ホームページ >ウェブフロントエンド >jsチュートリアル >vue でバックグラウンド管理システムの権限制御を実装する方法
vue でバックグラウンド管理システムの権限制御を実装する方法
- 不言オリジナル
- 2018-09-19 16:18:154439ブラウズ
この記事の内容は、Vue でバックグラウンド管理システムの権限制御を実装する方法に関するものです。必要な方は参考にしていただければ幸いです。
1. はじめに
広告マシンのプロジェクトでは、ロールの権限管理が長年行き詰まっている難点でした。まず、決定した権限制御は 2 つの部分に分かれており、粒度に応じてより詳細になります。
インターフェイス アクセスの権限制御
ページ権限制御
メニュー内のページにアクセスできるかどうか
ページ内のボタン ( add、delete、change ) 権限コントロールが表示されます
# これらの権限コントロールを実装する方法を見てみましょう。
2. インターフェイスアクセスの権限制御
インターフェイスの権限はユーザーの確認です。通常、ユーザーがログインすると、サーバーはフロント デスクにトークンを返す必要があり、その後フロント デスクはインターフェイスを呼び出すたびにこのトークンを取得する必要があります。
その後、サーバーはこのトークンを取得し、渡された場合はアクセスできます。
既存のアプローチでは、バックグラウンドから返されたトークンをログイン成功のコールバック内の sessionStorage に直接保存し、その後トークンを取り出してヘッダーに入れて、コードは次のとおりです。
this.$http({
method: 'get',
url: 'test/query?id=20',
withCredentials: true,
headers: {
token: sessionStorage.getItem('token'),
name: sessionStorage.getItem('name') //应后台需求传的用户名
}
}).then(response => {
//请求成功后的操作
})
その後、いくつかの記事で、axios がグローバルとしてインターセプターの config.headers.Authorization にトークンを直接挿入できることがわかりました。合格。以下はコード部分です:
//main.js
import axios from 'axios'
// 实例化Axios,并进行超时设置
const service = axios.create({
timeout: 5000
})
// baseURL
// axios.defaults.baseURL = 'https://api.github.com';
// http request 拦截器
// 每次请求都为http头增加Authorization字段,其内容为token
service.interceptors.request.use(
config => {
if (store.state.user.token) {
config.headers.Authorization = `token ${store.state.user.token}`;
}
return config
},
err => {
return Promise.reject(err)
}
);
export default service
3. ページ権限制御
前述したように、ページ権限制御は 2 つのタイプに分けられます:
メニューのページにアクセスできるかどうか。
ページ内のボタン (追加、削除、変更) の権限コントロールには、
- すべてのメニューを表示する ユーザーが自分の権限の範囲外にあるメニューにアクセスすると、不十分な権限を要求するメッセージが表示されます。現在のユーザーがアクセスできる権限内のメニュー。ユーザーが URL を通じて強制アクセスを実行すると、404
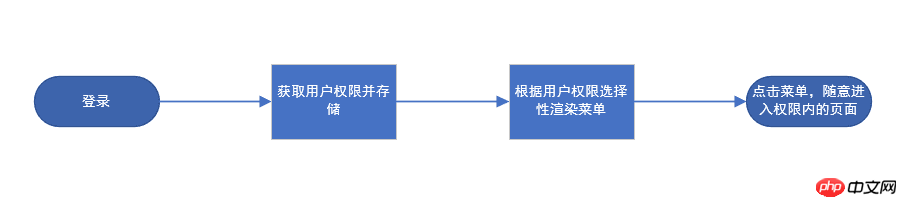
- に直接移動します。表示された後はクリックできないため、どうなるでしょうか。ということは、冗談ですか?よく言われるように、視界の外は気にしないことを総合的に考慮すると、オプション 2 の方が優れたユーザー エクスペリエンスに確実に適合します。 それでは、ページ アクセス権の一般的なプロセスを整理しましょう:
プロセスを整理したら、次の作業を開始します。詳細な書き込み。  1. ルーティング テーブルを作成する
1. ルーティング テーブルを作成する
// router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import App from '@/App'
import store from '../store/index'
Vue.use(Router);
//手动跳转的页面白名单
const whiteList = [
'/'
];
//默认不需要权限的页面
const constantRouterMap = [
{
path: '/',
name: '登录',
component: (resolve) => require(['@/components/login'], resolve)
},
{
path: '/index',
name: 'nav.Home',
component: (resolve) => require(['@/components/index'], resolve)
},
{
path: '/templateMake',
name: '模板制作',
component: (resolve) => require(['@/components/Template/templateMake'], resolve)
},
{
path: '/programMack',
name: '节目制作',
component: (resolve) => require(['@/components/Template/programMack'], resolve)
},
{
path: '/release',
name: '节目发布',
component: (resolve) => require(['@/components/Program/release'], resolve)
}
]
//注册路由
export const router = new Router({
routes: constantRouterMap
});
//异步路由(需要权限的页面)
export const asyncRouterMap = [
{
path: '/resource',
name: 'nav.Resource',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Resource/resource'], resolve)
},
{
path: '/template',
name: 'nav.Template',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Template/template'], resolve)
},
{
path: '/generalSet',
name: 'nav.System',
meta: {
permission: []
},
component: (resolve) => require(['@/components/SystemSet/generalSet'], resolve)
},
{
path: '',
name: 'nav.Log',
component: App,
children: [
{
path: '/userLog',
name: 'nav.UserLog',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Log/userLog'], resolve),
},
{
path: '/operatingLog',
name: 'nav.SystemLog',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Log/operatingLog'], resolve),
},
]
}
]
];注: ここで特別な注意が必要なのは、404 ページが最後にロードされる必要があることです。404 が constantRouterMap とともに宣言されている場合、後続のすべてのページがインターセプトされ、404 を受け取ります。詳細な問題については、addRoutes を参照してください。 404 のワイルドカード ルートがある場合は機能しません2. ページ アクセス許可最初に、大まかなページ アクセス許可プロセスを整理しました。次に、最初にコア部分を実装します。
ここで、vuex ステータス管理にアクセスします。公式ドキュメントは「詳細な紹介」にあります。ここではあまり説明しません。以下のコードを見てください。 // store/index.js
import Axios from 'axios'
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex);
const axios = Axios.create();
const state = {
mode: 'login',
list: []
};
const getters = {};
const mutations = {
setMode: (state, data) => {
state.mode = data
},
setList: (state, data) => {
state.list = data
}
};
const actions = {
// 获取权限列表
getPermission({commit}) {
return new Promise((resolve, reject) => {
axios({
url: '/privilege/queryPrivilege?id=' + sessionStorage.getItem('privId'),
methods: 'get',
headers: {
token: sessionStorage.getItem('token'),
name: sessionStorage.getItem('name')
}
}).then((res) => {
// 存储权限列表
commit('setList', res.data.cust.privileges[0].children);
resolve(res.data.cust.privileges[0].children)
}).catch(() => {
reject()
})
})
}
};
export default new Vuex.Store({
state,
mutations,
actions,
getters
})
 さて、次に、バックグラウンドで権限データを取得し、データを vuex に保存します。返されたデータを使用して照合する必要があります。書き込まれた非同期ルーティング テーブルは、照合結果を静的ルーティング テーブルと組み合わせて、最終的な実際のルーティング テーブルを形成します。
さて、次に、バックグラウンドで権限データを取得し、データを vuex に保存します。返されたデータを使用して照合する必要があります。書き込まれた非同期ルーティング テーブルは、照合結果を静的ルーティング テーブルと組み合わせて、最終的な実際のルーティング テーブルを形成します。
ルーティング ルールを動的に追加します。引数は、routes オプションの要件に一致する配列である必要があります。
これで、ルーティングのマッチングに addRoutes の使用を開始できるようになります。以下のコードを見てみましょう。
// router/index.js
/**
* 根据权限匹配路由
* @param {array} permission 权限列表(菜单列表)
* @param {array} asyncRouter 异步路由对象
*/
function routerMatch(permission, asyncRouter) {
return new Promise((resolve) => {
const routers = [];
// 创建路由
function createRouter(permission) {
// 根据路径匹配到的router对象添加到routers中即可
permission.forEach((item) => {
if (item.children && item.children.length) {
createRouter(item.children)
}
let path = item.path;
// 循环异步路由,将符合权限列表的路由加入到routers中
asyncRouter.find((s) => {
if (s.path === '') {
s.children.find((y) => {
if (y.path === path) {
y.meta.permission = item.permission;
routers.push(s);
}
})
}
if (s.path === path) {
s.meta.permission = item.permission;
routers.push(s);
}
})
})
}
createRouter(permission)
resolve([routers])
})
}
次に、ナビゲーション フックを記述します。
// router/index.js
router.beforeEach((to, form, next) => {
if (sessionStorage.getItem('token')) {
if (to.path === '/') {
router.replace('/index')
} else {
console.log(store.state.list.length);
if (store.state.list.length === 0) {
//如果没有权限列表,将重新向后台请求一次
store.dispatch('getPermission').then(res => {
//调用权限匹配的方法
routerMatch(res, asyncRouterMap).then(res => {
//将匹配出来的权限列表进行addRoutes
router.addRoutes(res[0]);
next(to.path)
})
}).catch(() => {
router.replace('/')
})
} else {
if (to.matched.length) {
next()
} else {
router.replace('/')
}
}
}
} else {
if (whiteList.indexOf(to.path) >= 0) {
next()
} else {
router.replace('/')
}
}
}); これで、ページ アクセスの権限制御が完了しました。 次に、操作ボタンの権限について説明します。 。
四、数据操作权限
是否还记得前面的路由配置中我们多出来的一个代码,下面我们拿出来看看:
//异步路由(需要权限的页面)
export const asyncRouterMap = [
{
path: '/resource',
name: 'nav.Resource',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Resource/resource'], resolve)
},
{
path: '/template',
name: 'nav.Template',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Template/template'], resolve)
},
{
path: '/generalSet',
name: 'nav.System',
meta: {
permission: []
},
component: (resolve) => require(['@/components/SystemSet/generalSet'], resolve)
},
{
path: '',
name: 'nav.Log',
component: App,
children: [
{
path: '/userLog',
name: 'nav.UserLog',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Log/userLog'], resolve),
},
{
path: '/operatingLog',
name: 'nav.SystemLog',
meta: {
permission: []
},
component: (resolve) => require(['@/components/Log/operatingLog'], resolve),
},
]
}
]
];
为每个路由页面增加meta字段。在routerMatch函数中将匹配到的详细权限字段赋值到这里。这样在每个页面的route对象中就会得到这个字段。
asyncRouter.find((s) => {
if (s.path === '') {
s.children.find((y) => {
if (y.path === path) {
//赋值
y.meta.permission = item.permission;
routers.push(s);
}
})
}
if (s.path === path) {
s.meta.permission = item.permission;
routers.push(s);
}
})
接下来我们编写一个vue自定义指令对页面中需要进行鉴权的元素进行判断,比如类似这样的:
<a></a> /* 3代表一个上传权限的ID,权限中有3则显示按钮 */
我们直接注册一个全局指令,利用vnode来访问vue的方法。代码如下:
//main.js
//按扭权限指令
Vue.directive('allow', {
inserted: (el, binding, vnode) => {
let permissionList = vnode.context.$route.meta.permission;
if (!permissionList.includes(binding.value)) {
el.parentNode.removeChild(el)
}
}
})
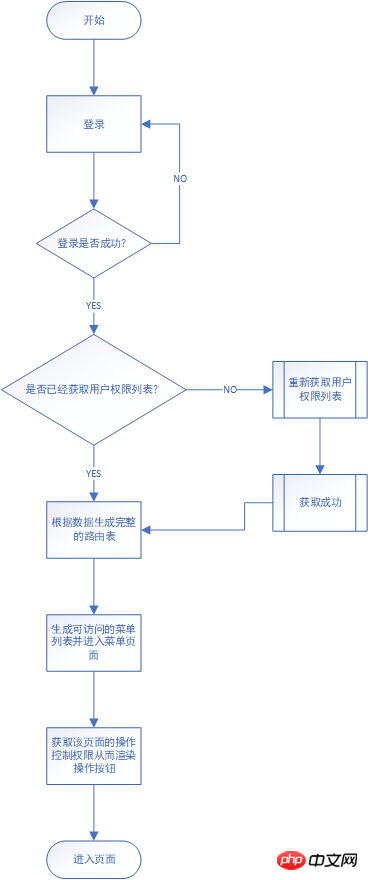
至此为止,权限控制流程就已经完全结束了,在最后我们再看一下完整的权限控制流程图吧.
五、路由控制完整流程图

以上がvue でバックグラウンド管理システムの権限制御を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

