Validate验证插件,内置丰富的验证规则,还有灵活的自定义规则接口,HTML、CSS与JS之间的低耦合能让您自由布局和丰富样式,支持input,select,textarea的验证。
Description
浏览器支持:IE7+ 、Chrome、Firefox、Safari、Mobile Browser
jQuery版本:1.7.0+
Usage
载入jQuery、validate
DOM标签验证规则填写
<div class="form_control"> <input class="required" value="315359131@qq.com" type="text" name="email" data-tip="请输入您的邮箱" data-valid="isNonEmpty||isEmail" data-error="email不能为空||邮箱格式不正确"> </div> <div class="form_control"> <select class="required" data-valid="isNonEmpty" data-error="省份必填"> <option value="">请选择省份</option> <option value="001">001</option> <option value="002">002</option> </select> </div>
给需要验证的表单元素的class填入required(不建议在这个class上做其他样式)。
建议input用独立div包裹,因为验证的message是从当前input的父元素上append生成。
data-tip:在尚未验证而获取焦点时出现的提示。
data-valid:验证规则,若有组合验证,以||符号分割。
data-error:验证错误提示,对应data-valid,以||符号分割。
单选/复选比较特殊,需要添加元素包裹单选/复选集合,并在包裹元素上加验证规则。
<div class="form_control"> <span class="required" data-valid="isChecked" data-error="性别必选" data-type="radio"> <label><input type="radio" name="sex">男</label> <label><input type="radio" name="sex">女</label> <label><input type="radio" name="sex">未知</label> </span> </div> <div class="form_control"> <span class="required" data-valid="isChecked" data-error="标签至少选择一项" data-type="checkbox"> <label><input type="checkbox" name="label">红</label> <label><input type="checkbox" name="label">绿</label> <label><input type="checkbox" name="label">蓝</label> </span> </div>
JS调用
//**注意:必须以表单元素调用validate**
$('form').validate({
type:{
isChecked: function(value, errorMsg, el) {
var i = 0;
var $collection = $(el).find('input:checked');
if (!$collection.length) {
return errorMsg;
}
}
},
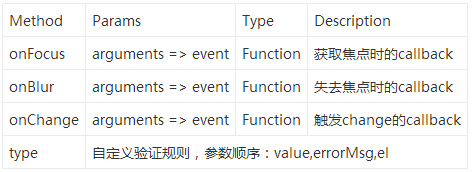
onFocus: function() {
this.parent().addClass('active');
return false;
},
onBlur: function() {
var $parent = this.parent();
var _status = parseInt(this.attr('data-status'));
$parent.removeClass('active');
if (!_status) {
$parent.addClass('error');
}
return false;
}
});

表单提交前的验证
$('form').on('submit', function(event) {
event.preventDefault();
$(this).validate('submitValidate'); //return true or false;
});
validate内置验证规则
required:true 必输字段
remote:"check.php" 使用ajax方法调用check.php验证输入值
email:true 必须输入正确格式的电子邮件
url:true 必须输入正确格式的网址
date:true 必须输入正确格式的日期
dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
number:true 必须输入合法的数字(负数,小数)
digits:true 必须输入整数
creditcard: 必须输入合法的信用卡号
equalTo:"#field" 输入值必须和#field相同
accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
minlength:10 输入长度最小是10的字符串(汉字算一个字符)
rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)
range:[5,10] 输入值必须介于 5 和 10 之间
max:5 输入值不能大于5
min:10 输入值不能小于10
例子:
验证用户名,密码,确认密码,主页,生日,邮箱等
首先引入Jquery、引入jquery.validate.js、引入messages_cn.js并且为表单定义一个id,为需要验证的控件定义name属性,并赋值,此插件使用的是控件的name属性,而非id。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="jquery邮箱验证.aspx.cs" Inherits="练习.jquery邮箱验证" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
#aa{ color:Red;}
</style>
<script src="Jquery1.7.js" type="text/javascript"></script>
<script src="jquery.validate.js" type="text/javascript"></script>
<script src="messages_cn.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#form1').validate({
rules: {
username: { required: true, minlength: 6, maxlength: 12 },
password: { required: true, minlength: 6 },
passwordok:{required: true, equalTo: "#password"},
index: { required: true, url: true },
birthday: { required: true, dateISO: true },
bloodpress:{required: true,digits:true},
email: { required: true, email: true }
},
errorshow: function (error, element) {
error.appendTo(element.siblings('span'));
}
})
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr><td>用户名:</td><td>
<input name="username" type="text" /><span id="aa">*</span></td></tr>
<tr><td>密码:</td><td>
<input id="password" name="password" type="text" /><span id="aa">*</span></td></tr>
<tr><td>确认密码:</td><td>
<input id="repassword" name="passwordok" type="text" /><span id="aa">*</span></td></tr>
<tr><td>主页:</td><td>
<input name="index" type="text" /><span id="aa">*</span></td></tr>
<tr><td>生日:</td><td>
<input name="birthday" type="text" /><span id="aa">*</span></td></tr>
<tr><td>血压:</td><td>
<input name="bloodpress" type="text" /><span id="aa">*</span></td></tr>
<tr><td>邮箱:</td><td><input name="email" type="text" /><span id="aa">*</span></td></tr>
<tr><td></td><td>
<input id="Button1" type="button" value="button" /></td></tr>
</table>
</div>
</form>
</body>
</html>
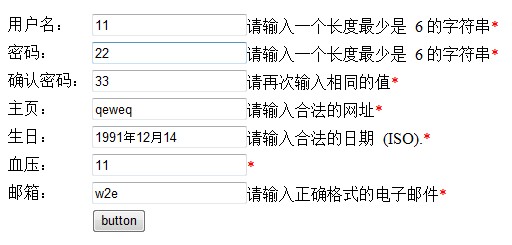
实现如下效果:

以上就是本文的全部内容,希望对大家的学习有所帮助。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか
 node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AM
node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AMnode.jsは、主にストリームのおかげで、効率的なI/Oで優れています。 ストリームはデータを段階的に処理し、メモリの過負荷を回避します。大きなファイル、ネットワークタスク、リアルタイムアプリケーションの場合。ストリームとTypeScriptのタイプの安全性を組み合わせることで、パワーが作成されます
 Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AMPythonとJavaScriptのパフォーマンスと効率の違いは、主に以下に反映されています。1)解釈された言語として、Pythonはゆっくりと実行されますが、開発効率が高く、迅速なプロトタイプ開発に適しています。 2)JavaScriptはブラウザ内の単一のスレッドに限定されていますが、マルチスレッドおよび非同期I/Oを使用してnode.jsのパフォーマンスを改善でき、両方とも実際のプロジェクトで利点があります。
 JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AM
JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AMJavaScriptは1995年に発信され、Brandon Ikeによって作成され、言語をCに実現しました。 2。JavaScriptのメモリ管理とパフォーマンスの最適化は、C言語に依存しています。 3. C言語のクロスプラットフォーム機能は、さまざまなオペレーティングシステムでJavaScriptを効率的に実行するのに役立ちます。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 中国語版
中国語版、とても使いやすい

Dreamweaver Mac版
ビジュアル Web 開発ツール

ホットトピック
 7889
7889 15
15 1650
1650 14
14 1411
1411 52
52 1302
1302 25
25 1248
1248 29
29


