ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS フロートとドキュメント フローの関係の詳細な図による説明
CSS フロートとドキュメント フローの関係の詳細な図による説明
- yuliaオリジナル
- 2018-09-26 11:02:552731ブラウズ
フロートはページレイアウト中によく使用されますが、フロートは標準的なフローから逸脱し、予期せぬ結果が発生することがあります。この記事では、CSS フロートとドキュメントフローの関係について説明します。必要に応じて、友人が参照してください。お役に立てば幸いです。
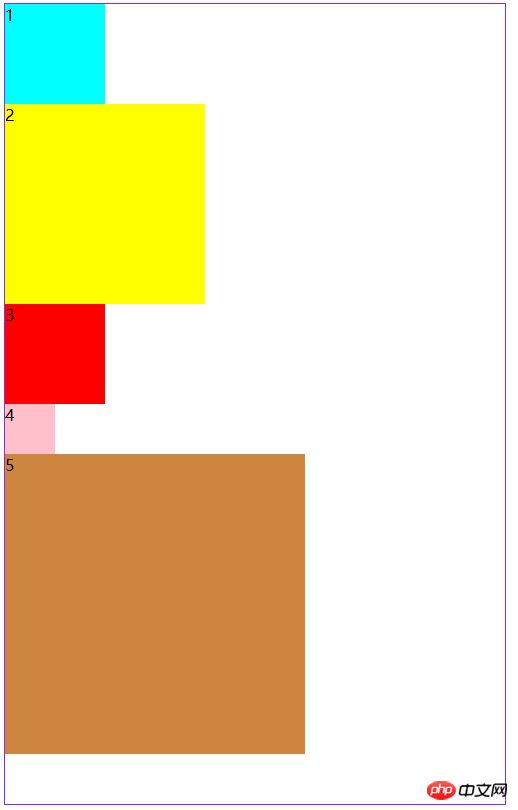
いわゆるドキュメント フローとは、レイアウト プロセス中に要素が左から右、上から下に自動的に配置されるフローのことを指します。文書の流れから切り離されるということは、要素が配置を乱すか、レイアウトから取り除かれることを意味します。
ドキュメント フローについて、まず要素について説明します。各要素には表示属性があります。
inline 要素自体は、display: inline 属性です。例: a b span img input select Strong。たとえば、複数の画像タグを挿入すると、サイズの関係で画像が長くなったり短くなったりするため、自動的に行が折り返されます。
ブロック レベル要素自体は、display:block 属性です。例: div ol li dl dt dd h1-h6 p。ブロックレベルの要素は、サイズに関係なく、操作が実行されないときは独自の行を占有し、その後ろに接続されません。これは横暴です。 (ブロックレベル要素と行レベル要素は、以下に示すように、対応する表示属性を設定することで変換できます)。

もう 1 つの特別な点は、display: inline-block です。このように、要素はインライン要素とブロックレベル要素の共通の特性を持ちます。
現在知られているように、ドキュメント フローから脱却するには、フローティングとポジショニングの 2 つの方法があります。
Float (float)、CSS 内の任意の要素はフローティングになります。Float の後には属性値 left、right、none が続くことがよくあります。Float:none はフローティングを使用せず、Float:left は左にフロートします。および Float:right は左にフローティングし、右にフローティングすると、この要素はドキュメント フローから外れます。
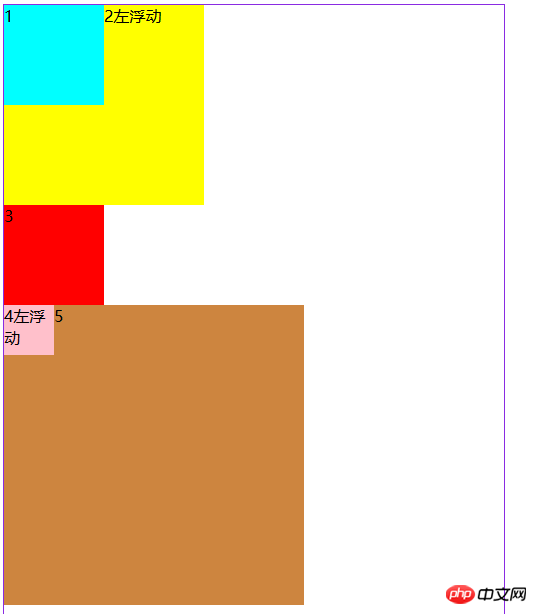
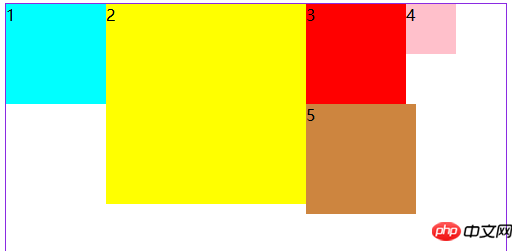
たとえば、2 番目と 4 番目のフロートを左に残し、2 は元の位置から離れて 1 より下で実行され、4 は 5 より上で実行され、ドキュメント フローから外れていることを示していますが、まだ必要です。表示されると、通常の文書の流れに従って1、3、5が配置されていますが、2が1の隣の場所を占めており、3は強制的に詰め込まれています。

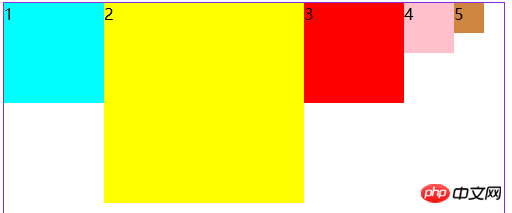
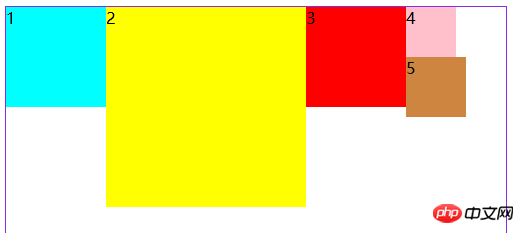
すべてを片側にフローティングすると、並べて表示されますが、フローティングするためのスペースを残す必要があることが 1 つあります。通常のレイアウト 特定の列に十分なスペースがない場合に出現しやすく、スペースが見つかるまでピースがスライドします。画像の説明に示されているように



 ##
##
<style type="text/css">
#big-box{ width: 500px; height: 800px; border:1px solid #8a2be2; }
#a1 { width: 100px; height: 100px; background: aqua; }
#a2 {width: 200px; height: 200px; background:yellow; }
#a3 {width: 100px; height: 100px; background:red; }
#a4 {width:50px; height: 50px; background:pink;}
#a5 {width: 300px; height: 300px; background:peru; }
#big-box > * {float: left;}
</style>
</head>
<body>
<div id="big-box">
<div id="a1">1</div>
<div id="a2">2</div>
<div id="a3">3</div>
<div id="a4">4</div>
<div id="a5">5</div>
</div>
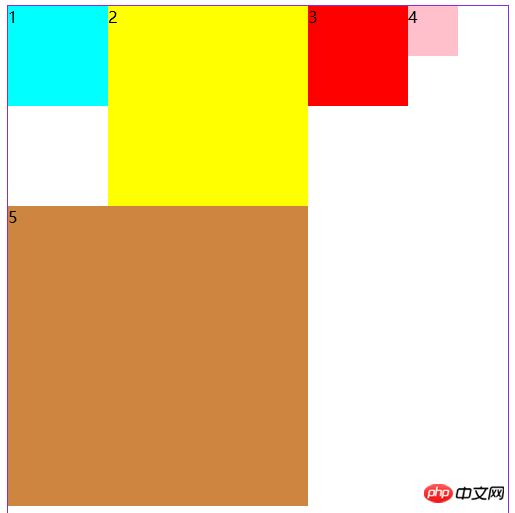
</body>これは最後のコードでは、5 の div が大きくなり続け、その浮動位置も変化し続けます。これは、5 に十分なスペースがなく、その位置を探し続けるためです。要素間に隙間がなく、配置に適していることがわかります。 以上がCSS フロートとドキュメント フローの関係の詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

