ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptを使って画像本体の背景色を取得する方法(コード)
JavaScriptを使って画像本体の背景色を取得する方法(コード)
- 不言オリジナル
- 2018-09-17 16:18:256818ブラウズ
この記事はJavaScriptを使って画像本体の背景色(コード)を取得する方法について書いていますので、困っている方は参考にしていただければ幸いです。あなたへ。
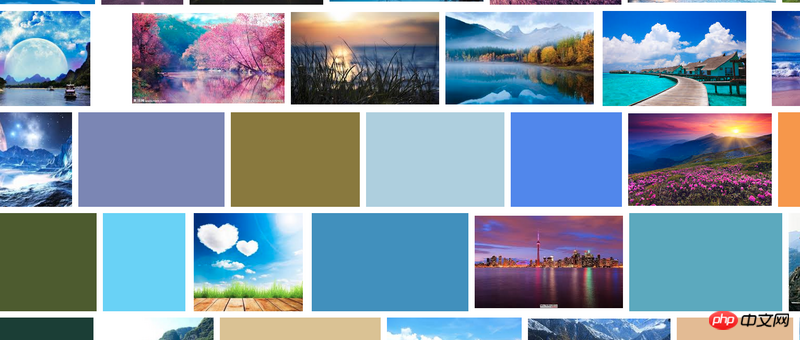
Google Access を開くと、Google ピクチャが画像のテーマの色を読み込む前にプリロードすることがわかりました。その効果は次のとおりです。

もちろん、バックエンドが JSON を与えたときにカラーコードが与えられました。今は言及しませんが、フロントエンドが-end do it, there is a way はい、rgbaster.js というものであることが Zhang Xinxu のブログに記録されていますので、先に具体的な使い方を載せておきます。
rgbaster.js の内容は次のとおりです:
!function(n,t){"object"==typeof exports&&"undefined"!=typeof module?module.exports=t():"function"==typeof define&&define.amd?define(t):n.RGBaster=t()}(this,function(){"use strict";var t=function(n,o){var u=new Image,t=n.src||n;"data:"!==t.substring(0,5)&&(u.crossOrigin="Anonymous"),u.onload=function(){var n,t,e,r=(n=u.width,t=u.height,(e=document.createElement("canvas")).setAttribute("width",n),e.setAttribute("height",t),e.getContext("2d"));r.drawImage(u,0,0);var i=r.getImageData(0,0,u.width,u.height);o&&o(i.data)},u.src=t},s=function(n){return["rgb(",n,")"].join("")},f=function(n,t){return{name:s(n),count:t}},n={};return n.colors=function(n,u){var a=(u=u||{}).exclude||[],c=u.paletteSize||10;t(n,function(n){for(var t={},e="",r=[],i=0;i<n.length>t)return n.slice(0,t);for(var e=n.length-1;e<t-1><p>具体的な html と js の使用コードは次のとおりです: </p>
<pre class="brush:php;toolbar:false">
<meta>
<title>获取图片主题色脚本扩展的完整的示例</title>
<script></script>
<div>
<img alt="JavaScriptを使って画像本体の背景色を取得する方法(コード)" >
</div>
<script>
var img = document.getElementById('image');
var box=document.getElementById('box');
RGBaster.colors(img, {
// return up to 30 top colors from the palette 从调色板返回最多30个顶级颜色
paletteSize: 30,
// don't count white
//排除 白色
exclude: ['rgb(255,255,255)'],
// do something when done
//获取成功之后
success: function(payload) {
box.style.background=payload.dominant;
console.log('Dominant color:', payload.dominant);
console.log('Secondary color:', payload.secondary);
console.log('Palette:', payload.palette);
}
})
</script>
残りは、効果が出次第、誰でも見ることができます。一目見て、それはとても簡単です。
以上がJavaScriptを使って画像本体の背景色を取得する方法(コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

