ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript で配列をクリアする 3 つの方法を共有します (コード付き)
JavaScript で配列をクリアする 3 つの方法を共有します (コード付き)
- yuliaオリジナル
- 2018-09-17 15:22:301574ブラウズ
JavaScript はフロントエンド開発で広く使用されています。今日は、JavaScript で配列をクリアする 3 つの方法と、3 つの方法の比較について説明します。必要に応じて参照してください。
方法 1、splice
var ary = [1,2,3,4]; ary.splice(0,ary.length); console.log(ary); // 输出 [],空数组,即被清空了
方法 2、長さを 0 に割り当てる
この方法は非常に興味深いものです。他の言語でもたとえば、Java では、配列の長さは読み取り専用であり、割り当てることはできません。たとえば、
int[] ary = {1,2,3,4};
ary.length = 0;は Java でエラーを報告し、コンパイルに失敗します。 JS では可能であり、配列はクリアされます。
var ary = [1,2,3,4]; ary.length = 0; console.log(ary); // 输出 [],空数组,即被清空了
現在、Prototype の配列のクリアと mootools ライブラリの配列の空は、このメソッドを使用して配列をクリアします。
方法 3. []
var ary = [1,2,3,4]; ary = []; // 赋值为一个空数组以达到清空原数组
に値を代入します。これは、実際には厳密な意味での配列のクリアではなく、単に ary を空の配列に再代入するだけです。 . 前の配列 それを指す参照がない場合は、ガベージ コレクションを待ちます。
Ext ライブラリ Ext.CompositeElementLite クラスのクリアは、このメソッドを使用してクリアします。
メソッド 2 は配列の他の属性を保持しますが、メソッド 3 は保持しません。多くの人は、方法 2 は長さを再割り当てするだけであるのに対し、方法 3 はオブジェクトを再作成するため、より効率的であると考えています。テストした結果、最も効率的なのはまさに方法 3 です。テスト コード:
var a = [];
for (var i=0; i< 1000000; i++){
a.push(i);
}
var start = new Date();
//a = [];
a.length = 0;
var end = new Date();
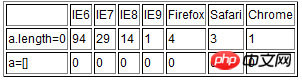
alert(end - start);テスト結果:

上記の結果からわかるように、方法 3 の方が高速かつ効率的です。したがって、元の配列の他の属性が保持されない場合は、Ext で使用される方法の方が推奨されます。
以上がJavaScript で配列をクリアする 3 つの方法を共有します (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

