ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS マイナスマージンとは何ですか? CSSのネガティブマージンの役割(詳しい説明)
CSS マイナスマージンとは何ですか? CSSのネガティブマージンの役割(詳しい説明)
- 青灯夜游オリジナル
- 2018-09-19 11:59:534056ブラウズ
この章では、CSS ネガティブマージンとは何ですか? CSS ネガティブマージンの役割 (詳細説明) では、CSS ネガティブマージンの役割を示します。困っている友人は参考にしていただければ幸いです。
ネガティブ マージンの概要
ネガティブ マージンの使用法は次のとおりです。
#content {margin-left:-100px;}ネガティブ マージンは通常、次のような場合に使用されます。小さな領域。しかし、次に見るように、できることはたくさんあります。負のマージンについて知っておくべきことがいくつかあります:
これらは完全に有効な CSS
冗談ではありません。 W3C では、外側の境界線での負のマージンの使用は許可されているとさえ述べています。
マイナスのマージンはハックではありません
これは特に当てはまります。マイナスのマージンをよく理解していないことが、あらゆる種類の奇妙な問題を引き起こす原因となります。他の場所でバグを解決するために使用される場合にのみハッキングが行われます。
通常のドキュメント フローに準拠します。
負のマージンで使用された場合、フローティングされていない要素で使用される場合の通常のドキュメント フロー。したがって、負のマージンを使用して要素を上に移動すると、後続のすべての要素も上に移動します。
#これは非常に優れた互換性を持っています負のマージンは基本的にすべての最新ブラウザでサポートされています (IE6 のほとんどの場合と同様)
マイナス マージンは通常使用する属性ではないため、使用する場合は特に注意してください。
マイナスのマージンは DW デザイン ウィンドウに効果を表示しません。では、なぜ今でも効果を確認するために DW のデザイン ウィンドウを使用するのでしょうか?彼と一緒に仕事をするのはどうですか?
マイナスのマージンは、正しく使用すると非常に強力です。マイナスのマージンが重要となるシナリオは 2 つあります。

静的要素が上/左に負のマージンを使用する場合、
/* Moves the element 10px upwards */
#mydiv1 {margin-top:-10px;}のように、要素がこの特定の方向に引っ張られますが、負のマージンを相対的な下に設定すると/右の場合、要素を下または右に引っ張ることはありません。逆に、後続の要素を内側に引っ張り、それ自体をカバーします。
/*
所有在#mydiv1后面的元素都会向上
移动10px,而#mydiv1一点都不会移动
*/#mydiv1{margin-bottom:-10px;}幅が設定されていない場合、左右の負のマージンによって要素が両方向に引っ張られて幅が増加します。ここでのマージンの役割はパディングと同等です
フロートで負のマージンを使用する
以下を HTML コードに追加します:
<div id="mydiv1">First</div> <div id="mydiv2">Second</div>
フローティング要素に負のマージンを使用すると、他の要素でカバーできる空白。この手法は、ユーザーフロー レイアウトに最適です。たとえば、ある列の幅は 100% で、別の列の幅は固定 (たとえば 100px) です。
#mydiv1 {float:left; margin-right:-100px;}両方の要素が左浮動小数点を使用し、margin-right:-20px を設定した場合。 #mydiv2 は、#mydiv1 の幅が 20px 縮小されたものと見なします (つまり、その一部がカバーされます)。ただし、興味深いのは、#mydiv1 はまったく変更されず、元の幅が維持されることです。
マイナスのマージンが幅と同じくらい大きい場合は、完全にカバーされます。マージン、パディング、境界線、コンテンツを合計すると要素の幅になるためです。負のマージンが要素の幅と等しい場合、要素の幅は 0px になります。 学んだことを応用する
CSS2 では負のマージンの使用が機能することがわかったので、それを使用すると、非常に興味深い
を得ることができます。
単一のリストを 3 つの列に分割するリストが縦に長すぎる場合は、複数の列に分割してみてはいかがでしょうか。負のマージンを使用すると、フロートやラベルを追加せずにこれを行うことができます。次のように、負のマージンを使用してこれを実装することがいかに簡単であるかがわかります。
HTML:
<ul> <li class="col1">Eggs</li> <li class="col1">Ham<li> <li class="col2 top">Bread<li> <li class="col2">Butter<li> <li class="col3 top">Flour<li> <li class="col3">Cream</li> </ul>
CSS
ul {list-style:none;}
li {line-height:1.3em;}
.col2 {margin-left:100px;}
.col3 {margin-left:200px;}
.top {margin-top:-2.6em;} /* the clincher */margin-top を .top に追加すると、次のようになります。 -2.6em。すべての要素が完璧に揃います。負のマージンを使用すると、新しい列の最初の要素に負のマージンを追加するだけで済むため、相対位置を使用するよりもはるかに優れています。
強調のためのオーバーラップ
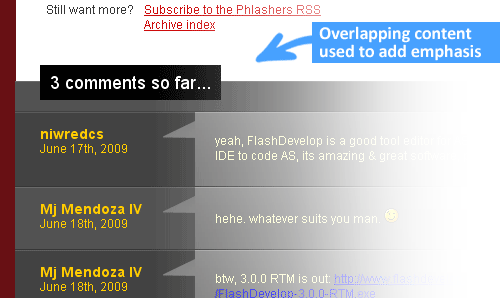
 要素を意図的にオーバーラップさせることも、デザインの優れた比喩です。オーバーレイ効果は、奥行き感を高め、特定の要素を際立たせることができます。この良い例は、注意を引くためにオーバーラップを使用している上の画像です。 z-index プロパティと少しの創造性を使用するだけで、それを行うことができます。
要素を意図的にオーバーラップさせることも、デザインの優れた比喩です。オーバーレイ効果は、奥行き感を高め、特定の要素を際立たせることができます。この良い例は、注意を引くためにオーバーラップを使用している上の画像です。 z-index プロパティと少しの創造性を使用するだけで、それを行うことができます。
这是一个精致的技巧。通过使用两个视图的两种颜色创建safari一样有点倾斜的效果。然后通过负边距来把其中一个叠加到另一个上面,保持1到2像素的偏移。这样你就可以二道可选的,机器友好的倾斜字体。就不需要浪费很多贷款来加载大的图片来实现这个效果啦
简单的两列布局
负边距也是在流式布局中创建简单一列宽度固定,一列内容为宽度的100%的两列布局的好方法。
HTML
<div id="content"> <p>Main content in here</p> </div> <div id="sidebar"> <p>I’m the Sidebar! </p> </div>
CSS
#content {width:100%; float:left; margin-right:-200px;}
#sidebar {width:200px; float:left;}哈哈,这样你就得到了一个简单的两列布局。它也能在IE6完美的渲染出来。现在为了让#sidebar不要被#content给掩盖,只要简单的加上:
/* Prevent text from being overlapped */
#content p {margin-right:210px;}
/* It’s 200px + 10px, the 10px being an additional margin.*/当适当的使用的时候,负外边距能够提供一个灵活的文档结构,完爆table的布局。灵活的文档布局是一种可访问性和SEO的技巧,通过它能够让你根据你的关注点以任意顺序组织你的html代码。这里有一个文章讨论了负边距在多列布局中的应用。
微调元素
这是负外边距最常也是最简单的使用方式。假如你把第十个div插入到9个其他的div中,不知道什么原因没有正确的排列,使用负边距来调整这个div就不需要改变其他9个div了,很方便。
解决bug
文本和链接问题
在float中使用负边距可能会在旧的浏览器造成一些问题,比如下面的这些:
让链接不可点击
文本变得很难选择
失去焦点的时候按tab键失效
解决方法:只要添加position:relative,就可以啦。
图片被剪切啦
如果你运气不好刚好在办公室使用IE6,当遇到覆盖和浮动的时候内容有些时候回突然被剪切掉。
解决方法:同样的只要给浮动元素加上position:relative,所有的问题就解决啦。
结论
负外边距能够在不使用任何额外标签的情况下定位元素让它在现在网页设计中占有一席之地。随着更多的用户使用更新的浏览器(包括IE8),未来使用这些技巧的网站会变得更加有前景。
以上がCSS マイナスマージンとは何ですか? CSSのネガティブマージンの役割(詳しい説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

