ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで三角形を作る方法(コード付き)
CSSで三角形を作る方法(コード付き)
- yuliaオリジナル
- 2018-09-25 18:00:313526ブラウズ
CSS のプロパティは非常に魔法であり、予期しないグラフィックを多数作成できます。この記事では主に CSS を使用して三角形を作成する方法を紹介します。興味のある方は参考にしていただければ幸いです。
まず、新しい 100x100 正方形の div を作成し、便宜上背景色を設定します。
css コードは次のとおりです:
width: 100px; height: 100px; background-color: #333;
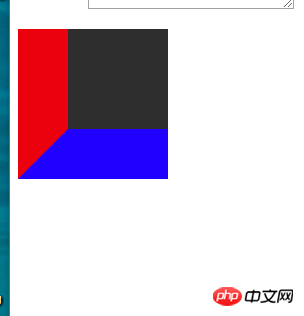
次に、この div に 2 つの境界線を追加します。
width: 100px; height: 100px; background-color: #333; border-left:50px solid red; border-bottom: 50px solid blue;
効果の図は次のとおりです:

なぜこんなことが起こっているのでしょう?上では、div に 50 ピクセルの左境界線と 50 ピクセルの下境界線を追加しました。ブラウザは、div の左下隅の 2 色を賢く分割します。上は左境界の赤、下は赤です。下の境界線の青です。これを見ると混乱するかもしれませんが、三角形を実装したくないですか?境界線を設定するにはどうすればよいですか?心配しないでください。次に上部と右側の境界線を追加します。
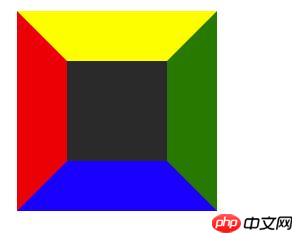
width: 100px; height: 100px; background-color: #333; border-left:50px solid red; border-bottom: 50px solid blue; border-right:50px solid green; border-top:50px solid yellow;
効果:

もうお分かりいただけたでしょうか。この div の幅と高さを 0px に設定しましょう。効果

はは、三角形が 4 つ出てきます。どれでもいいので、残りの 3 つの境界線の色を透明に設定するだけです。たとえば、下の青い三角形が必要な場合、CSS コードは次のようになります。
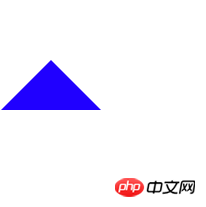
width: 0px; height: 0px; border-left:50px solid transparent; border-bottom: 50px solid blue; border-right:50px solid transparent; border-top:50px solid transparent;
最後に、必要な三角形が出てきます。

以上がCSSで三角形を作る方法(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

