推奨されるフレックス レイアウト ビデオ チュートリアル: 2021 年の最新の 5 つのフレックス エラスティック レイアウト ビデオ チュートリアル
- 不言オリジナル
- 2018-09-21 16:12:4311748ブラウズ
フレックスとはどういう意味ですか?フレックスレイアウトとは何ですか? Flex は Flexible Box の略で、ボックス型のモデルに最大限の柔軟性を提供するために使用されます。今日、php の中国語 Web サイトが推奨されています。 2021 年の最新 5 Flex レイアウトの無料ビデオ チュートリアル 、誰でも学習できます。
最新のビデオ コースの推奨:

php 中国語ウェブサイト 2021 オリジナル新コース: 最新の Flexbox フレキシブル ボックス レイアウト方法を体験し、わずか数操作でさまざまな複雑なページのレイアウトを実現できますコード行、シンプルかつエレガント!
グラフィック チュートリアルについては、次を参照してください: Flex レイアウトとは何ですか? 15 分で理解する Flex レイアウト
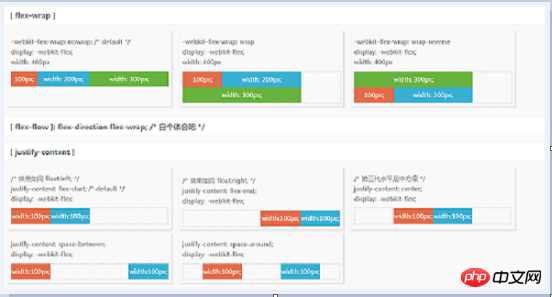
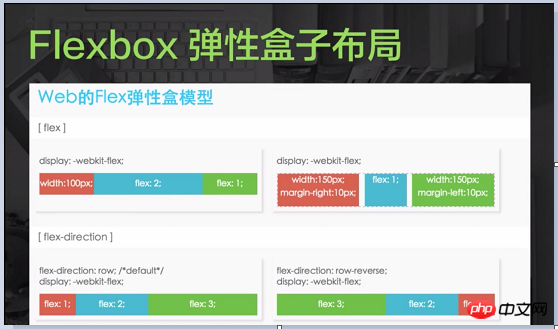
1. "Flex フレキシブル ボックス モデル"
「フレックス フレキシブル ボックス モデル」ビデオ チュートリアルを学習すると、学生はフレックス フレキシブル ボックス モデルの基本を理解できるようになります。主な機能は次のとおりです。この属性を使用すると、子要素のレイアウトをすばやく設定および操作でき、中央、左、右、両側揃え、垂直中央、水平中央の効果を簡単に実現できます。
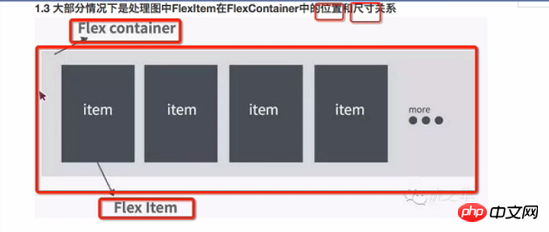
#2.フレックスボックス フレックスボックス レイアウト>>
 #「Flexbox フレキシブル ボックス レイアウト」ビデオ チュートリアルでは、フレックス レイアウトのレイアウト方法とフレックス レイアウトの基本的な使用法についての基本的な概要を学生に提供します。
#「Flexbox フレキシブル ボックス レイアウト」ビデオ チュートリアルでは、フレックス レイアウトのレイアウト方法とフレックス レイアウトの基本的な使用法についての基本的な概要を学生に提供します。
FlexBox レイアウトが上部にあります》《FlexBox レイアウトが上部にありますBottom >>
 「FlexBox レイアウトの上下」ビデオ チュートリアルは、学生が何を理解するのに役立ちます。 FlexBoxレイアウトとは? FlexBox レイアウトはどのようなシナリオに適用できますか?一見の価値は十分にあります。
「FlexBox レイアウトの上下」ビデオ チュートリアルは、学生が何を理解するのに役立ちます。 FlexBoxレイアウトとは? FlexBox レイアウトはどのようなシナリオに適用できますか?一見の価値は十分にあります。
レイアウト - フレックスボックス"
 ##「レイアウト - フレックスボックス」ビデオ チュートリアルを学習すると、フレックスボックス レイアウトの実行方法とフレックス レイアウトの例について説明することができます。
##「レイアウト - フレックスボックス」ビデオ チュートリアルを学習すると、フレックスボックス レイアウトの実行方法とフレックス レイアウトの例について説明することができます。
5、《
CSS3 エラスティック スケーリング レイアウト [パート 1]》《CSS3弾力性を備えたスケーラブルなレイアウト [パート 2]>>《CSS3 柔軟でスケーラブルなレイアウト[パート 2]>>
##ビデオ チュートリアル「CSS3 Elastic Scaling Layout [パート 1] [中] [パート 2]」では、フレックス レイアウトの基本知識を学習し、フレックス レイアウトについて一定の理解を得ることができます。 。
上記は、2021 年に php 中国語 Web サイトが推奨する 5 つの最新のフレックス エラスティック レイアウト ビデオです。 この記事で推奨される 5 つのフレックス エラスティック レイアウト ビデオ チュートリアルフレックス レイアウトを学習するにはこれで十分であり、学生はリンクをクリックして直接学習できます。 関連提案: