ホームページ >ウェブフロントエンド >CSSチュートリアル >ハイチャート ヒストグラム 可変幅 シームレスなタイムスケール
ハイチャート ヒストグラム 可変幅 シームレスなタイムスケール
- 坏嘻嘻オリジナル
- 2018-09-14 10:17:151937ブラウズ
以前Div改行と非改行のCSSの書き方をまとめました。しかし、表のセルの場合、折り返しを防ぐことができる属性 nowrap が 1 つだけわかっています。 最近このニーズがあったのですが、nowrap を追加しても場合によっては改行が発生することがわかりました。残念ながら、改行を強制的に行わないようにする方法はありませんか? しばらくBaiduを検索したところ、本当に方法が見つかり、問題が解決したのでとてもうれしく思いました。
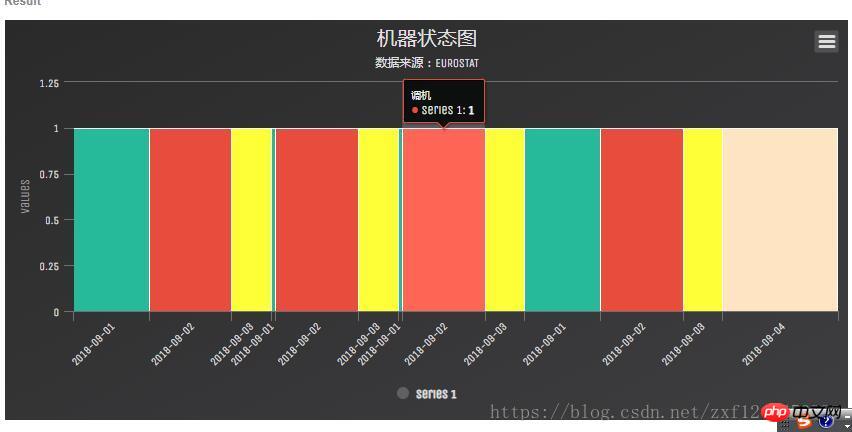
Highcharts.chart('container', {
chart: {
type: 'variwide' // varwide 依赖 varwide.js
},
title: {
text: '机器状态图'
},
subtitle: {
text: '数据来源:<a href="http://ec.europa.eu/eurostat/web/' +
'labour-market/labour-costs/main-tables">eurostat</a>'
},
xAxis: {
categories: [
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-01',
'2018-09-02',
'2018-09-03',
'2018-09-04'
],
crosshair: true
},
legend: {
enabled: true
},
series: [{
data: [
['正常', 1, 2122],
['调机', 1, 2311],
['待机', 1, 1111],
['正常', 1, 122],
['调机', 1, 2311],
['待机', 1, 1111],
['正常', 1, 122],
['调机', 1, 2311],
['待机', 1, 1111],
['正常', 1, 2122],
['调机', 1, 2311],
['待机', 1, 1111],
['修模',1, 3212]
],
colors:['#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#26B99A','#E74C3C','#FFFF37','#FFE4C4'],
colorByPoint: true,
}]
});

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<link rel="icon" href="https://static.jianshukeji.com/hcode/images/favicon.ico">
<style>
/* css 代码 */
</style>
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/exporting.js"></script>
<script src="https://img.hcharts.cn/highcharts/modules/variwide.js"></script>
</head>
<body>
<p id="container"></p>
<script>
// JS 代码
</script>
</body>
</html>関連する推奨事項: CSS 設定を簡単に実装するための
JS , DIV CSS よく使われるCSS設定_javascriptスキル
css強制改行CSSで改行を強制しない方法_エクスペリエンス交換
以上がハイチャート ヒストグラム 可変幅 シームレスなタイムスケールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

