ホームページ >ウェブフロントエンド >jsチュートリアル >クロージャ ループを使用してクリック イベントをロードする
クロージャ ループを使用してクリック イベントをロードする
- 坏嘻嘻オリジナル
- 2018-09-13 18:07:001704ブラウズ
この記事では、JS の for ループ クロージャーの問題を解決する方法について 2 つの方法を紹介します。お役に立てれば幸いです。
最近のプロジェクトでも地図機能を使用しました。社内プロジェクトだったので、Baidu Maps の API を勉強しました。 TiantuのAPIとの類似点はまだ多いように感じます。基本的な使い方はほぼ同じです。ただし、Baidu Map の応答は Tian Map よりもはるかに高速です。そして今、私は Baidu Maps を使用していますが、過去に Tian Maps を使用していたときに発生した問題のいくつかがより明確に説明されています。
#1. データを準備します。ポイント情報。
var points = [
{"lng":116,"lat":40,"url":"http://www.baidu.com","id":50,"name":"p1"},
{"lng":117,"lat":31,"url":"http://www.taobao.com","id":2,"name":"p2"},
{"lng":116,"lat":34,"url":"http://www.google.com","id":3,"name":"p3"}
]
2. マップをロードします。中心点と表示レベルのデフォルトは中国です。
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(103.388611,35.563611), 5);//设置中心点和显示级别。中国。
map.enableScrollWheelZoom();//滚轮放大缩小。
3. マーカーポイントをループで表示します。即時実行関数とクロージャ ループを使用してクリック イベントをロードし、情報ウィンドウを表示してラベル ポイントに関する詳細情報を表示します。
function addMarker(points){ // 创建图标对象
// 创建标注对象并添加到地图
for(var i = 0,pointsLen = points.length;i <pointsLen;i++){
var point = new BMap.Point(points[i].lng,points[i].lat);
var marker = new BMap.Marker(point);
map.addOverlay(marker);
//给标注点添加点击事件。使用立即执行函数和闭包
(function() {
var thePoint = points[i];
marker.addEventListener("click",function(){
showInfo(this,thePoint);
});
})();
}
}
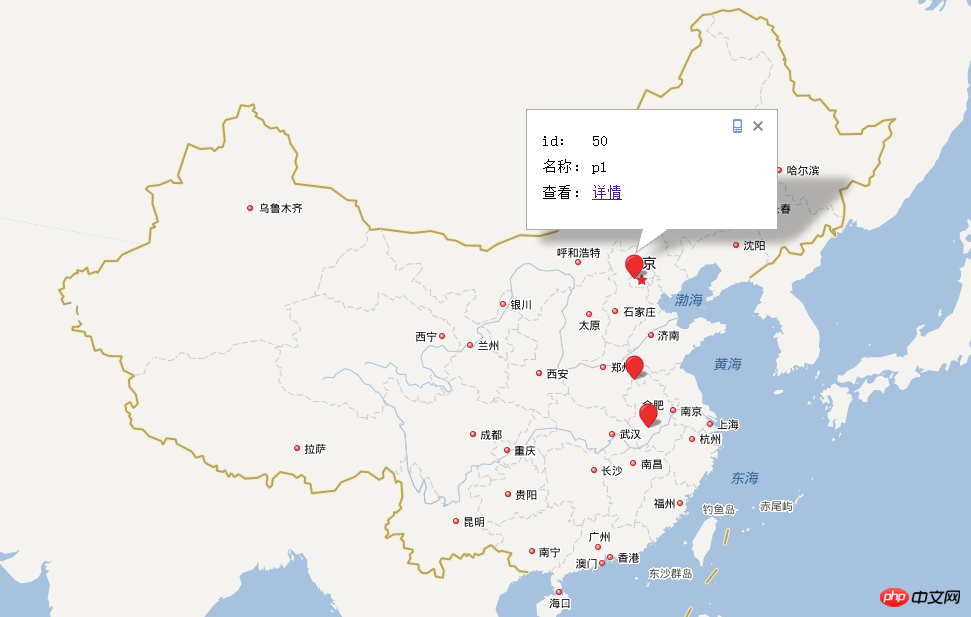
4. マーカーが表示される情報ウィンドウをクリックします。
#
//显示信息窗口,显示标注点的信息。
function showInfo(thisMaker,point){
var sContent =
'<ul style="margin:0 0 5px 0;padding:0.2em 0">'
+'<li style="line-height: 26px;font-size: 15px;">'
+'<span style="width: 50px;display: inline-block;">id:</span>' + point.id + '</li>'
+'<li style="line-height: 26px;font-size: 15px;">'
+'<span style="width: 50px;display: inline-block;">名称:</span>' + point.name + '</li>'
+'<li style="line-height: 26px;font-size: 15px;"><span style="width: 50px;display: inline-block;">查看:</span><a href="'+point.url+'">详情</a></li>'
+'</ul>';
var infoWindow = new BMap.InfoWindow(sContent); // 创建信息窗口对象
thisMaker.openInfoWindow(infoWindow); //图片加载完毕重绘infowindow
}

JS ループ li でクリック イベントを追加する(クローズドパッケージアプリケーション)
#
以上がクロージャ ループを使用してクリック イベントをロードするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

