ホームページ >ウェブフロントエンド >CSSチュートリアル >css3とjsを使って時計コードの処理を実装する
css3とjsを使って時計コードの処理を実装する
- 不言オリジナル
- 2018-09-20 16:43:523209ブラウズ
この記事の内容は、css3 と js を使用してクロック コードの処理を実装する方法についてです。必要な方は参考にしていただければ幸いです。
ある日、css3 の回転属性を見て、思いつきで時計を書きました (ブラウザ互換性なし)
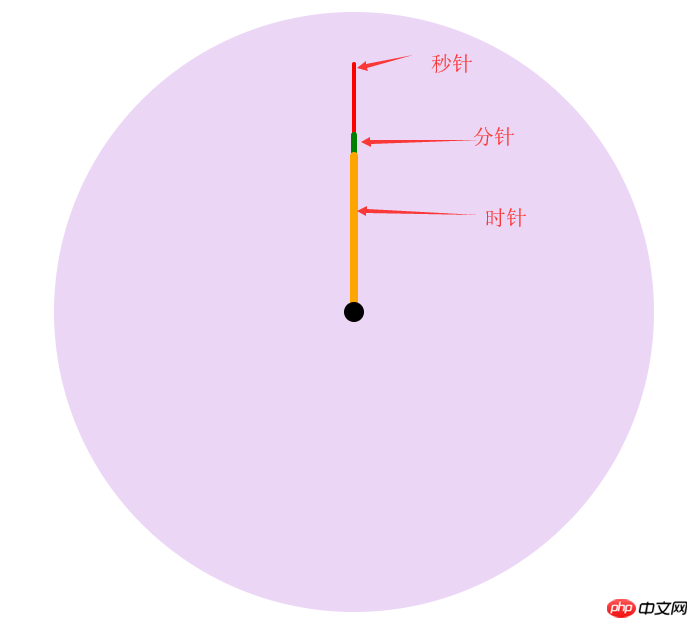
まずは、完成したものを見てみましょう。画像、最終結果は次のようになります (動的)。残りの 3 つのレイヤーは時針、分針、秒針のレイヤーです。
HTML コードは次のとおりです。 
<div class="dial">
</div>
<div class="bigdiv bigdiv1" id="secondHand">
<div class="secondHand"></div>
</div>
<div class="bigdiv bigdiv2" id="minuteHand">
<div class="minuteHand"></div>
</div>
<div class="bigdiv bigdiv3" id="hourHand">
<div class="center"></div>
<div class="hourHand"></div>
</div>変数名はランダムに選択されますが、気にしないでください。class=centerこの p は時計の中心にある小さな黒い点です。時針は 60 分に 1 回回転します。 60*60 秒、分針は 60*60 秒で回転し、秒針は 60 秒で回転するため、CSS コードは次のとおりです↓.dial{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
background-color: rgba(153,50,204,0.2);
background-image: url(img/表盘.jpg);
background-size: 100% 100%;
}
.bigdiv{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
}
.bigdiv>div{
position: absolute;
left:298px;
border-radius: 100px;
}
.bigdiv1{
animation: moves 60s steps(60) infinite;
}
.bigdiv1 .secondHand{
width:4px;
height:250px;
background-color: red;
top:50px;
left:298px;
}
.bigdiv2{
animation: moves 3600s steps(3600) infinite;
}
.bigdiv2 .minuteHand{
width:6px;
height:180px;
background-color: green;
top:120px;
left:297px;
}
.bigdiv3{
animation: moves 216000s steps(216000) infinite;
}
.bigdiv3 .hourHand{
width:8px;
height:160px;
background-color: orange;
top:140px;
left:296px;
border-radius: 100px;
}
.bigdiv .center{
top:290px;
left:290px;
width:20px;
height:20px;
background-color: black;
z-index: 2;
}
@keyframes moves{
from{ transform: rotateZ(0deg); }
to{ transform: rotateZ(360deg); }
}この手順が完了すると、レンダリングは次のようになります: js を使用して現在時刻を計算します。
var date = new Date(); var hours = date.getHours(); var minutes = date.getMinutes(); var seconds = date.getSeconds();次に現在時刻を計算します。各針の回転角度
var secondAngle = seconds; var minuteAngle = minutes * 60 + seconds; var hourAngle = (60/12) * ((hours%12) * 3600 + minuteAngle);
 現在時刻アイデアは次のとおりです。各針はそれぞれの時間に応じて 1 回転し、初期角度も知ることができます。現在の時間を表示する動的な時計を作成するにはどうすればよいですか?
現在時刻アイデアは次のとおりです。各針はそれぞれの時間に応じて 1 回転し、初期角度も知ることができます。現在の時間を表示する動的な時計を作成するにはどうすればよいですか? 最初のアイデアは、3 つの層を持たせることでした。の p は、対応する角度で回転し、その後、再度開始します。これは、まだ一定時間に 1 回回転するため、ポインタの指す位置がずれるからです。ページが入ってきたときの最初の回転は固定角度で、残りは元の固定時間で回転できます。負の数は早く開始することを意味します (たとえば、-5 はアニメーションが 5 回目から開始することを意味します)。
を使用すると、これらのポインターが対応するアングルを事前に開始できるようになります。 js コードは次のとおりです
hourHand.style.cssText = "animation-delay: -"+ hourAngle +"s"; minuteHand.style.cssText = "animation-delay: -"+ minuteAngle +"s"; secondHand.style.cssText = "animation-delay: -"+ secondAngle +"s";
#最後に、時計に表示する動的な時間を追加しました
##以下は並べ替え後の完全なコードです。コピーして貼り付けて使用します#CSS
body,html{
margin:0;
}
.location{
position: relative;
width:600px;
height:600px;
left: calc(50% - 300px);
}
.dial{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
background-color: rgba(153,50,204,0.2);
background-image: url(img/表盘.jpg);
background-size: 100% 100%;
}
.bigdiv{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
}
.bigdiv>div{
position: absolute;
left:298px;
border-radius: 100px;
}
.bigdiv1{
animation: moves 60s steps(60) infinite;
}
.bigdiv1 .secondHand{
width:4px;
height:250px;
background-color: red;
top:50px;
left:298px;
}
.bigdiv2{
animation: moves 3600s steps(3600) infinite;
}
.bigdiv2 .minuteHand{
width:6px;
height:180px;
background-color: green;
top:120px;
left:297px;
}
.bigdiv3{
animation: moves 216000s steps(216000) infinite;
}
.bigdiv3 .hourHand{
width:8px;
height:160px;
background-color: orange;
top:140px;
left:296px;
border-radius: 100px;
}
.bigdiv .center{
top:290px;
left:290px;
width:20px;
height:20px;
background-color: black;
z-index: 2;
}
@keyframes moves{
from{ transform: rotateZ(0deg); }
to{ transform: rotateZ(360deg); }
}
#dateshow{
text-align: center;
}html コードjs コード<div class="dial"> </div> <div class="bigdiv bigdiv1" id="secondHand"> <div class="secondHand"></div> </div> <div class="bigdiv bigdiv2" id="minuteHand"> <div class="minuteHand"></div> </div> <div class="bigdiv bigdiv3" id="hourHand"> <div class="center"></div> <div class="hourHand"></div> </div>
var dateshow = document.getElementById("dateshow");
var clock = {
weeks : ["一","二","三","四","五","六","日"],
getDate:function(){
date = new Date();
year = date.getFullYear();
month = date.getMonth()+1;
day = date.getDate();
hours = date.getHours();
minutes = date.getMinutes();
seconds = date.getSeconds();
week = date.getDay(); // 星期
dateText = year+"年"+month+"月"+clock.format(day)+"日 星期"+clock.formatnum(week)+" "+
clock.format(hours)+":"+clock.format(minutes)+":"+clock.format(seconds);
return dateText;
},
format:function (data){
if(data.toString().length == 1){
data = "0" + data;
};
return data;
},
formatnum:function (num){
return clock.weeks[num-1];
},
showdate:function (){
dateshow.innerText = clock.getDate();
},
go:function (){
var secondHand = document.getElementById("secondHand");
var minuteHand = document.getElementById("minuteHand");
var hourHand = document.getElementById("hourHand");
date = new Date();
hours = date.getHours();
minutes = date.getMinutes();
seconds = date.getSeconds();
var secondAngle = seconds;
var minuteAngle = minutes * 60 + seconds;
var hourAngle = (60/12) * ((hours%12) * 3600 + minuteAngle);
hourHand.style.cssText = "animation-delay: -"+ hourAngle +"s";
minuteHand.style.cssText = "animation-delay: -"+ minuteAngle +"s";
secondHand.style.cssText = "animation-delay: -"+ secondAngle +"s";
}
}
clock.go();
clock.showdate();
setInterval("clock.showdate()",1000);以上がcss3とjsを使って時計コードの処理を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

