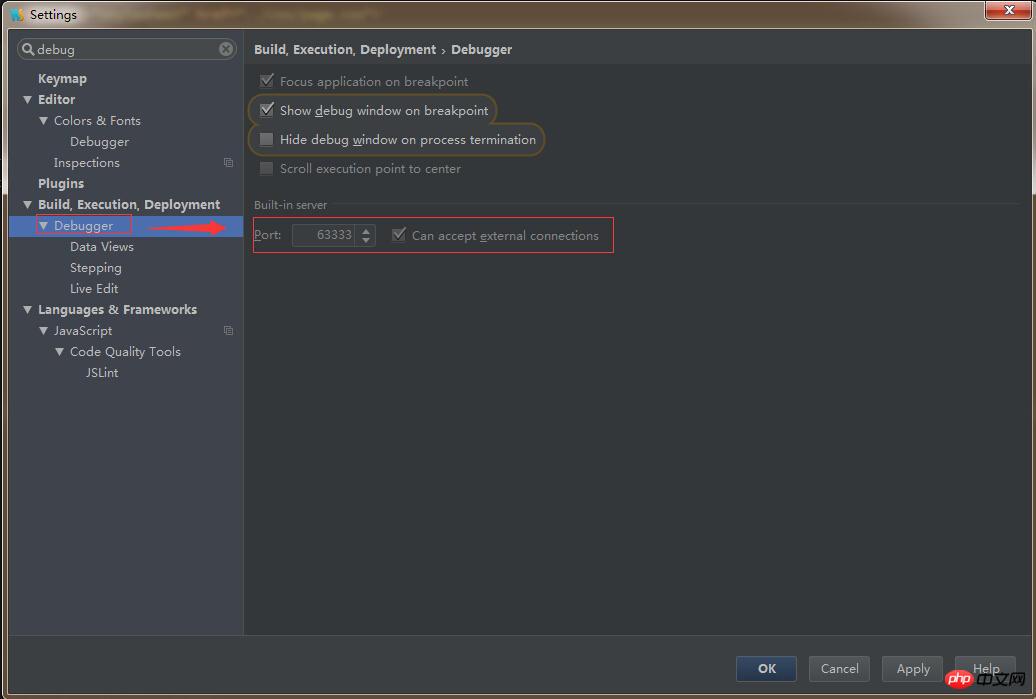
3. 他のユーザーによるアクセスを容易にするために、Web サーバー オプション (ポート)
を設定します。 ip デバイス (携帯電話での効果のテストなど)
方法: ファイル -> 設定 -> ビルド、実行、開発 -> ポート
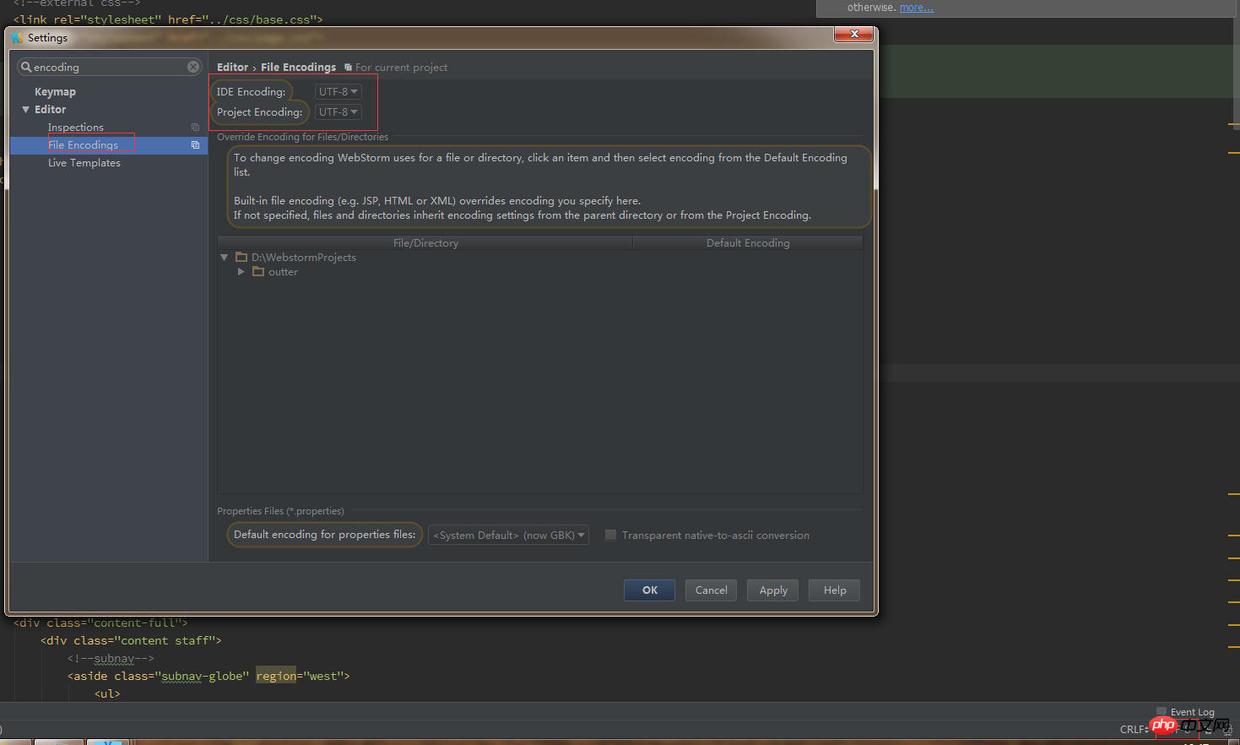
 4. ファイルのデフォルトのエンコーディングを設定します。
4. ファイルのデフォルトのエンコーディングを設定します。
#方法: [ファイル] -> [設定] -> [ファイル エンコーディング] - > IDE エンコーディング、プロジェクト エンコーディング。
(
注: このページは構成の前後に開くことができます。エンコーディングはページの右下隅に表示されます。以下のスクリーンショットの右下隅)webstorm-setting-06.jpg
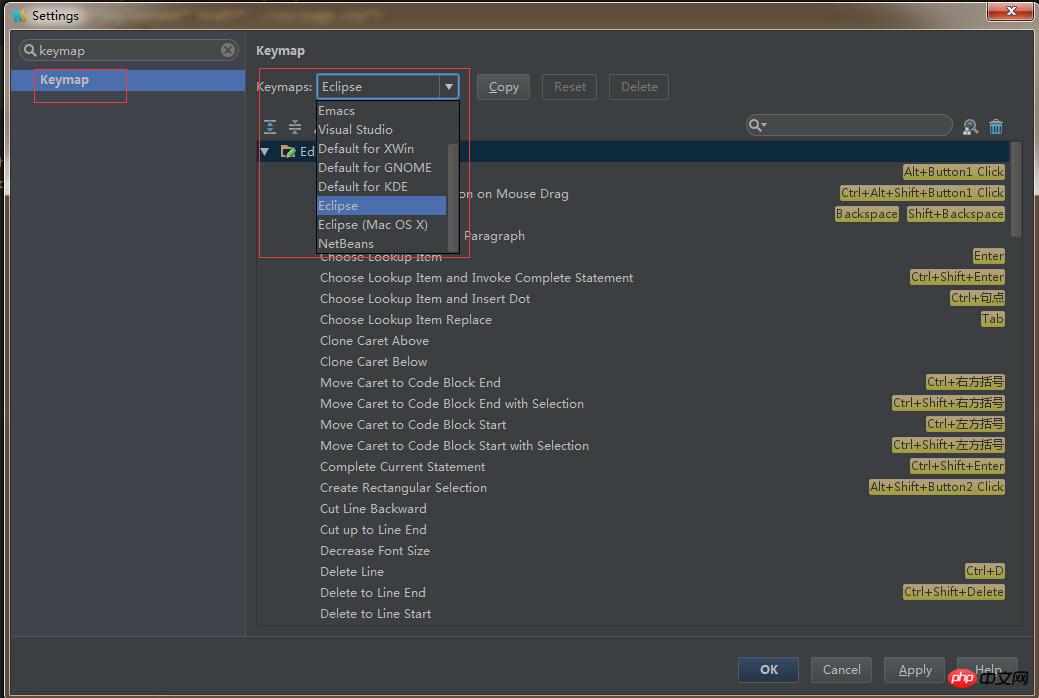
5. ショートカット キーの設定 デフォルトのショートカット キー構成を使用することも、独自のスタイル構成に従って選択することもできます。 eclipse や myeclipse での開発に慣れている人は、eclipse のショートカット キーを設定できます。
デフォルトのショートカット キー構成を使用することも、独自のスタイル構成に従って選択することもできます。 eclipse や myeclipse での開発に慣れている人は、eclipse のショートカット キーを設定できます。
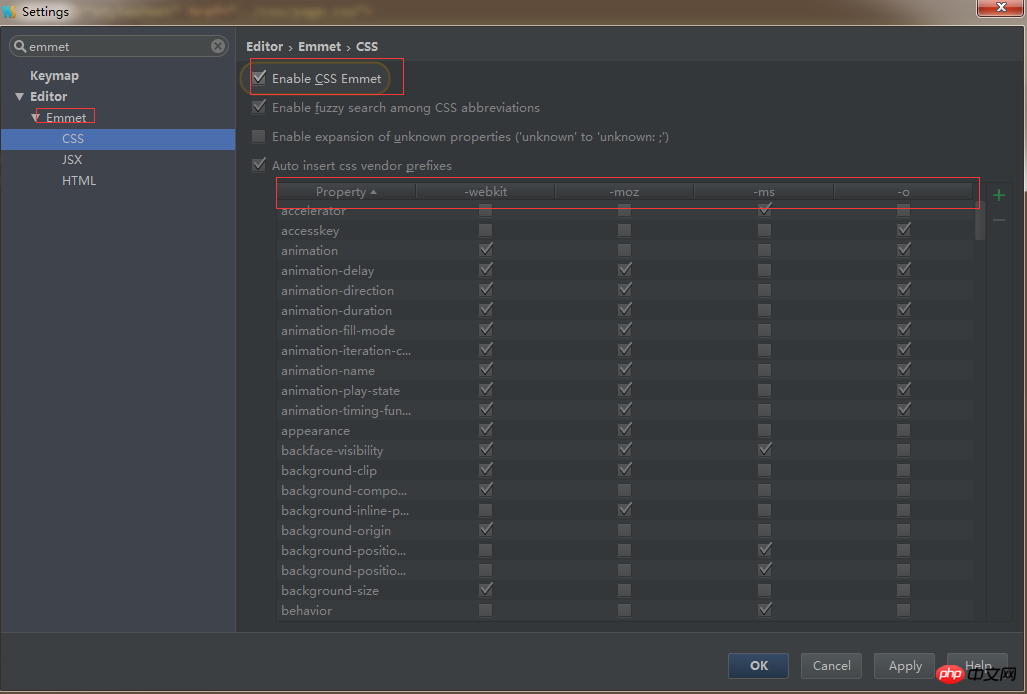
##webstorm-setting-07# #6. Emmet の設定、構文など
上で述べたように、ショートカット キーについて言及しており、Webstorm には emmet プラグインが付属しています。 Zen コーディングを使用したことがある人なら、emmet が Zen コーディングのアップグレード バージョンであることを知っているはずです。もちろん、Webstorm はすべての emmet 構文をサポートしているわけではありませんが、十分です。具体的な状況を確認するには、この記事「Emmet サポートの有効化」を参照してください。
以下に示すように、ブラウザの製造元のプレフィックスが CSS に自動的に追加されていることがわかります。
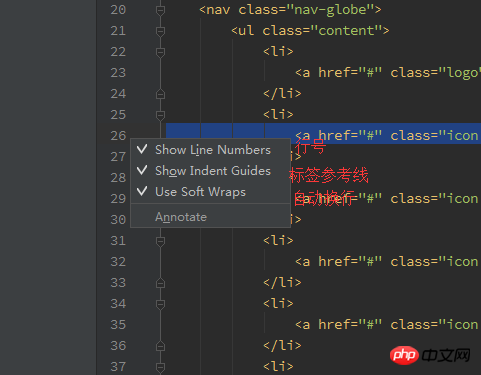
ページの左端を右クリックし、ポップアップ ウィンドウ オプションを選択し、以下に示すように必要に応じて確認します。

##他のコンピューター上の Webstorm で独自のコーディング スタイルを使用する必要がある場合は、構成ファイルをインポートし、Webstorm を再起動して有効にします。
エクスポート方法: ファイル -> エクスポート設定... -> オプションとパスを自分で選択します。デフォルトを使用することもできます。インポート方法: ファイル -> インポート設定... -> .jar ファイルのパスを選択します。
9. プラグイン構成
webstorm には、ニーズに応じて構成できる多くのプラグインが付属しています。私はまだ使用していませんが、使用している場合は、以下の記事を参照してください。
SVN、Git プラグインの設定、CSS 前処理言語のプリコンパイル、JS リアルタイム圧縮などについては、この記事を参照してください。Webstorm Getting Started 2-Configuration
CSS プリコンパイラー (sass、less) を使用している友人は、gulp や grunt などのフロントエンド補助ツールを保存できます。この記事「Webstorm Getting Started 5-Sass、scss、less モニタリング」を参照してください。編集
#
以上がWebStorm のさまざまな構成の紹介 (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

