ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでビッグタグを使用するにはどうすればよいですか? HTMLビッグタグの使用例
HTMLでビッグタグを使用するにはどうすればよいですか? HTMLビッグタグの使用例
- 寻∝梦オリジナル
- 2018-09-10 13:40:403324ブラウズ
HTML での big タグ の使用法については、big タグが基本的な拡大タグであることは誰もが知っていますが、どの要素に big タグを追加するのかについて詳しく説明します。 、今すぐこの記事を読み始めてください
まず、HTML ビッグ タグの使用手順を知る必要があります:
HTML ビッグ タグは、通常のテキストよりも大きくなるように定義されているタグで、多くの場合によく使用されます。 , もちろんHTMLにも強調タグはありますが、今回のビッグタグとは異なります。実際の状況を見てみましょう。
HTML ビッグ タグの使用例を次に示します:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>欢迎来到PHP中文网,这是HTML标签属性的一个<big>big</big>标签的使用方法,这是<big>big</big>标签,是一个能放大的一个标 签。</p> </body> </html>
ビッグ タグの具体的な使用方法がわからない場合に備えて、最初に p タグを使用して拡大表示効果を確認しました:

見てみましょう。これは強調の役割も果たしますか? これは、実際には非常に簡単な使用法です。
ビッグタグの使い方をすべて知っていると思いますか?いいえ、その用途はそれ以上です。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトhtml 開発マニュアル の列にアクセスして学習してください)
HTML ビッグ タグの 2 番目の使用例を見てみましょう:
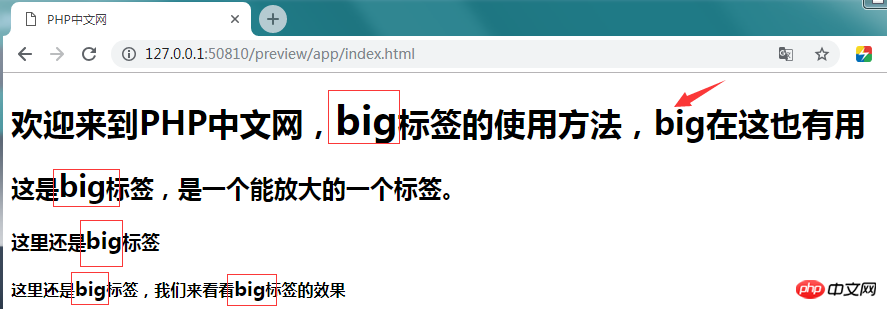
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1>欢迎来到PHP中文网,<big>big</big>标签的使用方法,big在这也有用</h1> <h2>这是<big>big</big>标签,是一个能放大的一个标签。</h2> <h3>这里还是<big>big</big>标签</h3> <h4>这里还是<big>big</big>标签,我们来看看<big>big</big>标签的效果</h4> </body> </html>
h1 で 2 つ使用していることがわかります。一方にはbigタグが設定されておらず、もう一方にはbigタグが設定されている場合、h1タグでもbigタグを拡大できるかどうか見てみましょう。
それでは、レンダリングを見てみましょう:
 フレームのないものには大きなタグが設定されていません。あまり大きくありませんが、タイトルの h1 タグとして使用できますか? Webページです。h1タグはピクセル単位で設定できるほか、その中でも一番大きく目立つタイトルタグです。また、h1タグよりも大きく表示することもできます。ビッグ タグは h1 タグよりも強力ですか? しかし、ここでは詳しく説明しませんが、ビッグ タグが依然として非常に便利であることは明らかです。すべてのブラウザで使用できます。これもメリットの一つです。
フレームのないものには大きなタグが設定されていません。あまり大きくありませんが、タイトルの h1 タグとして使用できますか? Webページです。h1タグはピクセル単位で設定できるほか、その中でも一番大きく目立つタイトルタグです。また、h1タグよりも大きく表示することもできます。ビッグ タグは h1 タグよりも強力ですか? しかし、ここでは詳しく説明しませんが、ビッグ タグが依然として非常に便利であることは明らかです。すべてのブラウザで使用できます。これもメリットの一つです。
さて、HTML ビッグ タグに関するこの記事はこれで終わりです。もっと多くのタグを見たい場合は、PHP中国語サイトのhtml学習マニュアルの欄で勉強することをお勧めします。質問がある学生は、以下にメッセージを残してください。
【編集者のおすすめ】
CSSボックスモデルの枠線の使い方をご存知ですか? CSSボックスモデルの構成を紹介します
CSS擬似要素とは? CSS 疑似要素の詳細な紹介 (例も含めて)
以上がHTMLでビッグタグを使用するにはどうすればよいですか? HTMLビッグタグの使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

