ホームページ >WeChat アプレット >ミニプログラム開発 >遅延読み込みとは何ですか?ミニプログラムでの画像の遅延読み込みの 2 つの実装方法
遅延読み込みとは何ですか?ミニプログラムでの画像の遅延読み込みの 2 つの実装方法
- 不言オリジナル
- 2018-09-10 15:45:239705ブラウズ
この記事の内容は遅延読み込みとは何か?ミニプログラムでの画像の遅延読み込みの 2 つの実装方法は、参考になると思います。
定義
遅延読み込みは、フロントエンドの人々に知られているパフォーマンス最適化方法です。簡単に言うと、画像がブラウザの表示領域に表示される場合にのみ、画像の真のパスが設定されます。表示される画像。これは画像の遅延読み込みです。
実装原理
ページのスクロールイベントをリッスンし、ページからの要素の上部の値がページの視覚的な高さ以下かどうかを判定します
判定ロジックのコードは以下の通りです
要素.getBoundingClientRect().top
ミニプログラムページのスクリプトロジックは JsCore で実行されるため、Window は使用できません。スクリプト内でコンポーネントを操作することはできません。
画像の遅延読み込みに関しては、データについて大騒ぎする必要があります。
ページ
ページでは、データの特定のフィールドに基づいて画像を表示するかどうかを判断するだけで済みます。フィールドが false の場合、デフォルトの画像が表示されます。
コードは次のようになります
<view> <image></image> </view>
レイアウトは非常にシンプルです。 view コンポーネントに画像があり、list をループして表示します。がありますview组件里面有个图片,并循环list,有多少就展示多少
image组件的src字段通过每一项的show来进行绑定,active
image コンポーネントの src フィールドは、各項目の show を介してバインドされています。透明な遷移 スタイルimage{
transition: all .3s ease;
opacity: 0;
}
.active{
opacity: 1;
}
ロジックこの記事では主に遅延読み込みについて説明するため、データはページ上に記述されますデータ構造は次のとおりです:
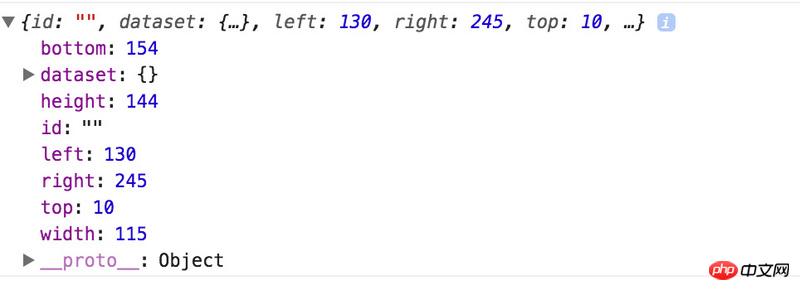
wx.createSelectorQuery().select('.item').boundingClientRect((ret)=>{
console.log(ret)
}).exec()表示結果は以下の通りです
ミニプログラムには、ページのスクロールを監視するために使用されるonPageScroll関数があることをこっそりお伝えします。
showImg(){
let group = this.data.group
let height = this.data.height // 页面的可视高度
wx.createSelectorQuery().selectAll('.item').boundingClientRect((ret) => {
ret.forEach((item, index) => {
if (item.top これで、画像の遅延読み込みの小さなプログラムが完成しました。実装方法は変わっていません。何か新しいことを学びましょう。 <h3></h3>ノードレイアウト交差ステータス<p></p>ノード交差ステータスとは何ですか? IntersectionObserver と呼ばれる新しい API です。この記事では簡単な使用法のみを説明します。詳細については、クリックしてください。アプレットで指定されている定義は、ノード レイアウトの交差ステータス API を使用して 2 つを監視できることです。または レイアウト位置における複数のコンポーネント ノードの交差状態。この API セットは、多くの場合、特定のノードがユーザーに表示されるかどうか、およびユーザーに表示される割合はどれくらいかを推測するために使用できます。 <p></p> 設計には 5 つの主要な概念があります。 <p></p> 参照ノード: 特定の参照ノードのレイアウト領域が参照領域として使用されます。複数の参照ノードがある場合、レイアウト領域の交差部分を使用します<p></p> 対象ノード: 監視対象となるノードは1つだけです<p></p> 交差面積: 対象ノードと参照ノードの交差部分です<p></p> 交差率: 対象ノードと参照ノードの交差率です参照ノード<p></p>しきい値: 複数存在する可能性があり、デフォルトは [0] で、[0.2, 0.5] などの交差比率として理解できます<p></p> 以下の 5 つの API があります<p></p>1。 ([this], [options])、名前を知って IntersectionObserver を作成します 例 <p></p>2. IntersectionObserver.relativeTo(selector, [margins])、参照領域としてノードを指定します margins パラメーターは参照を拡大または縮小できます。領域には、上、左、下、右を含めることができます。 3.交差Observer.relativeToViewport([マージン])、参照領域としてページ表示領域を指定します<p></p>4.交差点Observer.observer(targetSelector, callback)、パラメーターは次のとおりです。指定されたリスニング ノードとコールバック関数。この関数は、ターゲット要素の交差状態が変化するとトリガーされます。コールバック関数には、以下で説明する結果が含まれています<p></p>5。関数はトリガーされなくなります<p></p>次に、コールバック関数の結果について説明します。それに含まれるフィールドは次のとおりです。
| 字段名 | 类型 | 说明 |
|---|---|---|
| intersectionRatio | Number | 相交比例 |
| intersectionRect | Object | 相交区域的边界,包含 left 、 right 、 top 、 bottom 四项 |
| boundingClientRect | Object | 目标节点布局区域的边界,包含 left 、 right 、 top 、 bottom 四项 |
| relativeRect | Object | 参照区域的边界,包含 left 、 right 、 top 、 bottom 四项 |
| time | Number | 相交检测时的时间戳 |
我们主要使用intersectionRatio进行判断,当它大于0时说明是相交的也就是可见的。
先来波测试题,请说出下面的函数做了什么,并且log函数会执行几次
1、
wx.createIntersectionObserver().relativeToViewport().observer('.box', (result) => {
console.log('监听box组件触发的函数')
})
2、
wx.createIntersectionObserver().relativeTo('.box').observer('.item', (result) => {
console.log('监听item组件触发的函数')
})
3、
wx.createIntersectionObserver().relativeToViewport().observer('.box', (result) => {
if(result.intersectionRatio > 0){
console.log('.box组件是可见的')
}
})
duang,揭晓答案。
第一个以当前页面的视窗监听了.box组件,log会触发两次,一次是进入页面一次是离开页面
第二个以.box节点的布局区域监听了.item组件,log会触发两次,一次是进入页面一次是离开页面
第三个以当前页面的视窗监听了.box组件,log只会在节点可见的时候触发
好了,题也做了,API你也掌握了,相信你已经可以使用IntersectionObserver来实现图片懒加载了吧,主要逻辑如下
let group = this.data.group // 获取图片数组数据
for (let i in this.data.group){ wx.createIntersectionObserver().relativeToViewport().observe('.item-'+ i, (ret) => {
if (ret.intersectionRatio > 0){
group[i].show = true
}
this.setData({
group
})
})
}
最后
至此,我们使用两种方式实现了小程序版本的图片懒加载,可以发现,使用IntersectionObserver来实现不要太酸爽。
相关推荐:
以上が遅延読み込みとは何ですか?ミニプログラムでの画像の遅延読み込みの 2 つの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

