ホームページ >ウェブフロントエンド >CSSチュートリアル >D3 と GSAP を使用してダンス効果を実現する方法 (ソース コードを添付)
D3 と GSAP を使用してダンス効果を実現する方法 (ソース コードを添付)
- 不言オリジナル
- 2018-09-26 17:22:552547ブラウズ
この記事の内容は、D3 と GSAP を使用してダンス効果を実現する方法に関するものです (ソースコードが添付されています)。必要な友人が参考になれば幸いです。あなたに助けられました。
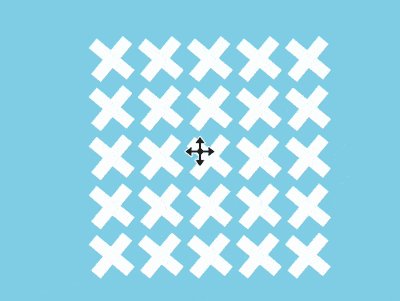
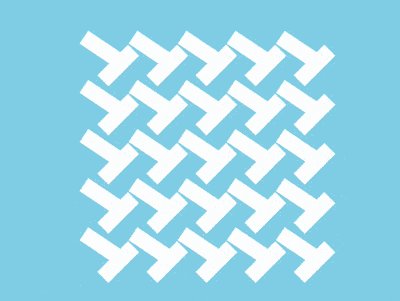
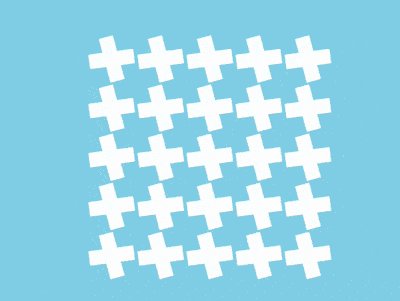
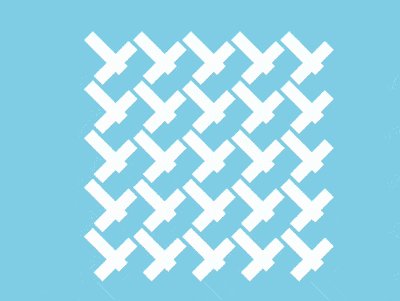
エフェクトのプレビュー

ソース コードのダウンロード
https://github.com/comehope/front-end-daily -challenges
コード解釈
domを定義します。コンテナには2つのサブコンテナが含まれます。.horizontalは水平線分を表し、.verticalは垂直線分を表します。線分、各サブコンテナには 4 つのサブ要素が含まれます:
<div> <div> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> </div> </div>
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}
コンテナのサイズを設定します。ここで、--side-length は各辺です。正方行列の要素数:
.container {
--side-length: 2;
position: relative;
width: calc(40px * calc(var(--side-length)));
height: calc(40px * calc(var(--side-length)));
}
グリッド レイアウトを使用してサブ要素を配置します。4 つの要素が 2 * 2 の正方行列に配置されます:
.container .horizontal,
.container .vertical {
position: absolute;
top: 0;
left: 0;
display: grid;
grid-template-columns: repeat(var(--side-length), 1fr);
}
サブ要素のスタイルを設定します, .horizontal 内の子要素は水平バー、.vertical 内の子要素は垂直バーです。
.container .horizontal span {
width: 40px;
height: 10px;
background: #fff;
margin: 15px 0;
}
.container .vertical span {
width: 10px;
height: 40px;
background: #fff;
margin: 0 15px;
}
この時点で、静的レイアウトは完了です。 、次に d3 を使用して子要素をバッチ処理します。
d3 ライブラリを導入します:
<script></script>
HTML ファイル内のサブ要素 dom ノードを削除し、css ファイル内で宣言されている CSS 変数を削除します。
正方行列の各辺の要素の数を定義し、この値を css 変数に割り当てます。
const SIDE_LENGTH = 2;
let container = d3.select('.container')
.style('--side-length', SIDE_LENGTH);
水平方向に追加する span サブ要素を追加する関数を定義します。子要素:
function appendSpan(selector) {
container.select(selector)
.selectAll('span')
.data(d3.range(SIDE_LENGTH * SIDE_LENGTH))
.enter()
.append('span');
}
appendSpan('.horizontal');
appendSpan('.vertical');
この時点で、SIDE_LENGTH の値を変更することで、異なる辺の長さを持つ正方行列を作成できます。たとえば、次のステートメントは 5 * 5 正方行列を作成します。
const SIDE_LENGTH = 5;
次に、GSAP を使用してアニメーションを作成します。 (注: gsap を使用すると scrimba がクラッシュするため、ビデオデモでは CSS アニメーションを使用しますが、codepen と github の両方で gsap アニメーションを使用します)
GSAP ライブラリの紹介:
<script></script>
アニメーション変数の宣言animation、dom 要素を表す変数 $horizontalSpan と $verticalSpan:
let animation = new TimelineMax({repeat: -1});
let $horizontalSpan = '.container .horizontal span';
let $verticalSpan = '.container .vertical span';
まず、水平バーのアニメーションを作成します。これは 4 つのステップに分かれており、それぞれto ステートメントの最後のパラメータはステップの名前です:
animation.to($horizontalSpan, 1, {rotation: 45}, 'step1')
.to($horizontalSpan, 1, {x: '-10px', y: '-10px'}, 'step2')
.to($horizontalSpan, 1, {rotation: 0, x: '0', y: '0', scaleY: 2, scaleX: 0.5}, 'step3')
.to($horizontalSpan, 1, {rotation: 90, scaleY: 1, scaleX: 1}, 'step4')
垂直バーのアニメーションを再度作成します。to ステートメントのステップ名は次のとおりです。一致するように水平バーのステップ名と同じです。水平バーはアニメーションの同期を保ちます:
animation.to($verticalSpan, 1, {rotation: 45}, 'step1')
.to($verticalSpan, 1, {x: '10px', y: '10px'}, 'step2')
.to($verticalSpan, 1, {x: '0', y: '0', scaleX: 2, scaleY: 0.5}, 'step3')
.to($verticalSpan, 1, {rotation: 90, scaleX: 1, scaleY: 1}, 'step4');
アニメーションの最後にタイム スケール スケーリング機能を使用して、アニメーションの再生速度を 2 倍にします:
animation.timeScale(2);
最後に、正方行列の辺の長さを 10 平方に変更します。フォーメーションが大きくなるほど、より強力になります:
const SIDE_LENGTH = 10;
完了!
以上がD3 と GSAP を使用してダンス効果を実現する方法 (ソース コードを添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

