ホームページ >ウェブフロントエンド >jsチュートリアル >vue 観察モードの簡単な理解
vue 観察モードの簡単な理解
- 不言オリジナル
- 2018-09-25 17:44:272400ブラウズ
この記事では、vue 観察モードについて簡単に説明します。必要な方は参考にしてください。
vue オブザーバー パターンについての私の理解は次のとおりです:
フレームワークに対して偏見を持たないでください。本当に理解しています。 jquery、Angular、reactなど、フレームワークは単なるツールです。
jquery のトリガー、オン、オフ イベント バインディング メソッドを使用したことがありますか?実際、vue もこのモードですが、vue が自動的に on メソッドを呼び出し、自動的にトリガーをトリガーする点が異なります。 jquery を使用せずにイベントのリスニングとトリガーを実装することもできます。実際、最後の説明は、あるイベントのコールバック (基本原理) です。
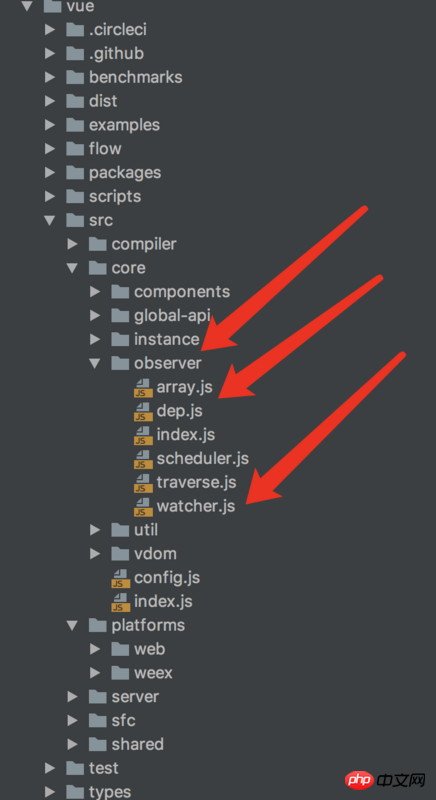
以下はソース コード ディレクトリのスクリーンショットです:

1... vue インスタンスが初期化されると、データ関数によって返されるオブジェクト内に次のメソッドが呼び出され、 の属性に対して exporFn で表されるメソッドが実行されます。このメソッドには、基本的に 1 のゲッター メソッドの呼び出しが含まれます...(基本的に、vue インスタンスの属性データの値の取得または vue インスタンスの計算された属性の値の取得を含む、レンダー フックでの操作を考えてください)
。 // 这个是 vue 绑定自动绑定事件的方法和触发事件方法, 会把data函数返回的对象变量属性,重写对应属性的 赋值 和获取的操作。具体查看 (mdn Object.defineProperty api)
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter () {
const value = getter ? getter.call(obj) : val
// watcher 对象, 如果存在
if (Dep.target) {
// 把Watcher 实例 推入 Dep 实例的 subs 数组里, 这个就相当于 on
dep.depend()
if (childOb) {
childOb.dep.depend()
if (Array.isArray(value)) {
dependArray(value)
}
}
}
return value
},
set: function reactiveSetter (newVal) {
const value = getter ? getter.call(obj) : val
/* eslint-disable no-self-compare */
if (newVal === value || (newVal !== newVal && value !== value)) {
return
}
/* eslint-enable no-self-compare */
if (process.env.NODE_ENV !== 'production' && customSetter) {
customSetter()
}
if (setter) {
setter.call(obj, newVal)
} else {
val = newVal
}
childOb = !shallow && observe(newVal)
// 通知 Dep 实例 中subs 里数组 中所有 Watcher 实例, 然后调用Watcher实例里的 update方法(), 这个就相当于 trigger。
dep.notify()
}
})
したがって、レンダリング関数は Vue インスタンスのデータ属性と観測属性に接続され、閉ループを形成します。プロパティが変更されると、setter メソッドが自動的に呼び出され、dep.notify メソッドがトリガーされ、さらに dep.subs の Watcher インスタンスがトリガーされて update メソッドが呼び出され、更新されます。 (この部分のコードの言い方が分からないので書きませんでした。詳細はソースコードを確認してください)
以上がvue 観察モードの簡単な理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

