ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3を使って三角形を描くにはどうすればよいですか? CSS3で三角形を描く原理の紹介
CSS3を使って三角形を描くにはどうすればよいですか? CSS3で三角形を描く原理の紹介
- 不言オリジナル
- 2018-09-25 10:46:319460ブラウズ
css の登場により、Web ページにさらに多くのスタイルが与えられ、特に css3 の適用により Web ページにさらに美しい効果が与えられました。では、css3 ではどのような効果が得られるのでしょうか。今日の記事では、css3 を使用して三角形を描画する方法を説明します。さっそく本文に入りましょう。
最初に css3 で三角形を描画する原理を見てみましょう
最初にコードの一部を見てみましょう:
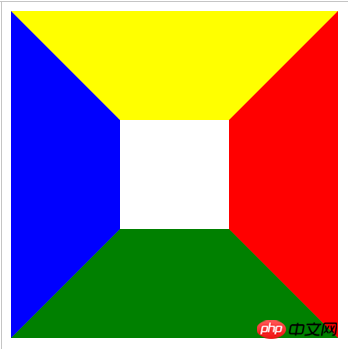
幅の div を設定するときと高さは 100px で、4 つの境界線の幅を 100px に設定し、その色をそれぞれ設定します。
<!DOCTYPE html>
<html>
<body>
<style>
#triangle-up {
width: 100px;
height: 100px;
border: 100px solid transparent;
border-right: 100px solid red;
border-left: 100px solid blue;
border-top:100px solid yellow;
border-bottom:100px solid green;
}
</style>
<div id="triangle-up"></div>
</body>
</html>このコードの効果は次のとおりです。

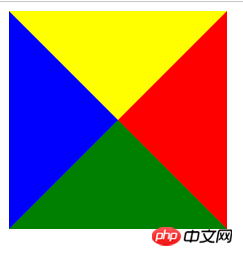
このとき、この div の高さと幅を 0 に設定すると、他のすべてを変更しないと、次のようなグラフィック効果が得られます:

上の効果には三角形がたくさんありますが、必要な三角形は 1 つだけなので、色を変更するとどうでしょうか。他の 3 つの三角形を白にすると、残りは 1 つだけになります。他の三角形の背景色を白にするにはどうすればよいでしょうか。 css3には、背景が透明なtransparentという属性があります。このようにして、css3 に三角形を描画させるという目標を達成できます。
次に、具体的な css3 三角形描画コードを見てみましょう:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 100px solid blue;
}
</style>
<div id="triangle"></div>
</body>
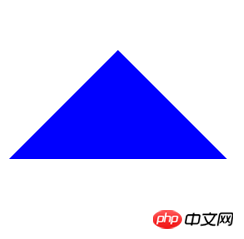
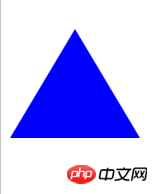
</html>css3 三角形描画コードは次のとおりです:

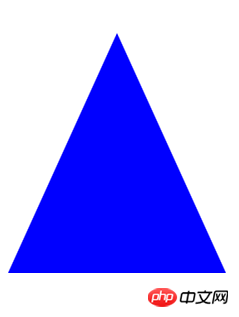
css3 高さと底辺の長さが制限された三角形を描画するコードは次のとおりです:
border-bottom の値を変更します:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 220px solid blue;
}
</style>
<div id="triangle"></div>
</body>
</html>
三角形の効果は次のとおりです:

<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 60px solid transparent;
border-bottom: 100px solid blue;
}
</style>
<div id="triangle"></div>
</body>
</html>

この記事はここで終わります。よりエキサイティングなコンテンツの中国の Web サイトについては、php に注目してください。
以上がCSS3を使って三角形を描くにはどうすればよいですか? CSS3で三角形を描く原理の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

