ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML セマンティクスとは何ですか? HTML セマンティクスの利点 (概要)
HTML セマンティクスとは何ですか? HTML セマンティクスの利点 (概要)
- 青灯夜游オリジナル
- 2018-09-19 16:02:597938ブラウズ
この章では、HTML セマンティクスとは何なのかについて説明します。 HTML セマンティクスの利点 (概要) は、必要な友人に参考にしていただけると幸いです。
HTML セマンティクスとは何ですか?
基本的には、タイトル (H1 ~ H6)、リスト (li)、強調 (強 em) などのいくつかの主要なタグを中心に展開します。
コンテンツの構造化 (コンテンツ セマンティクス)、適切なタグの選択 (コード セマンティクス) により、開発者はより洗練されたコードの読み書きが容易になり、同時にブラウザ クローラーやマシンがコードを適切に解析できるようになります。
セマンティック HTML 構造の利点は何ですか?
HTML5 には
- #CSS を使用せずにページ上のコンテンツ構造とコード構造を適切にするためには、次の手順を実行します。
- UX より効果的な情報の取得: クローラーはタグに依存して各キーワードのコンテキストと重みを決定します。
- は他のデバイス (スクリーン リーダー、ブラインド リーダー、モバイル デバイスなど) による解析を容易にします。
- は、チームの開発と保守を容易にし、セマンティクスは W3C に続く Web ページの次のステップにおける重要なトレンドです。この標準は差別化を減らす可能性があります。
#HTML コードを記述するときに注意すべき点は何ですか?
非セマンティック タグ div と spam をできるだけ少なく使用します。
- セマンティクスが明確ではない場合、両方のタグを使用します。 div または p を使用できますが、p を使用してみてください。p にはデフォルトで上下のスペースがあり、特別な端末との互換性にとって有益です。
- 純粋なスタイルのタグは使用しないでください。 b、font 、u などの場合は、代わりに CSS 設定を使用します。
- 強調する必要があるテキストは、デフォルトのスタイルであるstrongタグまたはemタグ(ブラウザのデフォルトのスタイル。CSSで指定できる場合は使用しないでください)に含めることができます。 of Strong は太字 (b は使用しない)、em は斜体 (i なし) です。
- 表を使用する場合は、タイトルにキャプション、表ヘッダーにヘッダー、本文に使用します。メイン部分は tfoot 、テール部分は tfoot です。テーブル ヘッダーは一般的なセルと区別する必要があります。テーブル ヘッダーには th を使用し、セルには td を使用します。
- フォーム フィールドは fieldset タグで囲み、凡例タグを使用する必要があります。フォームの目的を説明するために使用されます。
- 各入力ラベルに対応する説明テキストは、ラベル label を使用する必要があり、入力の id 属性を設定し、for= を設定します。ラベル label、説明テキスト、および対応する入力 Relate の someld。
HTML5 は新しいセマンティック タグを追加します
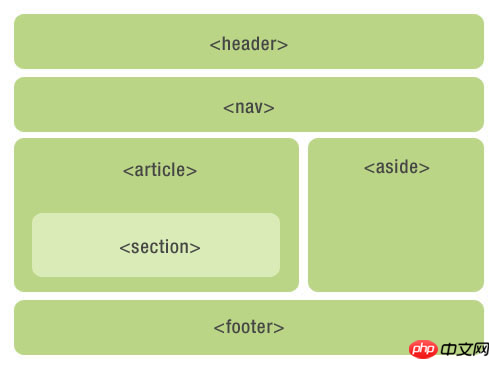
HTML 5 の革新の 1 つは、セマンティック タグ セクションの要素タグです。 HTML 5 が登場する前は、ページの章を表すために div を使用していましたが、これらの div には実際的な意味はありませんでした。 (このコンテンツの意味を記述するために CSS スタイル ID とクラスを使用する場合でも)。これらのタグは、Web ページの特定の部分を定義するためにブラウザーに提供する単なる指示です。しかし、html5 の登場により、以前は「意味」を持たなかったタグが消えてしまいました。これが通常「セマンティクス」と呼ばれるものです。 レイアウトに div タグを使用していない下の図を見てください。
W3C はこれらのセマンティック タグを定義していますが、これは、定式化と同様に、場合によっては設計目標を完全には満たすことができません。法律が 100 年間変更されないことは不可能であり、制定されたばかりであることは言うまでもなく、これらの意味ラベルがすべての設計目標に適応することは不可能です。私たちの目標は、重要なことをクローラーに理解させることです。 結論: HTML 5 タグだけを理由に div を放棄することはできません。すべてに独自の役割があります。 Node 要素タグは、使用される場所に応じて、セクション要素タグ、テキスト要素タグ、グループ化要素タグに分類できます。HTML5 で新たに追加されたセマンティック タグとその使用の概要を個別に説明します。 。
Node 要素タグは、使用される場所に応じて、セクション要素タグ、テキスト要素タグ、グループ化要素タグに分類できます。HTML5 で新たに追加されたセマンティック タグとその使用の概要を個別に説明します。 。
以上がHTML セマンティクスとは何ですか? HTML セマンティクスの利点 (概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

