この記事では、ajaxの詳細、ajaxの具体的な意味、ajaxの使い方を中心に紹介します
まずは、ajaxとは何かを見ていきましょう。 ?
ajaxという名前をよく聞くけど、ajaxって何?
1: 背景の紹介
まず最初に、私と話してください、ねえ、それをアヤックスと発音しないでください〜。
AJAX = 非同期 JavaScript および XML。
AJAX は新しいプログラミング言語ではなく、既存の標準を使用する新しい方法です。
AJAX の最大の利点は、ページ全体をリロードすることなく、サーバーとデータを交換し、Web ページのコンテンツの一部を更新できることです。
AJAX はブラウザーのプラグインを必要としませんが、ユーザーがブラウザーで JavaScript を実行できるようにする必要があります。
2. 知識分析:
Ajax は、JS を使用してリクエストを開始し、サーバーから返されるコンテンツを取得します。これまでの技術との最大の違いは「ページが更新されない」ことで、ユーザーエクスペリエンスが向上する、それだけです。
では、ajax リクエストを送信するにはどうすればよいでしょうか?
1. オブジェクトを作成します XMLHttpRequest
var xhr = new XMLHttpRequest(); ie6 以前のバージョンをサポートするには、var xhr=new ActiveXObject()
2. リクエストが成功した後のステータスの変化を監視します3. リクエストパラメータを設定する 4. リクエストを開始する 5.
DOM を操作して動的部分更新を実現する
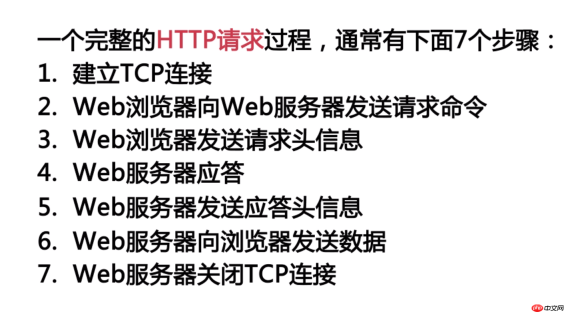
そして、完全なHTTP リクエストとは何でしょうか?
 完全なリクエストは 4 つの部分で構成されます
完全なリクエストは 4 つの部分で構成されます
?x-oss-process=image/resize,p_40)
onreadystatechange: readyState の変化を監視するために使用されます
readyState: 現在のリクエストのステータスを表します背景
status: 処理の結果を示します
ここで、readyState: 現在のリクエストのバックグラウンドのステータスを示します
0: リクエストは初期化されていません (open() がまだ呼び出されていません)
1:リクエストは確立されましたが、まだ送信されていません (send() がまだ呼び出されていません)
2: リクエストは送信され、処理中です
3: リクエストは処理中です。通常は応答内の一部のデータです利用可能です
4: 応答は完了し、取得および使用できます。サーバーは
およびstatusに応答しました: 処理結果(ステータスコード)を示します1XX。リクエストが受信され、処理中であることを示します
status == 200 は、処理結果が OK であることを示します
ステータス コード:200 ~ 300 は、サーバーが正常に戻ったことを意味します 304: リクエスタの最後のリクエスト以降、Web ページが変更されていない場合、サーバーはこの応答を返すように構成されているため、帯域幅とオーバーヘッドが節約されます
404: オブジェクトが見つかりません (404 が見つかりません)
503: サーバーのタイムアウト
リクエストパラメータを設定します
xhr オブジェクトは 3 つのパラメータを受け入れます
1: リクエストのタイプを示します2 : リクエストのURLを示します
3: 非同期かどうかを示します
get/post/put/delete
Getメソッドとpostメソッドの違い:
getはデータを取得することです。 null または空にすることができます。情報の送信には制限があり、通常は 2000 文字です。一般的にクエリ (電源など) に使用されます。
post メソッドを使用してデータを送信する場合は、setRequestHeader( を使用する必要があります。 ) HTTP ヘッダーを追加すると同時に、post の send() メソッドで送信するデータの値を書き込む必要があります。これは通常、サーバーのリソースを変更するために使用されますが、情報量に制限はありません。 、より安全です (さらに詳しく知りたい場合は、PHP 中国語 Web サイトのAJAX 開発マニュアル
列にアクセスして学習してください)
post submit を使用するときは content-type を忘れる必要があります問題
4.解決策Content-type は open と send の間にリクエストヘッダーとして配置する必要があります 5. コーディングの練習 6 拡張思考 Ajax の利点と欠点は何ですか? 参考資料 jqury ajaxメソッド 初心者チュートリアル その他のディスカッション 1. リクエストボディとは何ですか? リクエスト本文は、ページフォームのコンポーネント値を、param1=value1¶m2=value2 のキーと値のペアの形式でフォーマットされた文字列にエンコードし、複数のリクエストパラメータのデータを保持します。メッセージ本文がリクエスト パラメーターを渡すだけでなく、リクエスト URL も「/chapter15/user.html?param1=value1¶m2=value2」のようなメソッドでリクエスト パラメーターを渡すことができます。 2.xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); application/x-www-form-urlencoded とはどういう意味ですか? form の enctype 属性は、一般的に使用される 2 つのメソッドです: application/x-www-form-urlencoded と multipart/form-data です。デフォルトは application/x-www-form-urlencoded です。 x-www-form-urlencoded アクションがgetの場合、ブラウザはx-www-form-urlencodedエンコード方式を使用してフォームデータを文字列(name1=value1&name2=value2...)に変換します。 , そして、この文字列が ? で区切られて URL の末尾に追加され、新しい URL がロードされます。 3. jQuery は受け入れられるデータ型をどのように設定しますか? データ型: "json" を使用し、受け入れたいデータ型を記述します この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトの AJAX ユーザー マニュアル 列にアクセスして学習してください)。ご質問がございましたら、以下にメッセージを残してください。 xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);var xhr = new XMLHttpRequest();
function ip() {
var name = $("#name").val();
var code = $("#code").val();
// 指定通信过程中状态改变时的回调函数
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
if (JSON.parse(xhr.responseText).code >= 0) {
window.location.href = "http://dev.admin.carrots.ptteng.com/";
} else {
$(".alert").html("该用户不存在或密码不正确");
}
}
}
};
}
$(function () {
$("#summit").click(function () {
var name = $("#name").val();
var code = $("#pwd").val();
$.ajax({
type: "POST",
url: "/carrots-admin-ajax/a/login",
data: {
"name": name,
"pwd": code
},
// beforeSend: function(xhr){xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");},
datatype:"json",
success: function (data) {
console.log(data);
if (JSON.parse(data).code==0) {
alert(JSON.parse(data).message);
}
else {
alert(JSON.parse(data).message)
}
}
})
})
});
以上がajax とは一体何ですか? ajax の背景と使い方の紹介 (分析例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ホットトピック
 7704
7704 15
15 1640
1640 14
14 1393
1393 52
52 1287
1287 25
25 1231
1231 29
29


