ホームページ >ウェブフロントエンド >jsチュートリアル >JS/jquery は、ページ要素の表示と非表示を制御するマウス イベントを実装します (コード例)
JS/jquery は、ページ要素の表示と非表示を制御するマウス イベントを実装します (コード例)
- 青灯夜游オリジナル
- 2018-09-10 16:37:161579ブラウズ
この章では、JS/jquery を使用してマウス イベントを使用してページ要素の表示を制御する方法を説明します。必要な方は参考にしていただければ幸いです。
1. マウスアウトとマウスリーブ
マウス ポインタの出入りには、mouseover、mouseout、mouseleave イベントが関係します。
Mouseover: このイベントは、マウス ポインターがターゲット要素に移動するとトリガーされます。
Mouseout: このイベントは、マウス ポインターがターゲット要素またはそのサブ要素の外に移動するとトリガーされます。
Mouseleave: このイベントは、マウス ポインターがターゲット要素の外に移動した場合にのみトリガーされます。
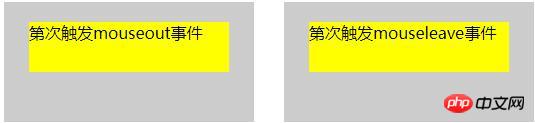
ここでは、mouseout と Mouseleave の違いに特別な注意を払う必要があります。次のコード例を見てみましょう。
リーリーレンダリング:


2、フェードインとフェードアウト
前の例では、show() メソッドと hide() メソッドが使用され、前景の非表示効果が即座に完成しました。実際のユーザー エクスペリエンスを向上させるために、ここではさらに 2 つのフレンドリーな「友達」、つまり fadeIn と fadeOut を導入します。
fadeIn:メソッドは、フェードイン効果を使用して対象要素を表示します。
fadeOut: メソッドはフェードアウト効果を使用してターゲット要素を非表示にします
これら 2 つの方法では、低速、標準、高速などの速度を制御するパラメータを構成したり、ミリ秒数を指定したりできます。
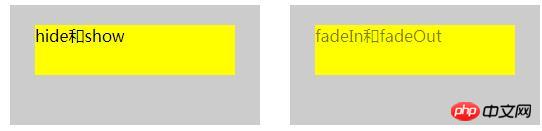
show()、hide()、fadeIn()、fadeOut() の効果を比較してみましょう。コードは次のとおりです。
リーリー
マウスが上に動かないレンダリング:

マウスを上に動かすと次のような効果が得られます。

以上がJS/jquery は、ページ要素の表示と非表示を制御するマウス イベントを実装します (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

