ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の文字列とは何ですか?文字列の使い方(詳しく解説)
JavaScript の文字列とは何ですか?文字列の使い方(詳しく解説)
- 青灯夜游オリジナル
- 2018-09-15 16:30:471749ブラウズ
この章では、JavaScript における文字列とは何かについて説明します。文字列の使い方(詳しい解説)、JavaScriptの文字列に関する知識をみんなに知ってもらいましょう。困っている友人は参考にしていただければ幸いです。
JavaScript 文字列
JavaScript 文字列は、テキストの保存と処理に使用されます。
文字列には、「HAHA」などの一連の文字を格納できます。
文字列とは、単一引用符または二重引用符のいずれかである引用符内に挿入できる任意の文字です。マークを使用できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈哈";
var stringb = '你好,你坏,你好坏!!';
</script>
</html>インデックス位置を使用して文字列内の各文字にアクセスできます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈哈";
var stringb = '你好,你坏,你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>文字列内のインデックスは 0 から始まります。最初の文字のインデックス値は [0]、2 番目の文字は [1] などとなります。
文字列内で引用符を使用できます。文字列内の引用符は、文字列を囲む引用符と同じであってはなりません。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈'dd'哈";
var stringb = '你好,"你坏",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>エスケープ文字を文字列に追加して、エスケープ文字である \ を使用することができます。計算する属性の長さ 文字列の長さ
:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈\'dd\'哈";
var stringb = '你好,\"你坏\",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>特殊文字
JavaScriptでは、文字は一重引用符で囲まれます。または二重引用符。 そうしないと、このような文字列は解析できません →_→ "ワハハハ" ララ"ママ";
これを解決するにはどうすればよいですか? ? ?エスケープ文字を使用してください。 →_→ "Wahahaha\"Lala\"Momada";
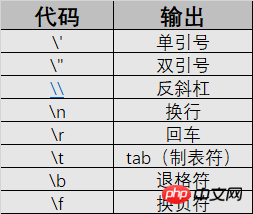
\ は特殊文字を文字列文字に変換するエスケープ文字です。詳細については、以下の表を参照してください。
文字列はオブジェクトにすることができます
通常、JavaScript 文字列は作成できるプリミティブ値です。文字を使用する場合: var aa= "AA";ただし、new キーワードを使用して文字列をオブジェクトとして定義することもできます: var stringaa = new String("Anron");一般に、文字列オブジェクトの作成は推奨されず、実行速度に影響を与え、その他の影響を与える可能性があります。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈\'dd\'哈";
var stringb = '你好,\"你坏\",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb.length);//查看字符串stringb的长度
</script>
</html>文字列のプロパティとメソッド
プリミティブ値の文字列はオブジェクトではないため、プロパティとメソッドがありません。
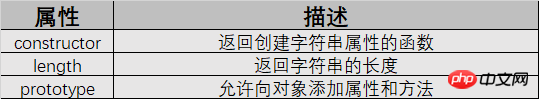
JavaScript はメソッドやプロパティを実行するときにプリミティブ値をオブジェクトとして扱うことができるため、プリミティブ値文字列では JavaScript のプロパティとメソッドを使用できます。 文字列プロパティ:
文字列メソッド:
以上がJavaScript の文字列とは何ですか?文字列の使い方(詳しく解説)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

