ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript での Ajax リクエストのロールバックの概要
JavaScript での Ajax リクエストのロールバックの概要
- 青灯夜游オリジナル
- 2018-09-18 16:12:361916ブラウズ
この章では、JavaScript での Ajax リクエストのロールバックについて説明します。これにより、Ajax に関する知識を学ぶことができます。困っている友人は参考にしていただければ幸いです。
要件 1:
ajax 非同期リクエスト
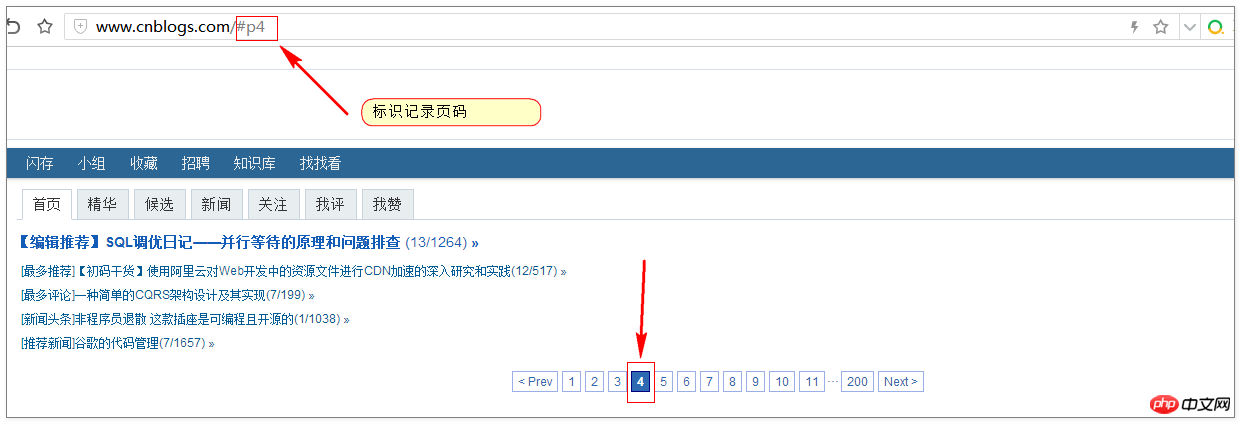
URL の識別リクエストパラメータ (つまり、URL をコピーして新しいページで開くと、Ajax の影響もあります)
非同期の Ajax リクエストには問題はありません。 URL を更新すると、要求されたデータが失われるという事実があります。これは、URL がパラメーターを記録していないためです。 URL を変更してパラメータを追加すると、URL が変更され、URL 全体が再度リクエストされます。このようにして、ajax の利点と機能が失われます。では、URL を再リクエストせずにパラメータを保持するにはどうすればよいでしょうか?シングルページ SPA (シングルページ アプリケーション) を実行したことがある人なら、これを実現するためにトレース ポイントを使用できることをご存知でしょう (トレース ポイントを変更するときに、URL の再リクエストは送信されないため)。
例:

コード:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
ul {
list-style: none;
}
ul li {
float: left;
margin-left: 10px;
}
</style>
</head>
<body>
<div style="color: red; margin-left: 50px; ">demo1(默认的回退效果)</div>
<div>
<ul>
<li><a href="#tab1">tab1</a></li>
<li><a href="#tab2">tab2</a></li>
<li><a href="#tab3">tab3</a></li>
<li><a href="#tab4">tab4</a></li>
<li><a href="#tab5">tab5</a></li>
</ul>
</div>
<input style="margin-left:15px" type="button" value="回退" onclick="history.go(-1)" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {//ajax的get请求
//请求发送成功后修改页面元素内容
$(".content").html("我是" + value);
}, "text");
});
</script>
</body>
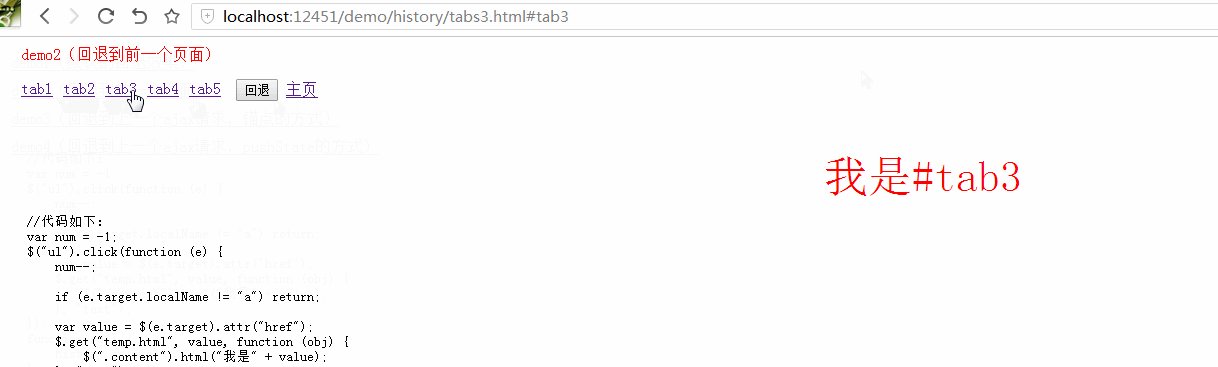
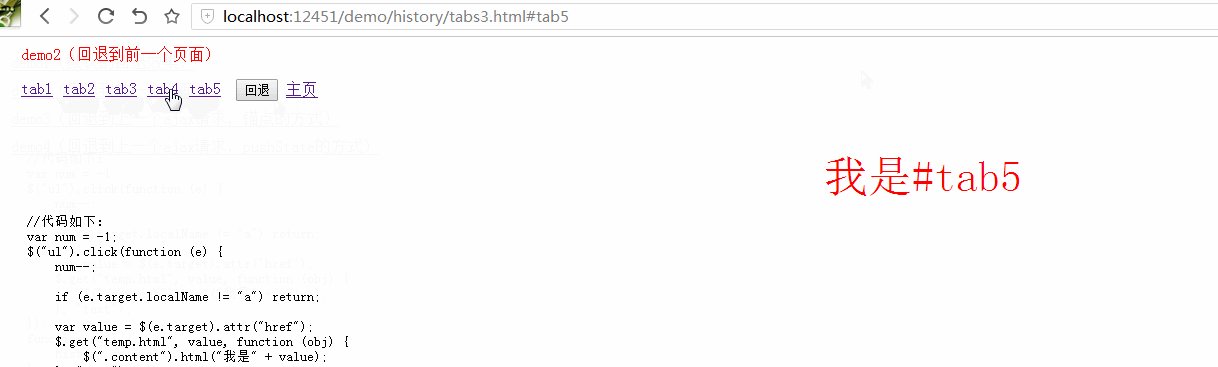
</html>レンダリング:

上の gif の動的画像をよく見ると、タブをクリックしたときの ajax の非同期読み込みには問題がないことがわかります。URL の記述箇所は変更されていますが、戻るをクリックすると、内容は変わっていません。これは決して良い影響ではありません。
要件 2:
ajax 非同期リクエスト
URL の識別リクエストパラメータ (つまり、URL をコピーして新しいページで開くと、ajax の後にも効果があります)
[戻る] ページをクリックして、[ホーム] に戻ります。 Page"
上記の GIF アニメーションを観察すると、ロールバックの順序が URL の変更が記録される順序とまったく同じであることがわかりました。次に、ajax リクエストをクリックするたびにカウントが蓄積されるので、すぐに「ホームページ」に戻ることができますか?
コード:
<input style="margin-left:15px" type="button" value="回退" onclick="go()" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script ></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
var num = -1;
$("ul").click(function (e) {
num--;
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {
$(".content").html("我是" + value);
}, "text");
});
function go() {
history.go(num)
}
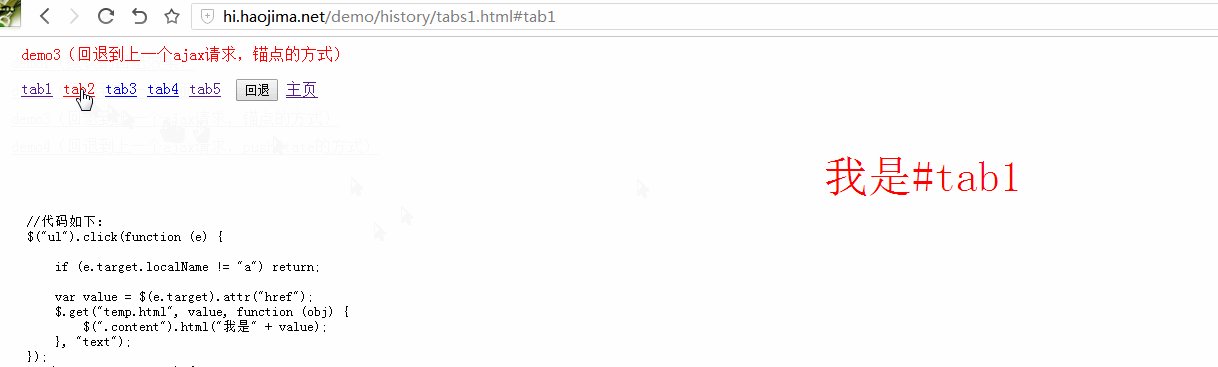
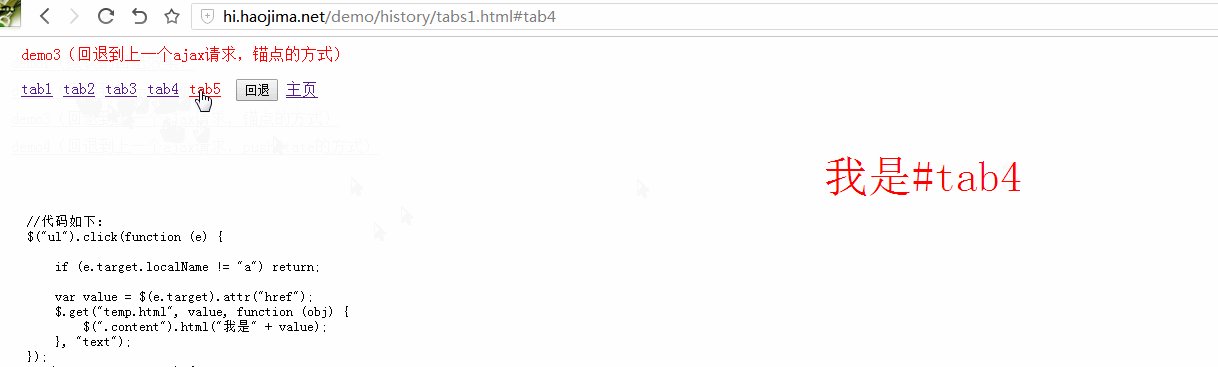
</script>レンダリング:

わかりました。望んでいた効果が得られます。しかし、これではまだ気分が良くないとの要望があり、ロールバックは最後のクリック効果に戻す必要がありました。
要件 3:
ajax 非同期リクエスト
URL の識別リクエストパラメータ (つまり、URL をコピーして新しいページで開くと、ajax の後にも効果が生じます)
「戻る」をクリックすると、最後のクリック効果に戻ります
要件を満たした後で頭が痛くなりました。ラスト クリック効果に戻すにはどうすればよいですか?ロールバックイベントはありますか?幸いなことに、H5 は window.onpopstate URL リスニング イベントを用意してくれました。
コード:
<input style="margin-left:15px" type="button" value="回退" onclick="history.go(-1)" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
if (e.target.localName != "a") return;//如果点击的不是a标签直接返回
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {
$(".content").html("我是" + value);
}, "text");
});
if (history.pushState) {
window.onpopstate = function () {
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
}
}
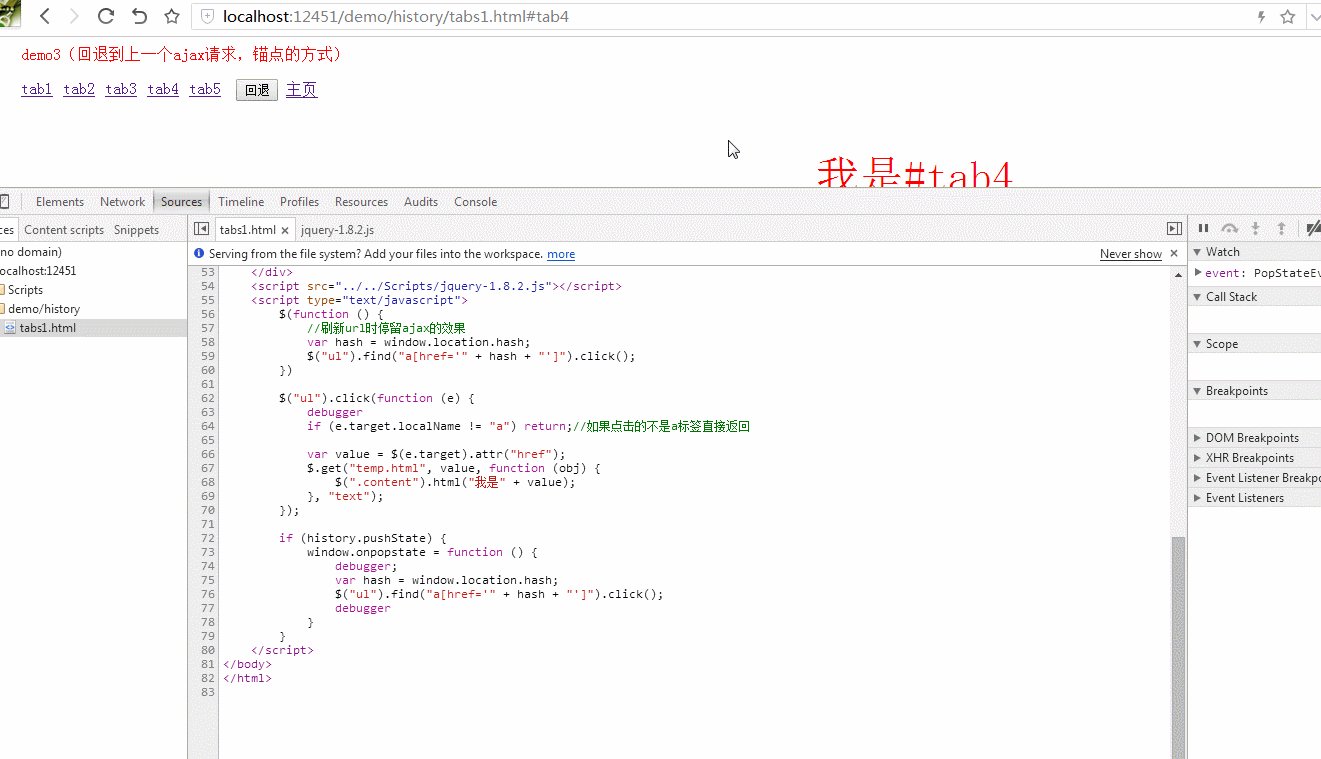
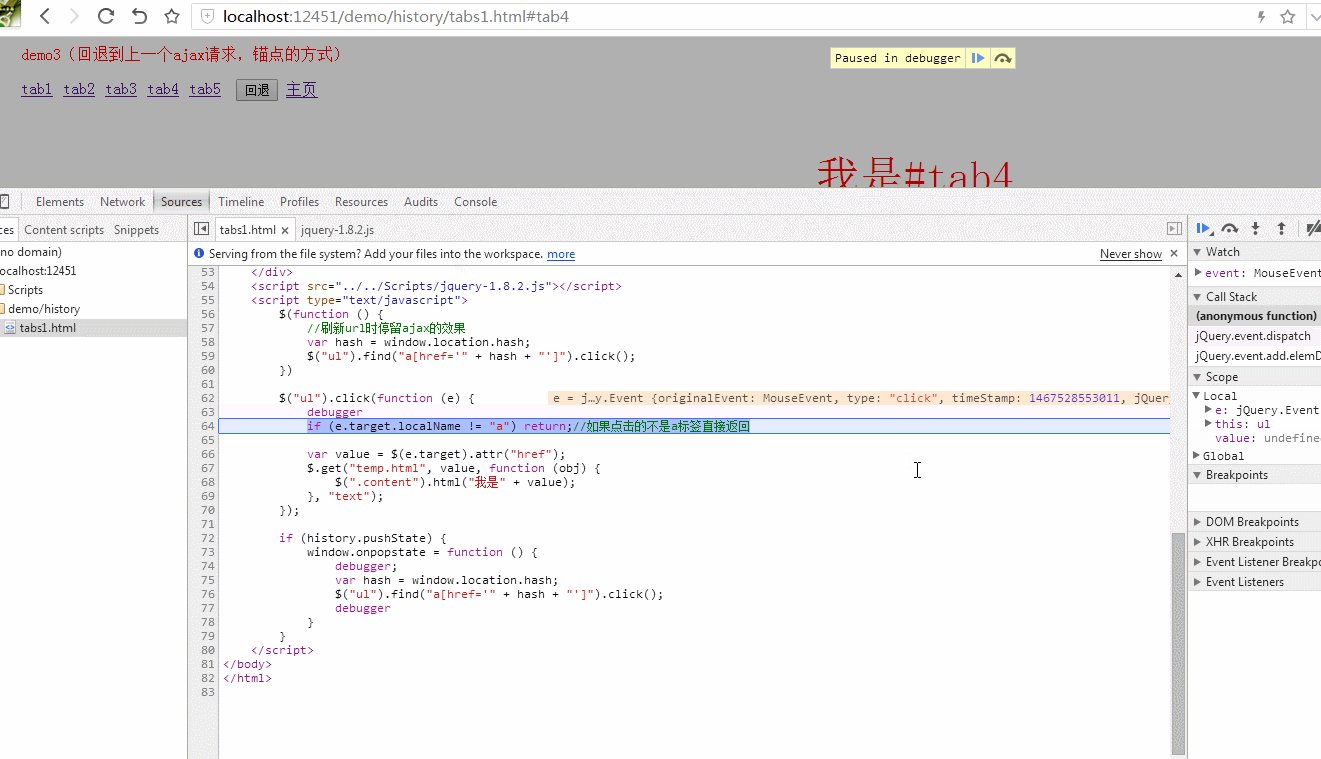
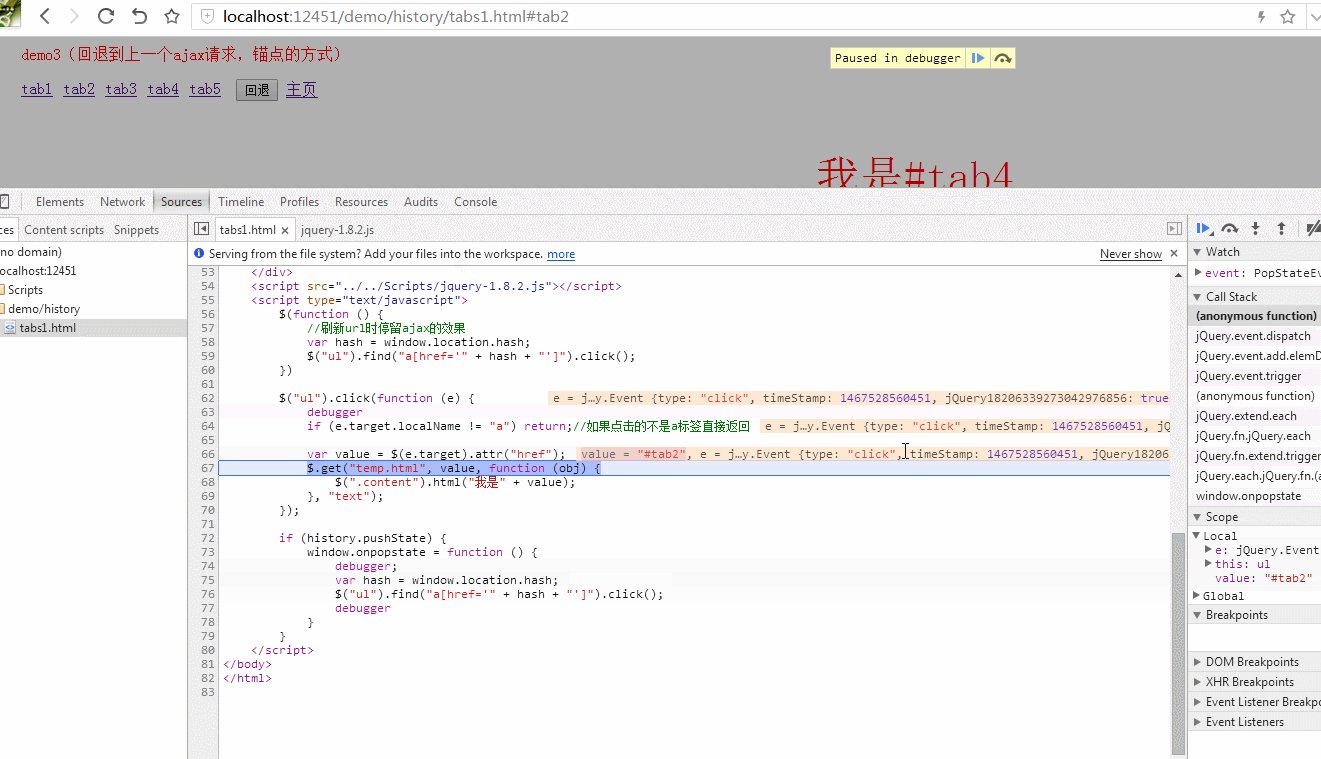
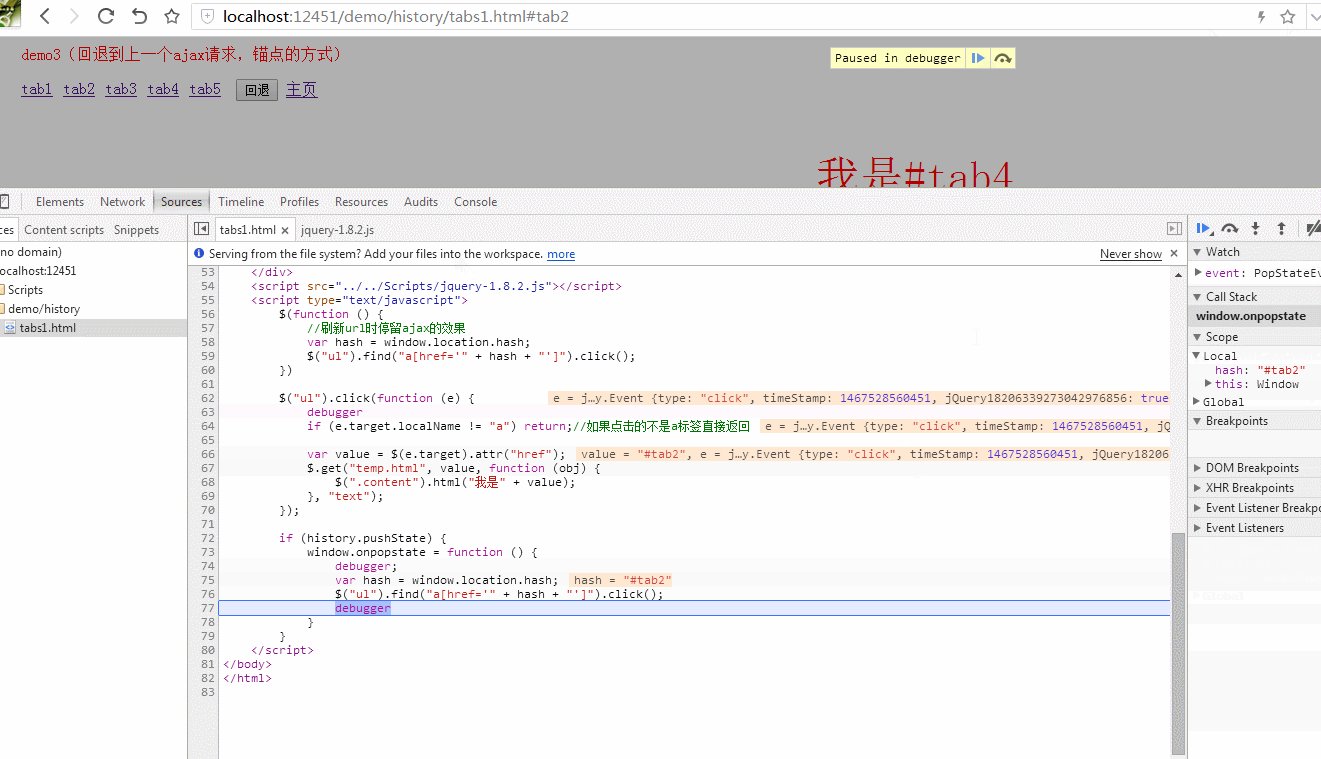
</script>レンダリング:

一見すると完璧に見えます (URL とコンテンツが同時に発生します)時間に応じて変更されます)。実際には違います。私たちのデバッガは一目でそれを知ることができます。

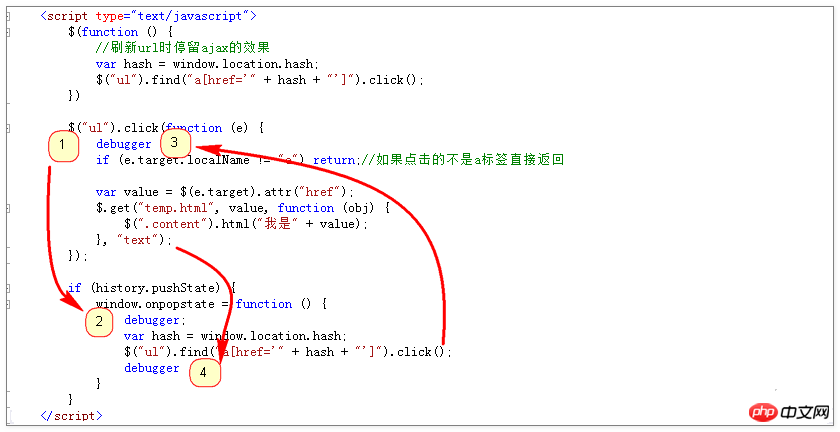
上の図をよく見てください。 $("ul").click( タグには 2 つのクリック イベント (これは明らかに欠陥があります) があることがわかります。 all トリガーする a タグを直接クリックし、次に URL を変更して onpopstate イベントをトリガーし、次に onpopstate イベントで a タグを再度クリックします。これにより、最終的に a タグのクリック イベントが 2 回実行されます。

要件 4:
- ajax 非同期リクエスト
- URL の識別 リクエスト パラメーター (つまり、URL をコピーして新しいページで開くと、Ajax の後にも効果があります)
- [戻る] をクリックして戻ります最後のクリック効果まで (ストローク ポイントを使用せず)
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = location.href.split("?")[1];
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
e.preventDefault();//不要执行与事件关联的默认动作
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
if (e && e.clientX) //用来判断是否是鼠标点击触发
history.pushState(null, null, location.href.split("?")[0] + "?" + value);//塞入历史记录,并改变当前url
$.get("temp.html", value, function (obj) {
document.title = value;
$(".content").html("我是" + value);
}, "text");
});
if (history.pushState) {
window.addEventListener("popstate", function () {
var hash = location.href.split("?")[1];
$("ul").find("a[href='" + hash + "']").click();
});
}
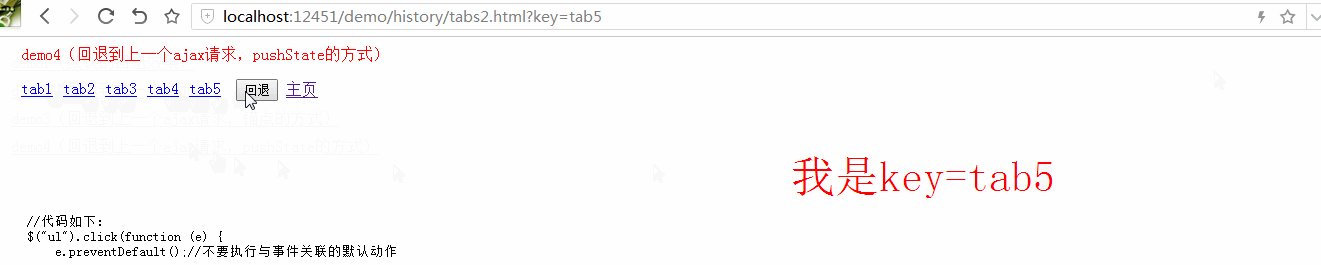
</script>レンダリング:

以上がJavaScript での Ajax リクエストのロールバックの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

