ホームページ >ウェブフロントエンド >CSSチュートリアル >float:left 要素を中央揃えにする方法をご存知ですか?
float:left 要素を中央揃えにする方法をご存知ですか?
- yuliaオリジナル
- 2018-09-21 15:38:166377ブラウズ
フローティングはページ レイアウトでよく使用されます。フローティングした後も要素を中央に配置できますか?この記事では主に float:left 要素を中央に配置する方法について説明します。知らない人は読み続けてください。とても高級で上品に聞こえますが、実際に試してみると非常に簡単です
最初の方法
<style type="text/css">
.box {
float: left;
width: 100px;
height: 100px;
background: lightcoral;
}
</style>
<body>
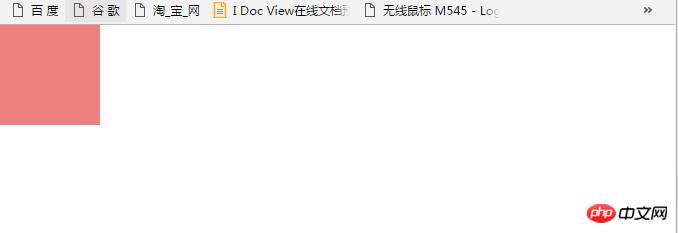
<div class="box"></div>
</body>現在の位置はページの一番上 左

#フローティングの場合に margin: 0 auto; を追加しても効果がないことは誰もが知っています。
次に、ボックスの外側に別の div を配置して、父親をページの中央に配置します。
<style type="text/css">
.con {
position: relative;
float: left;
left: 50%;
background: lightblue;
}
.box {
position: relative;
float: left;
left: -50%;
width: 100px;
height: 100px;
background: lightcoral;
}
</style>
<body>
<div class="con">
<div class="box"></div>
</div>
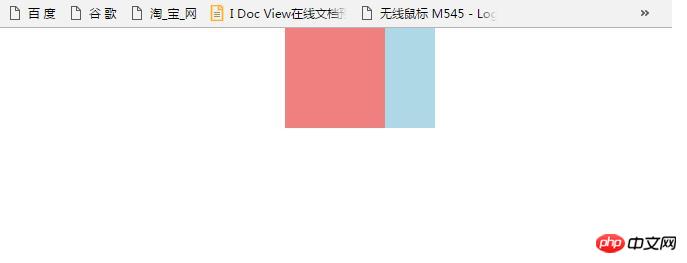
</body>コードを実行すると、次の結果が得られます

青いコンはレンガの赤いボックスの「親」です。この写真から、コンが位置決めによって左に 50% 移動されたことがはっきりとわかります。ボックスは相対位置決めによって con の -50% に配置され、これが正確な中心になります。
子要素の相対配置では、子要素を親要素に対して相対的に配置します。これは、子要素の全体の幅が left:-50% であるためです。要素は親要素の幅、左:50% です。これは、子要素のコンテンツを親要素の左上点を基準にして親要素の幅の半分 (右:50% は左) に移動します。右から 50%、同じ効果)。これにより、子要素のコンテンツの表示効果が正確に実現されます。
これは他の人からの引用であり、より明確になります。
2 番目のメソッド
# はネイティブ JavaScript を使用して記述されています
<body>
<div id="con" class="box"></div>
<script type="text/javascript">
var con = document.getElementById('con');
con.style.position = 'relative';
con.style.left = (document.body.offsetWidth - con.clientWidth) / 2 + 'px';
</script>
</body>画面の合計幅からボックス自体の幅を引いた値を次の値で割ります。 2 次に、中心位置を取得します。
#3 番目の方法
JQ<body>
<div class="box"></div>
<script type="text/javascript" src="../js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$('.box').css({
'position' : 'relative',
'left' : ($(window).width() - $('.box').outerWidth()) / 2 + 'px'
})
</script>
</body>原理は JS と同じです~あとは 3 つだけ理解しましたメソッド~将来的にはさらに多くのメソッドが登場することを願っています! 以上がfloat:left 要素を中央揃えにする方法をご存知ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

