ホームページ >ウェブフロントエンド >jsチュートリアル >Web フロントエンド フレームワークの学習 - ブートストラップ
Web フロントエンド フレームワークの学習 - ブートストラップ
- PHPzオリジナル
- 2018-09-13 16:29:081858ブラウズ
今日は、Bootstrap についての役立つ情報を紹介します。辛抱強く学んでいただければ幸いです。
フロントで書かれています
Bootstrap は非常に優れたフロントエンド フレームワークであり、小規模なフロントエンド プロジェクトでは、Bootstrap をフロントエンドとして使用する必要があるため、勉強したところ、非常に使いやすいことがわかりました。初心者にお勧めします。
1. ブートストラップとは何ですか?
【関連動画おすすめ: Bootstrapチュートリアル】
Twitter発のBootstrapは、現在最も人気のあるフロントエンドフレームワークです。 Bootstrap は HTML、CSS、JAVASCRIPT に基づいており、シンプルかつ柔軟で、Web 開発を高速化します。同時に、Bootstrap は、レスポンシブなレイアウト、モバイルファーストの WEB プロジェクトを開発するための最も人気のある HTML、CSS、および JS フレームワークでもあります。 jQuery EasyUI や WeUI と同様のフレームワークとして、フロントエンド開発に役立ちます。つまり、Bootstrap を使用すると、フロントエンド開発がシンプルかつ効率的になります。
注:
1. jQuery EasyUI: jQuery EasyUI は、さまざまなユーザー インターフェイス プラグインを統合する jQuery ベースのフレームワークです。
2. WeUI: WeUI は、WeChat のネイティブなビジュアル エクスペリエンスと一致する基本的なスタイル ライブラリのセットであり、WeChat Web 開発のために WeChat 公式デザイン チームによって設計されており、ユーザーの使用認識をより統一することができます。ボタン、セル、ダイアログ、トースト、記事、アイコンなどのさまざまな要素が含まれています。
2. Bootstrap を始める
Bootstrap フレームワークを使用するには、HTML、CSS、JavaScript の基本的な知識が必要です。マスターしていない場合は、[ルーキー チュートリアル] で学習できます。
2.1 環境設定
Bootstrap を使用するには、ローカル通話とネットワーク通話の 2 つの方法があります。
ローカル通話には、インターネットから [実稼働環境用のブートストラップ] をダウンロードする必要があります (ダウンロード アドレス: http://v3.bootcss.com/getting-started)。  ダウンロードが完了したら、ファイルを解凍し、以下に示す 3 つのフォルダーを取得します。これらの 3 つのフォルダーには、それぞれスタイル ファイル、フォント ファイル、および js スクリプト ファイルが格納されます。
ダウンロードが完了したら、ファイルを解凍し、以下に示す 3 つのフォルダーを取得します。これらの 3 つのフォルダーには、それぞれスタイル ファイル、フォント ファイル、および js スクリプト ファイルが格納されます。  ネットワーク呼び出しには、BootCDN が提供する無料の CDN アクセラレーション サービスを使用してください。 Web ページ ファイルに次のリンクを記述するだけです。
ネットワーク呼び出しには、BootCDN が提供する無料の CDN アクセラレーション サービスを使用してください。 Web ページ ファイルに次のリンクを記述するだけです。
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
2.2 Bootstrap について理解する
2.2.1 Bootstrap は HTML5 ドキュメントです
Bootstrap で使用される一部の HTML 要素と CSS プロパティでは、ページを HTML5 ドキュメント タイプに設定する必要があります。プロジェクト内のすべてのページは、次に従ってフォーマットする必要があります。
<!DOCTYPE html> <html lang="zh-CN"> ... </html>
2.2.2 モバイルファースト
Bootstrap 3 はモバイルフレンドリーです。モバイル デバイス用のオプションのスタイルを単に追加するのではなく、フレームワークのコアに直接統合されます。とはいえ、Bootstrap はモバイルファーストです。モバイル固有のスタイルは、追加のファイルを追加するのではなく、フレームの隅々に統合されています。
適切な描画とタッチ スケーリングを確実に行うには、ビューポート メタデータ タグを に追加する必要があります。
<meta name="viewport" content="width=device-width, initial-scale=1">
モバイル ブラウザでは、ビューポートのメタ属性を user-scalable=no に設定することでズームを無効にできます。ズーム機能を無効にすると、ユーザーは画面をスクロールすることしかできなくなり、Web サイトがよりネイティブ アプリケーションのように見えます。この方法はすべての Web サイトに推奨されるわけではなく、各自の状況によって異なります。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
2.2.3 グリッド システム
Bootstrap は、応答性の高いモバイルファーストの流動的なグリッド システムを提供します。画面またはビューポートのサイズが大きくなると、システムは自動的に最大 12 列に分割されます。これには、使いやすい事前定義クラスと、よりセマンティックなレイアウトを生成するための強力なミックスインが含まれています。
グリッド システムは、一連の行と列を通じてページ レイアウトを作成するために使用され、作成されたこれらのレイアウトにコンテンツを配置できます。 Bootstrap グリッド システムの仕組みは次のとおりです:
「row」に適切な配置とパディングを与えるには、.container (固定幅) または .container-fluid (100%
width) に含まれている必要があります。「行」を通して横方向に「列」の集合を作成します。
コンテンツは「column」内に配置する必要があり、「column」のみが row の直接の子要素になることができます
-
.row および .col と同様に、この事前定義クラス xs-4 は次の目的で使用できます。ブートストラップ ソース コードで定義されたミックスインを使用して、「column」のパディング属性を設定し、負の値を設定することで列間にギャップ (ガター) を作成することもできます。 .container 要素に設定された
padding をオフセットするための .row 要素の margin。間接的に含まれる「行」がパディングをオフセットします。 以下の例が外側にはみ出しているのは、負のマージンがあるためです。グリッド列の内容が並びます。
グリッド システムの列は、1 から 12 までの値を指定することで、その範囲を表します。たとえば、3 つの .col-xs-4 を使用して、3 つの等しい幅の列を作成できます。
「行」に含まれる「列」が12を超える場合、余分な「列」の要素はまとめて別の行に配置されます。
グリッド クラスは、ブレークポイント サイズ以上の画面幅を持つデバイスに適しており、小さな画面デバイスの場合はグリッド クラスがオーバーライドされます。 したがって、要素に
.col-md-* グリッド クラスを適用すると、画面幅がブレークポイント サイズ以上のデバイスで機能し、画面の小さなデバイスではグリッド クラスがオーバーライドされます。 したがって、要素に
.col-lg-* を適用すると存在せず、大画面デバイスにも影響します。
以下の例を研究して、これらの原則をコードに適用してください。
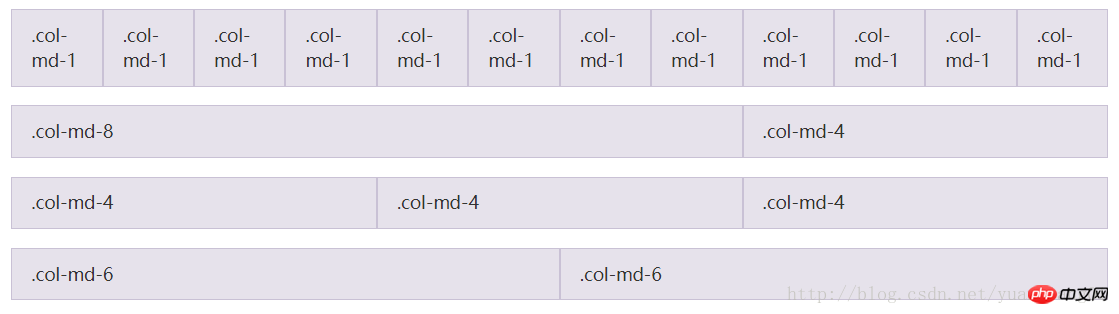
下の図は、Bootstrap のグリッド システムを理解するのに役立ちます。

関連する推奨事項:
Bootstrap-Bootstrap CSS_html/css_WEB-ITnose
以上がWeb フロントエンド フレームワークの学習 - ブートストラップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

