ホームページ >ウェブフロントエンド >jsチュートリアル >瞬間に基づいて左右にスライドできる日付を含むカレンダーを実装するにはどうすればよいですか?
瞬間に基づいて左右にスライドできる日付を含むカレンダーを実装するにはどうすればよいですか?
- 不言オリジナル
- 2018-09-15 16:44:453690ブラウズ
この記事の内容は、瞬間に基づいて左右にスライドできるカレンダーを実装する方法についてです。困っている友人は参考にしていただければ幸いです。
結果は図のとおりです (日付は左右にスライドできます)

アイデア:
1. まず隣接する 3 週間を取得します。 データを初期化するとき、コンテナはビューポートの距離だけ左に移動され、タッチでは中央の円周が表示範囲内にあることを確認します (範囲は 1)。たとえば、移動ステージを左に移動することは変更に相当します。ただし、範囲のインデックスは 2 であり、これは左に移動した 2 つのビューポートの範囲です。移動が完了すると、#3 は存在しません。右側に表示するデータを整理し、1週間分を遡って現在の表示週を真ん中にする必要があります。同時に表示インデックスを1
#に変更する必要があります。 ##1. 日付データを処理するために moment を使用します。
let today = moment().format('YYYY-MM-DD') // 当前日期:"2018-09-14"
moment(today).subtract(7, 'd').format('YYYY-MM-DD') // 上一周的今天:"2018-09-07"
moment(today).add(7, 'd').format('YYYY-MM-DD') // 下一周的今天:"2018-09-21"
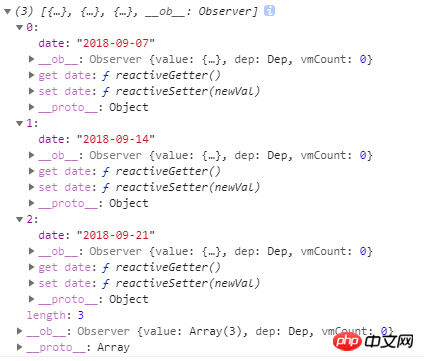
で配列を取得します: 日付
##3 つのテンプレートを生成できますこのデータから、先週、今週、来週をそれぞれ表します。このデータに基づいて、先週、今週、来週の詳細を計算できます。 
getDays: function (day) {
let arr = []
/* 计算传进来的日期为星期几 */
let weekOfDate = Number(moment(day).format('E'))
// 提前定义好的: this.week = ['一', '二', '三', '四', '五', '六', '日']
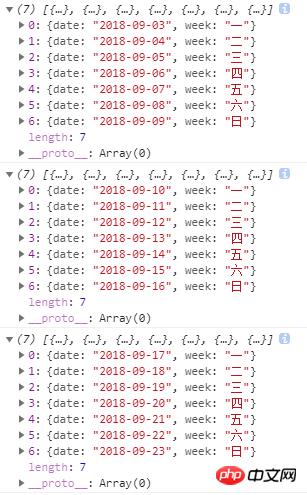
for (let i = 0; i 配列の日付をトラバースします。 3 週間の詳細をそれぞれ getDays に渡すことができます
次に、ページ レンダリングのために配列を走査します
<template>
<p>
</p>
<p>
</p>
<p>{{day.date.split('-')[2]}}</p>
</template>
コンポーネントにスライド機能を追加
上記のページレンダリングコードを書き換えます
<template> <p> </p> <p> </p> <p>{{day.date.split('-')[2]}}</p> </template>
// actIndex: 当前活动视图的缩影,初始为1,sliderWidth:视口的宽度, distan: {x:0, y: 0}: 触摸移动的距离
//
getTransform: function () {
this.endx = (-this.actIndex * this.sliderWidth) + this.distan.x
let style = {}
style['transform'] = 'translateX(' + this.endx + 'px)'
// 这一条必须写,因为触摸移动的时候需要过渡动画,但是在动画结束重组数据的时候需要瞬间回到该去的位置,不能要过渡动画
style['transition'] = this.isAnimation ? 'transform .5s ease-out' : 'none'
return style
}
ラストタッチ時間の処理:
touchStart: function (e) {
this.start.x = e.touches[0].pageX
},
touchmove: function (e) {
// 这里需要过渡动画
this.isAnimation = true
this.distan.x = e.touches[0].pageX - this.start.x
// 需要移动的容器
let dom = this.$refs.sliders
// 向左
this.endx = this.endx + this.distan.x
dom.style['transform'] = 'translateX('+ this.endx + 'px)'
},
touchend: function (e) {
this.isAnimation = true
this.distan.x = e.changedTouches[0].pageX - this.start.x
// 向右
if (this.distan.x > 0) {
this.direction = 'right'
this.actIndex = 0
} else if (this.distan.x <p>終了後にコンテナの位置をリセットします遷移 </p><pre class="brush:php;toolbar:false">// 过渡结束
transitionEnd: function () {
this.isAnimation = false
if (this.actIndex === 2) {
this.dates.push({
date: moment(this.dates[this.actIndex].date).add(7, 'd').format('YYYY-MM-DD')
})
this.dates.shift()
this.actIndex = 1
}else if (this.actIndex === 0) {
this.dates.unshift({
date: moment(this.dates[this.actIndex].date).subtract(7, 'd').format('YYYY-MM-DD')
})
this.dates.pop()
this.actIndex = 1
}
}関連する推奨事項:
Atitit。タイムスタンプに基づく旧暦の日付計算以上が瞬間に基づいて左右にスライドできる日付を含むカレンダーを実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

