プロジェクト内の一部の要素を非表示にする必要がある場合は、display:none または Visibility:hidden を使用します。どちらの方法でも非表示効果を実現できます。その違いは何ですか?この記事では、CSS の display:none と Visibility:hidden の違いについて説明します。困っている友達は参考にしてください。
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index4</title>
</head>
<body>
<div>
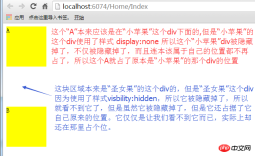
<!--display:none是隐藏元素,隐藏后它并不会再占用之前所占的区域(也就是说,连它自己的位置都隐藏掉了)-->
<div style="display:none; width:100px;height:100px">小苹果</div>
<div style="width:100px;height:100px; background-color:yellow">A</div>
<!--visibility:hidden是隐藏元素,隐藏后,它还会占用之前所占的区域(也就是说仅仅是隐藏它自己的外观,并不会隐藏自己的位置)-->
<div style="visibility: hidden; width: 100px; height: 100px">圣女果</div>
<div style="width:100px;height:100px; background-color:yellow">B</div>
</div>
</body>
</html>
さらに、サーバー側コントロールには Visible プロパティがあります。
Visible=False の場合、コントロールが表示されるかどうかを示します。このコントロールはレンダリング中に無視されます。これは、このコントロールが HTML コードを生成しないことを意味します。これは、このコントロールがまったく存在しないことを意味します。コントロールは存在しないため、領域を占有しません。
以上がCSSのdisplay:noneとvisibility:hiddenの違いを深く理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Google Fontsをタグ付けし、Goofonts.comを作成する方法Apr 12, 2025 pm 12:02 PM
Google Fontsをタグ付けし、Goofonts.comを作成する方法Apr 12, 2025 pm 12:02 PMGoofontsは、開発者妻とデザイナーの夫によって署名されたサイドプロジェクトであり、どちらもタイポグラフィの大ファンです。 Googleにタグを付けています
 時代を超越したWeb開発記事Apr 12, 2025 am 11:44 AM
時代を超越したWeb開発記事Apr 12, 2025 am 11:44 AMPavithra Kodmadは、彼らが変化したWeb開発に関する最も時代を超越した記事のいくつかであると考えていることについて、人々に推奨事項を求めました
 graphQlの練習JavaScript APIでクエリをクエリしますApr 12, 2025 am 11:33 AM
graphQlの練習JavaScript APIでクエリをクエリしますApr 12, 2025 am 11:33 AMGraphQL APIの構築方法を学ぶことは非常に挑戦的です。ただし、10分でGraphQL APIを使用する方法を学ぶことができます!そして、それは私が完璧になったことがあります
 円にタイプを設定します...オフセットパス付きApr 12, 2025 am 11:00 AM
円にタイプを設定します...オフセットパス付きApr 12, 2025 am 11:00 AMここでは、Yuanchuanからの合法的なCSSの策略があります。このCSSプロパティオフセットパスがあります。むかしむかし、それはモーションパスと呼ばれ、その後改名されました。私


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。










