ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で画像のガウスぼかし効果を実現するにはどうすればよいですか? CSS3フィルターの実装(コード例)
CSS3で画像のガウスぼかし効果を実現するにはどうすればよいですか? CSS3フィルターの実装(コード例)
- 青灯夜游オリジナル
- 2018-09-19 17:23:3212988ブラウズ
この章では、CSS3 を使用して画像のガウスぼかし効果を実現する方法を紹介します。CSS3 フィルターは、画像要素のぼかし効果を設定する方法を例を通して説明します。画像のガウスぼかしの 3 つの効果。困っている友人は参考にしていただければ幸いです。
1. フィルターとは
CSS3 フィルター属性は、ぼかし機能を提供する要素 (通常は ) の視覚効果を定義します。要素の色を変更します。 CSS3 Fitler は、画像のレンダリング、背景、境界線の表示効果を調整するためによく使用されます。
ブラウザのサポート:
-webkit-filter は css3 の属性です。Webkit はこれらの機能を初めてサポートしており、その効果は非常に優れています。

#表内の数字は、このメソッドをサポートする最初のブラウザのバージョン番号を示します。
数字の直後にある -webkit- は、指定されたブラウザーのプレフィックスです。
注: Internet Explorer の古いバージョン (4.0 ~ 8.0) でサポートされている非標準の「フィルター」属性は非推奨になりました。 IE8 以前のブラウザは通常、css 不透明属性を使用します。
仕様で現在サポートされているフィルター属性を見てみましょう:
-
グレースケール (グレースケール): 値は 0 ~ 1 の 10 進数です
セピア (茶色): 値は 0 ~ 1 の 10 進数です。
-
saturate (彩度): 値は num
# です。 - ##hue-rotate (色相回転): 値は角度です。
- invert (反転): 値は 0 ~ 1
# の間の小数です。
##不透明度 (透明度): 値は 0 ~ 1 の 10 進数です。 - 明るさ (明るさ): 値は 0 ~ 1 の 10 進数です
- contrast (コントラスト): 値は num
- blur (ブラー): 値は長さ (半径)
- drop-shadow (シャドウ)
filter: blur();
blur() は、ガウスぼかしを次のように設定します。画像。 「長さ (半径)」の値は、ガウス関数の標準偏差、つまり画面上でブレンドされるピクセルの数を設定します。値が大きいほどぼやけます。値が設定されていない場合、デフォルトは 0 です。 ; このパラメータは CSS の長さの値を設定できますが、パーセント値は受け入れられません。
2. 画像ぼかしの 3 つの効果元画像:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
position: relative;
background: url("CSS3で画像のガウスぼかし効果を実現するにはどうすればよいですか? CSS3フィルターの実装(コード例)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.bg:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
text-align: center;
z-index: 11;
}
</style>
</head>
<body>
<div class="bg"></div>
</body>
</html>レンダリング:
 2.css 部分画像ぼかし効果
2.css 部分画像ぼかし効果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
background: url("CSS3で画像のガウスぼかし効果を実現するにはどうすればよいですか? CSS3フィルターの実装(コード例)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.drag {
margin: 100px auto;
width: 300px;
height: 300px;
background: inherit;
position: relative;
text-align: center;
}
.drag>div {
width: 100%;
height: 100%;
text-align: center;
line-height: 200px;
position: absolute;
left: 0;
top: 0;
z-index: 11;
}
.drag:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(30px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
}
</style>
</head>
<body>
<div class="bg">
<div class="drag">like window</div>
</div>
</body>
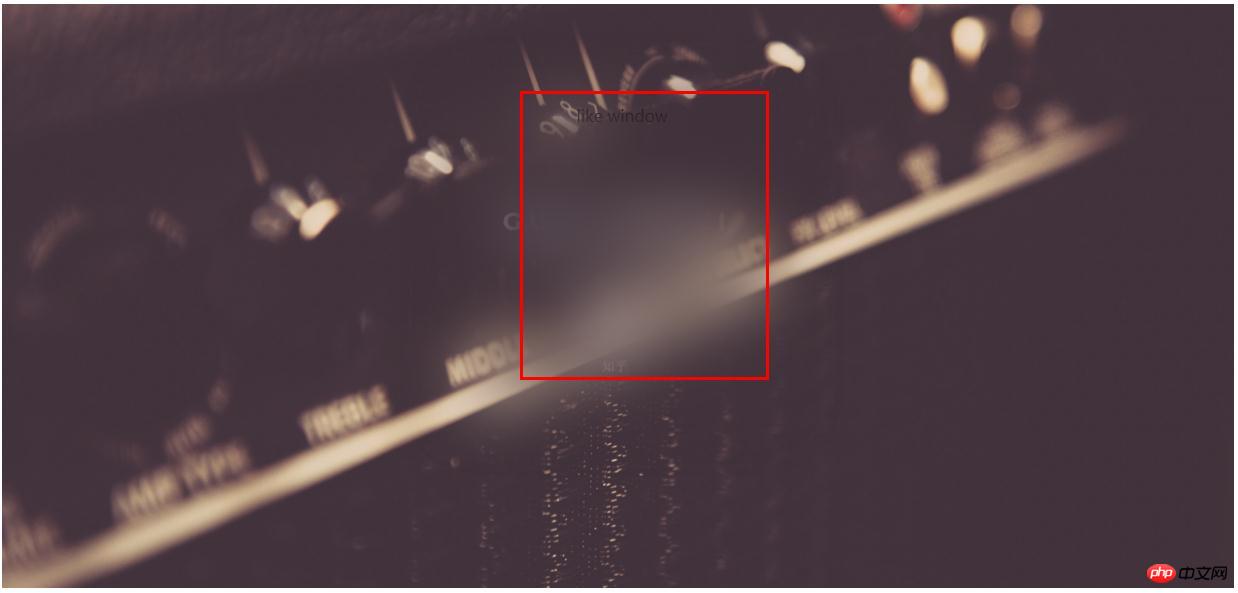
</html> レンダリング: 3.css 画像の部分クリア効果
3.css 画像の部分クリア効果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
background: url("CSS3で画像のガウスぼかし効果を実現するにはどうすればよいですか? CSS3フィルターの実装(コード例)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.bg:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag {
position: absolute;
left: 40%;
top: 30%;
/*transform: translate(-50%,-50%);*/
width: 200px;
height: 200px;
text-align: center;
background: inherit;
z-index: 11;
box-shadow: 0 0 10px 6px rgba(0, 0, 0, .5);
}
</style>
</head>
<body>
<div class="bg">
<div class="drag">like window</div>
</div>
</body>
</html> レンダリング:
以上がCSS3で画像のガウスぼかし効果を実現するにはどうすればよいですか? CSS3フィルターの実装(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

