ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS クリアの詳細な図による説明: どちらも float の使用をクリアします
CSS クリアの詳細な図による説明: どちらも float の使用をクリアします
- yuliaオリジナル
- 2018-09-19 10:54:1012210ブラウズ
ページ レイアウトに div CSS を使用すると、画面のレイアウトが崩れたり、必要なスタイルが表示されなかったり、一部の属性の設定が機能しなかったりするなど、予期せぬ結果がよく発生します。これらの奇妙なことはすべて非常に頭痛を引き起こします。実際、これらの予期せぬ事態は float によって引き起こされており、その解決策はあります。この記事では、クリア: 両方を使用してフローティング をクリアし、ページを通常の状態に戻す方法を紹介します。どちらもよく分からないという方は参考にしていただければ幸いです。
まず、皆さんはウキのいくつかの特徴を知っておく必要があります。要素にフローティングが設定されている場合、この要素はブロック レベルの要素と同等であり、親要素の子要素の場合、フローティングを設定すると、その背後にある要素が標準フローから外れます。要素はすべて浮動要素であり、親要素は適応性の高い問題です。1. CSS クリア属性
属性値:none: 両側のフローティング オブジェクトを許可します
both: フローティング オブジェクトを許可しません
left : 左側では浮遊オブジェクトは使用できません
right : 右側では浮動オブジェクトは使用できません
2. フロートをクリアするクリア: 両方のシナリオ #ページ レイアウトでは、フロートを使用した後、ページ レイアウトは通常、クリア: 両方を使用します。クリアフロート。よくある例を挙げると、大きなボックスの中に小さなボックスが2つあり、大きなボックスには高さが設定されておらず、小さなボックスにはCSSのfloatスタイルが使用されます。このとき、大きなボックスの背景や境界線は設定できません。正常に表示された場合は、clear:both を使用してフロートをクリアし、ページを通常の状態に戻す必要があります。
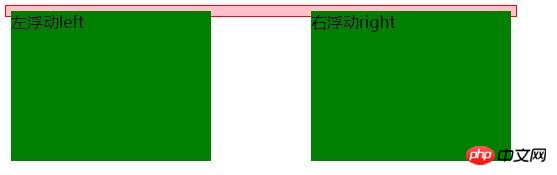
3. クリアの適用例: 両方# 説明: 外側の大きなボックスの長さを 500px に設定し、高さを与えずに立たせます。それ自体、その境界線 (CSS ボーダー) は赤、背景 (CSS 背景) はピンクです。大きなボックスの中に 2 つの小さなボックスがあり、1 つは float:right に設定され、もう 1 つは背景色が緑色、幅が 200 ピクセル、高さが 150 ピクセルに設定されています。次に、フローティングがどのような効果をもたらすのかを見てみましょう。コードは次のとおりです。
HTML 部分:
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
</div>CSS 部分:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}レンダリング:
 Two小さなボックスには、希望する効果が表示されます。1 つは左にフローティング、もう 1 つは右にフローティングですが、大きなボックスは開かれていません。この現象はフローティングによって引き起こされます。次に、clear: を使用してフロートをクリアし、大きな箱を開けることができるかどうかを確認します。
Two小さなボックスには、希望する効果が表示されます。1 つは左にフローティング、もう 1 つは右にフローティングですが、大きなボックスは開かれていません。この現象はフローティングによって引き起こされます。次に、clear: を使用してフロートをクリアし、大きな箱を開けることができるかどうかを確認します。
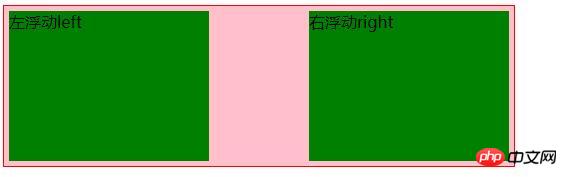
大きなボックスの タグの前に空の div を追加し (div は大きなボックスの最後のサブボックスです)、この空の div に CSS スタイルを追加します。 、コードは次のようになります:
HTML 部分:
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
<div class="clear"></div>
</div>CSS 部分:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}
.clear{clear: both;}レンダリング:
 次のことができます。 float で生成されたフロートをクリアするには、一目でわかります。クリアスタイルオブジェクトの追加位置に注意してください。内部の小ボックスをクリアしてフローティングにするため、このオブジェクトの div タグの末尾より前に追加します。一般に、clear:both はフロートをクリアするためによく使用されます。その他の clear:left と clear:right については、ここではデモがありません。必要な場合は、それがどのような効果をもたらすかを自分で練習してください。
次のことができます。 float で生成されたフロートをクリアするには、一目でわかります。クリアスタイルオブジェクトの追加位置に注意してください。内部の小ボックスをクリアしてフローティングにするため、このオブジェクトの div タグの末尾より前に追加します。一般に、clear:both はフロートをクリアするためによく使用されます。その他の clear:left と clear:right については、ここではデモがありません。必要な場合は、それがどのような効果をもたらすかを自分で練習してください。
以上がCSS クリアの詳細な図による説明: どちらも float の使用をクリアしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

