この記事の内容は、JavaScript を使用して 3D フォト ウォールを実装する方法に関するものです。必要な方は参考にしていただければ幸いです。
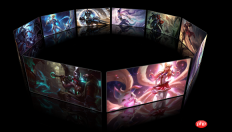
今日共有するケースはクールな 3D フォト ウォールです


このケースは主に CSS3 を使用していますネイティブ JS を使用して実装されます。 次に、この効果を実現するプロセスを共有します。ローカルビデオをブログに載せる方法がわからないので、静的拡散エフェクトの画像を 2 枚しか載せることができません。
HTML コンテンツ:
<div id="perspective">
<div id="wrap">
<img src="/static/imghwm/default1.png" data-src="img2/1.jpg" class="lazy" alt="JavaScriptで3Dフォトウォールを実装する方法(コード付き)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/2.jpg" class="lazy" alt="JavaScriptで3Dフォトウォールを実装する方法(コード付き)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/3.jpg" class="lazy" alt="JavaScriptで3Dフォトウォールを実装する方法(コード付き)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/4.jpg" class="lazy" alt="JavaScriptで3Dフォトウォールを実装する方法(コード付き)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/5.jpg" class="lazy" alt="JavaScriptで3Dフォトウォールを実装する方法(コード付き)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/6.jpg" class="lazy" alt="JavaScriptで3Dフォトウォールを実装する方法(コード付き)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/7.jpg" class="lazy" alt="JavaScriptで3Dフォトウォールを実装する方法(コード付き)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/8.jpg" class="lazy" alt="JavaScriptで3Dフォトウォールを実装する方法(コード付き)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/9.jpg" class="lazy" alt="JavaScriptで3Dフォトウォールを実装する方法(コード付き)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/10.jpg" class="lazy" alt="JavaScriptで3Dフォトウォールを実装する方法(コード付き)" ></img>
</div>
</div> style style :<style>
*{margin:0;padding: 0;}
body{background: #000;}
#perspective{perspective: 800px;}
#wrap{
width: 245px;
height: 125px;
border:1px solid red;
margin: 200px auto;
position: relative;
transform-style: preserve-3d;
transform: rotateX(-10deg)
}
#wrap img{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
border-radius: 1px;
box-shadow: 0 0 2px #fff;
}
</style>JS
<script>
var oWrap=document.getElementById("wrap");
var oImgs=oWrap.getElementsByTagName('img');
var deg=360/(oImgs.length);
for(var i=0;i<oImgs.length;i++){
oImgs[i].style.transform='rotateY('+i*deg+'deg) translateZ(400px)';
}
</script>この部分には注意点がいくつかあります
(1) 画像を同じdivに配置した後、transform-style属性を設定します。 div をpreserve-3dに設定し、そのyに沿って画像を配置します。 軸は特定の角度で回転します。円を形成するには、これらの画像の回転角度の合計が 360 度になる必要があります。回転角度の後に、実際には各画像の Z 軸方向が変更されます (z)。 軸は常に画像に対して垂直です)、その後、Z 軸に沿って移動することができます。これは、遊園地のメリーゴーランドと同様に、div を広げることと同じです。最後に、散在レンダリングが形成されます。
(2) 3D 環境エフェクトを構築するには、主に CSS3 の変換スタイルに依存します。 保存-3d;パースペクティブ:800px;ここのパースペクティブ 外側の p に属性を配置するのは、wrap の ID を持つ div を回転したときに、手前の絵が大きく、奥の絵が小さいように見えないようにするためです。ここで、遠近感がわかりにくいかもしれません。 これはシーンの深さであり、この属性を設定すると、昔の大きなテレビのように、後ろの写真は小さく見え、前方の写真は大きく見えます。ここでシーンの深度をラップの p に配置すると、回転するときにシーン内のコンテンツを回転させるのではなく、テレビ全体を回転させるような感じになります。
2. フォト ウォールの回転を実現する
この部分の効果は、マウスを押して移動すると、移動した方向にフォト ウォールも回転します。速く動くほど、回転も速くなります。
実装アイデア:
(1) マウス移動時の点の変化距離から移動速度を決定します
(2) イベントパラメータで取得可能イベント関連情報
Event.clientX: 現在のマウスとページの左側との間の距離を示します
Event.clinetY: 現在のマウスとページの左側との間の距離を示します。ページの先頭へ戻る
(3) マウス 移動中、これら 2 つの値は変化し続けるため、この 2 つの値の差に基づいてフォト ウォールを回転できます。差が大きいほど回転が速くなります。
回転を実現するための JS<script>
var nowX,nowY,lastX,lastY,minusX,minusY;
var roX=-10,roY=0;
document.onmousedown=function(ev){
ev = ev || window.event;
lastX=ev.clientX;
lastY=ev.clientY;
this.onmousemove=function(ev){
ev = ev || window.event;
//当前鼠标距离页面左边的距离
nowX=ev.clientX;
//当前鼠标距离页面上边的距离
nowY=ev.clientY;
//X方向上的差值
minusX=nowX - lastX;
//Y方向上的差值
minusY=nowY - lastY;
//X轴的旋转角度(乘0.1是防止旋转过快)
roX-=minusY*0.1;
//y轴的旋转角度(乘0.2是防止旋转过快)
roY+=minusX*0.2;
oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)';
lastX=nowX;
lastY=nowY;
}
this.onmouseup=function(){
//鼠标抬起,结束鼠标移动事件
this.onmousemove=null;
}
return false;
}
</script>
3.リフレクションを実現するための CSS3<style>
#wrap img{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
border-radius: 1px;
box-shadow: 0 0 2px #fff;
-webkit-box-reflect: below 5px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.5) 100%);
}
</style>4。回転慣性の実装
アイデア: マウスを持ち上げると、徐々に小さい値で回転し、タイマーを通じて実装されます
慣性の JS 実装
timer=setInterval(function(){
minusX*=0.95;
minusY*=0.95;
roY+=minusX*0.2;
roX-=minusY*0.1;
oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)';
if(Math.abs(minusX)<0.5 && Math.abs(minusY)<0.5){
clearInterval(timer);
}
},13)In上記のコードを onmouseup イベント関数に追加します。
#5. 入口アニメーションを追加します#最後の画像が最初に表示され、最初の画像が最後に表示され、それに応じて変換アニメーションが遅延され、JS コードは次のように変更されます
上記は、このケースの大まかな説明です。 
以上がJavaScriptで3Dフォトウォールを実装する方法(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか
 node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AM
node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AMnode.jsは、主にストリームのおかげで、効率的なI/Oで優れています。 ストリームはデータを段階的に処理し、メモリの過負荷を回避します。大きなファイル、ネットワークタスク、リアルタイムアプリケーションの場合。ストリームとTypeScriptのタイプの安全性を組み合わせることで、パワーが作成されます
 Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AMPythonとJavaScriptのパフォーマンスと効率の違いは、主に以下に反映されています。1)解釈された言語として、Pythonはゆっくりと実行されますが、開発効率が高く、迅速なプロトタイプ開発に適しています。 2)JavaScriptはブラウザ内の単一のスレッドに限定されていますが、マルチスレッドおよび非同期I/Oを使用してnode.jsのパフォーマンスを改善でき、両方とも実際のプロジェクトで利点があります。
 JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AM
JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AMJavaScriptは1995年に発信され、Brandon Ikeによって作成され、言語をCに実現しました。 2。JavaScriptのメモリ管理とパフォーマンスの最適化は、C言語に依存しています。 3. C言語のクロスプラットフォーム機能は、さまざまなオペレーティングシステムでJavaScriptを効率的に実行するのに役立ちます。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ホットトピック
 7909
7909 15
15 1652
1652 14
14 1411
1411 52
52 1303
1303 25
25 1248
1248 29
29


