ホームページ >毎日のプログラミング >PHPの知識 >PHP で複数のファイルをアップロードする簡単な方法は何ですか? (写真 + ビデオ)
PHP で複数のファイルをアップロードする簡単な方法は何ですか? (写真 + ビデオ)
- 藏色散人オリジナル
- 2018-09-17 17:32:2411103ブラウズ
この記事では、PHP で複数のファイルをアップロードする簡単な方法をいくつか紹介します。
このナレッジコンテンツを紹介する前に、前回の記事でPHPで単一ファイルをアップロードする具体的な方法を詳しく紹介しました 【PHPファイルのアップロード方法とその情報分析の詳細解説】 、この記事は今日紹介する知識ポイントに関連していますので、必要な友達は最初に参照してください。
以下では、具体的なコード例を通じて、PHP で複数のファイルをアップロードする簡単な方法をいくつか紹介します。
最初の方法: 単一ファイルのアップロード方法を使用する
単純なフォーム コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="upload.php" method="post" enctype="multipart/form-data">
选择文件进行上传: <input type="file" name="file1">
选择文件进行上传: <input type="file" name="file2">
选择文件进行上传: <input type="file" name="file3">
<input type="submit" value="上传">
</form>
</body>
</html>コードの効果は次のとおりです。

図に示すように、3 つのファイルをアップロードすることを選択し、それらのファイルを Upload.php ファイルにアップロードしました。 PHP コードは次のとおりです:
<?php echo "<pre class="brush:php;toolbar:false">"; var_dump($_FILES);
次に、次のようにブラウザを介して結果にアクセスします:

ここでは 2 次元を取得します。複数のファイルをアップロードしたい場合は、画像内の配列。これは foreach ループを通じて実現する必要があります。
upload.php の完全なコードは次のとおりです:
<?php
echo "<pre class="brush:php;toolbar:false">";
var_dump($_FILES);
$files = [];
foreach ($_FILES as $fileInfo) {
$files[] = upload_file($fileInfo);
}
var_dump($files);
function upload_file($fileInfo, $upload = "./upload", $imagesExt = ['gif', 'png', 'jpg'])
{
if ($fileInfo['error'] === 0) {
$ext = strtolower(pathinfo($fileInfo['name'], PATHINFO_EXTENSION));
if (!in_array($ext, $imagesExt)) {
return "文件非法类型";
}
if (!is_dir($upload)) {
mkdir($upload, 0777, true);
}
$fileName = md5(uniqid(microtime(true), true)) . "." . $ext;
$destName = $upload . "/" . $fileName;
if (!move_uploaded_file($fileInfo['tmp_name'], $destName)) {
return "文件上传失败!";
}
return "文件上传成功!";
} else {
switch ($fileInfo['error']) {
case 1:
echo '上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值';
break;
case 2:
echo '上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值';
break;
case 3:
echo '文件只有部分被上传';
break;
case 4:
echo '没有文件被上传';
break;
case 6:
echo '找不到临时文件夹';
break;
case 7:
echo '文件写入失败';
break;
}
}
}最後にアップロードする複数のファイルを選択すると、結果は以下のようになります:


2 番目の方法: HTML5 で複数のメソッドを使用する
複数のファイルをアップロードするための HTML インターフェイスのコード例は次のとおりです。 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="upload.php" method="post" enctype="multipart/form-data">
选择文件进行上传: <input type="file" name="file[]" multiple=""><br>
<input type="submit" value="上传">
</form>
</body>
</html>このコードの効果は次のとおりです:

HTML 5 複数の属性##を使用します。 #、この属性は、入力フィールドで複数の値を選択できることを示します。つまり、この属性が選択されている場合、このフィールドは複数の値を受け入れることができます。 Multiple は、複数のファイルのアップロードを実装するための重要な属性です。同時に、入力内の名前を file[] 配列に設定します。
次に、以下に示すように、アップロードする複数のファイルを選択します。

 図に示すように「3 つの写真」を選択し、次の Upload.php ファイルを使用して 3 つのデータを受け取ります。
図に示すように「3 つの写真」を選択し、次の Upload.php ファイルを使用して 3 つのデータを受け取ります。
<?php
echo "<pre class="brush:php;toolbar:false">";
var_dump($_FILES);
$files = [];
foreach ($_FILES as $fileInfo) {
$files[] = upload_file($fileInfo);
}
var_dump($files);
function upload_file($fileInfo, $upload = "./upload", $imagesExt = ['gif', 'png', 'jpg'])
{
if ($fileInfo['error'] === 0) {
$ext = strtolower(pathinfo($fileInfo['name'], PATHINFO_EXTENSION));
if (!in_array($ext, $imagesExt)) {
return "文件非法类型";
}
if (!is_dir($upload)) {
mkdir($upload, 0777, true);
}
$fileName = md5(uniqid(microtime(true), true)) . "." . $ext;
$destName = $upload . "/" . $fileName;
if (!move_uploaded_file($fileInfo['tmp_name'], $destName)) {
return "文件上传失败!";
}
return "文件上传成功!";
} else {
switch ($fileInfo['error']) {
case 1:
echo '上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值';
break;
case 2:
echo '上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值';
break;
case 3:
echo '文件只有部分被上传';
break;
case 4:
echo '没有文件被上传';
break;
case 6:
echo '找不到临时文件夹';
break;
case 7:
echo '文件写入失败';
break;
}
}
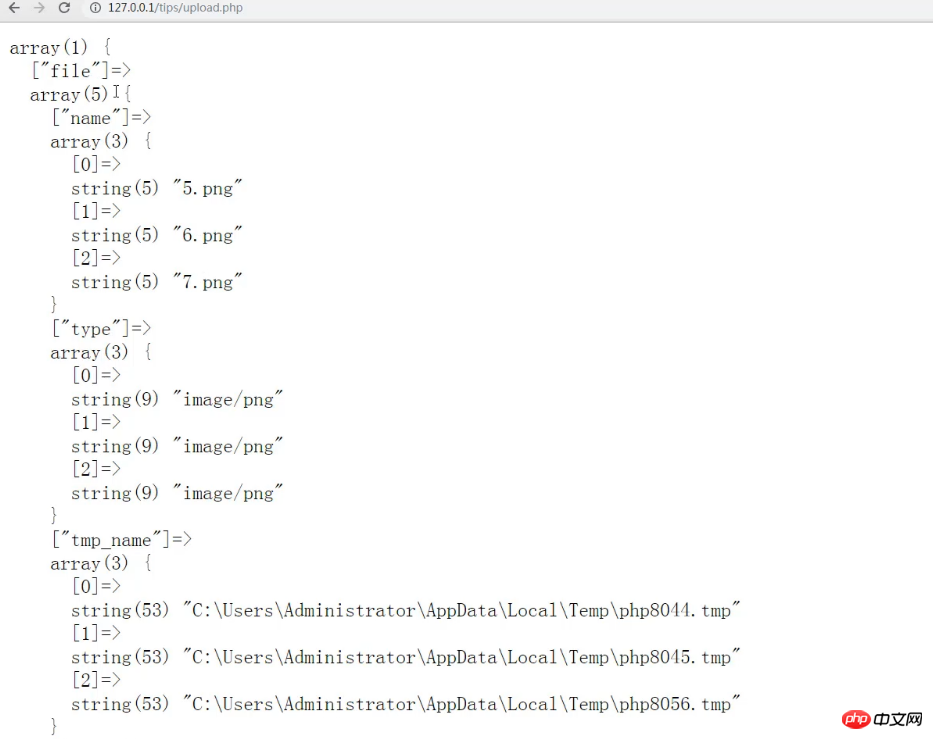
}今回 3 つのファイルをアップロードした後、ブラウザからアクセスすると、結果は次のようになります。
画像から、アップロードされたファイルの情報が 3 次元配列の形式で表示されていることがわかります。名前、種類、一時保存場所のパス、サイズなどが表示されます。 3 枚の画像の情報が 1 つの配列に配置されます。 
ただし、upload.php ファイル内の情報解析メソッドは、multiple 属性でアップロードされたファイルには影響を与えないことがわかります。
PHP についてさらに詳しく知りたい場合は、PHP 中国語 Web サイト
PHP ビデオ チュートリアル
以上がPHP で複数のファイルをアップロードする簡単な方法は何ですか? (写真 + ビデオ)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

