ホームページ >ウェブフロントエンド >jsチュートリアル >React の基本コンポーネントの使用方法は? React の基本コンポーネントとライフサイクルの紹介
React の基本コンポーネントの使用方法は? React の基本コンポーネントとライフサイクルの紹介
- 寻∝梦オリジナル
- 2018-09-11 13:52:581222ブラウズ
この記事ではreactにおけるコンポーネントの基礎とライフサイクルについて詳しく紹介しています
この記事ではReactにおけるコンポーネントの使い方やReact独自のJSX構文を中心に解説しています。 React ライフサイクルの使用など、詳細は次のとおりです:
React の仮想 DOM
React コンポーネント
React マルチコンポーネントのネスト
React の構文—JSX
React Cycle の概要
1. React の仮想 DOM
- innerHTML: HTML 文字列のレンダリング + すべての DOM 要素の再作成
- 仮想 DOM: 仮想 DOM のレンダリング + diff + 必要な DOM の更新
さらに詳しい紹介は、 React 仮想 DOM の詳細な説明を確認してください
1) コンポーネントの作成:
- 2) ES5 ネイティブの方法: React.createClass 、(これは自動的に Binding します)
- 3) ES6 フォーム: React.Component を拡張します、(これは super() から来ます)
- 3 の機能です。はモジュラー開発用です
- の重要性 4. コンポーネントの return 関数で返される HTML ノードは 1 つだけです
- 5. 外部で使用できるコンポーネント定義: Export default class Header extends React.Component{ }
- 6. コンポーネントのインポート: 「XXX ファイル」からヘッダーをインポートします
- 7. Web ページの入り口: ReactDOM.render(component, document.getElementById(“xxx”));
- コードは次のとおりです:
- 1) 関数定義なし
const React = require('react');const ReactDOM = require('react-dom');
import ComponentHeader from "./component/header.js";
import ComponentFooter from "./component/footer.js";
import BodyIndex from "./component/bodyIndex.js";class Index extends React.Component {
render() { return (
<p>
<ComponentHeader />
<BodyIndex />
<ComponentFooter />
</p>
)
}
}
ReactDOM.render(
<Index />,
document.getElementById("wrap")
)3 、React マルチコンポーネントの入れ子
コンポーネントはパラメータを介して渡すことができます- 返されるタグコンテナは 1 つだけですが、タグコンテナには無数のタグを格納できます
- プロジェクトの名前とファイルの構造に注意してください
- コードは次のとおりです:
const React = require('react');const ReactDOM = require('react-dom');
export default class ComponentHeader extends React.Component {
render() { return (
<header>
<h1>页面的头部</h1>
</header>
)
}
}4. React 構文—JSX 組み込み式
構文: {userName == “ ” ? - }
-
コメントの書き込み: {/用户还没有登录:用户名:${userName}button - /}
HTML は Unicode トランスコーディングを表示します - HTML は特殊文字を表示します: 危険なほど SetInnerHTML ={{__html : html}} - このメソッドには XSS 攻撃があります
- JSX が配列を読み取るとき、直接配列名にアクセスできます。 すべてのメンバー変数
- JSX がオブジェクトを読み取るとき、属性はオブジェクトの操作に従います
- JSX の構文は次のとおりです。コンパイル時のルール:
- コード ブロック ({ で始まる) に遭遇した場合は、JavaScript ルールを使用して解析します。
- コードの詳細:
const React = require('react');const ReactDOM = require('react-dom');
export default class BodyIndex extends React.Component {
render() { var userName = "CSS3"; var bool = true; var html = "HTML5 CSS3"; // JSX可以使用JS变量的,但是如果是一个数组,会访问到其内部的所有数组成员
var arr = [
<h2>HTML</h2>,
<h3>HTML</h3>
]; // 解构赋值
var obj = {
userName,
bool,
html
} // JSX的语法在编译上遵循规则:
// 遇到HTML标签(以<开头)就用HTML规则解析
// 遇到代码块(以{开头)就用JavaScript规则解析
return (
<p>
<p>{obj.userName}</p>
<p>{arr}</p>
<h1>页面的主体</h1>
<p>{userName == "" ? `用户还没有登录` : `用户名:${userName}`}</p>
{/*按钮*/}
<p><input type="button" value={userName} disabled={bool} /></p>
<p>{html}</p>
<p dangerouslySetInnerHTML ={{__html : html}}></p>
</p>
)
}
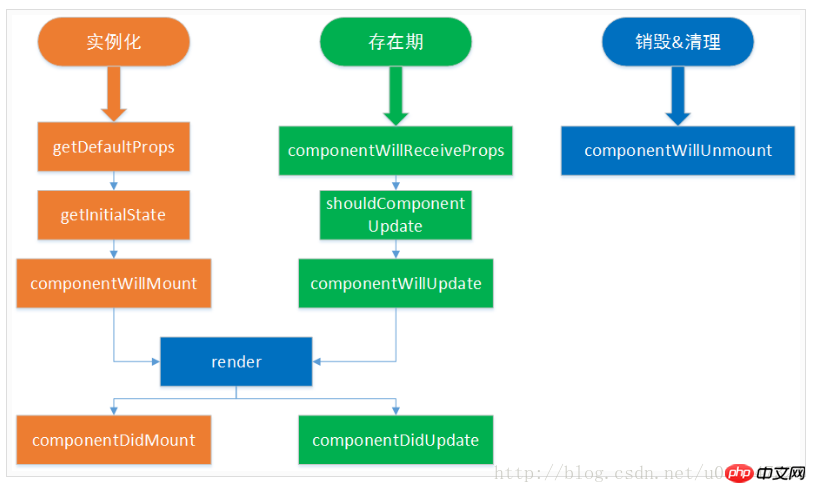
}5. React のライフサイクルこのライフサイクルは、合計 10 個の異なる API (インスタンス化された 5 つ、ロードされた 4 つ、破棄された 1 つ) を提供します。 1.getDefaultProps はコンポーネント クラスで動作し、返されたオブジェクトはデフォルトの小道具を設定するために使用されます。参照値はインスタンス間で共有されます。 2.getInitialState はコンポーネントのインスタンスに作用し、インスタンスの作成時に一度呼び出され、各インスタンスの状態を初期化します。この時点で This.props にアクセスできます。 3.componentWillMount は、最初のレンダリングが完了する前に呼び出されますが、この時点でもコンポーネントの状態は変更できます。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトReact Reference Manual
のコラムにアクセスして学習してください)仮想 DOM を作成するために必要なメソッドこのメソッドには特別なルールがあります:5.componentDidMount。
True DOM がレンダリングされた後に呼び出されます。このメソッドでは、this.getDOMNode() を通じて実際の DOM 要素にアクセスできます。現時点では、他のクラス ライブラリを使用してこの DOM を操作できます。サーバー側では、このメソッドは呼び出されません。
6.componentWillReceiveProps
このメソッドは、最初のレンダリング中や、forceUpdate メソッドが呼び出された後は呼び出されません。
8.componentWillUpdate
具体的な図は次のとおりです: 
6. 概要
この記事では、主に React コンポーネントの作成と使用について簡単に紹介します。具体的なコードは、リンク: https://pan.baidu からダウンロードできます。 com/s/1qZATfYG パスワード: 7kkj
ダウンロード後、コマンド パネルから現在のフォルダーに移動し、npm install を実行してすべての環境をインストールします。インストールが完了したら、webpack –watch を実行すると、プロジェクトの準備が整います。走る。
この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトReact ユーザー マニュアル の列にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。
以上がReact の基本コンポーネントの使用方法は? React の基本コンポーネントとライフサイクルの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

