ホームページ >ウェブフロントエンド >jsチュートリアル >angularjsの使い方は? angularjs フレームワークの例の詳細な分析 (完全な例付き)
angularjsの使い方は? angularjs フレームワークの例の詳細な分析 (完全な例付き)
- 寻∝梦オリジナル
- 2018-09-08 11:48:112201ブラウズ
この記事では、angularjs のフレームワークの知識ポイントの概要を、完全な例と完全なタグの詳細な説明とともに紹介します。次に、この記事を一緒に読みましょう
1. AngularJSとは?
Googleによって開発された、MVC構造を備えたフロントエンドフレームワークです。 Angular アプリケーションでは、ビューレイヤーは DOM で、コントローラーは JavaScript クラスで、モデルデータはオブジェクトのプロパティに保存されます。
2. データ バインディング
は、インターフェースの特定の部分が JavaScript のプロパティにマップされることを宣言し、これらのプログラミング方法がデータ バインディングであることを可能にします。フィールドのリスナーを登録する必要はなく、オブジェクトのプロパティとインターフェイスの表示を同期して変更できます。
3. 依存性の注入
オブジェクトを再作成する必要はありません。次のように、必要なオブジェクト $scope または $loaction をコンストラクターに注入します。これが依存性注入です。
function HelloController($scope, $location) {
$scope.greeting = { text: 'Hello' };
// use $location for something good here...
}4. ディレクティブ
フレームワークのコア層には、HTML 構文を拡張できる強力な DOM 変換エンジンがあります。 HTML の ng-controller は、どのビューにどのコントローラーを提供するかを指定するために使用され、ng-model は入力ボックスをモデル部分にバインドします。 これらを HTML 拡張ディレクティブと呼びます。 5. ng-app
属性は、ページのどの部分を管理する必要があるかをAngular
に伝えます。html
要素に置くので、Angular
にページ全体を管理するように指示します。他の方法を使用してページを管理する既存のアプリケーションと
Angular を統合する場合は、それをアプリケーションの p
に配置する必要がある場合があります。 2)
Angular では、JavaScriptクラスで管理されるページ領域をコントローラーと呼びます。 body タグ内にコントローラーを含めることで、宣言された CartControllerは body タグの間にあるものをすべて管理します。
3)
ng-repeat は items を表し、配列内の各要素はこの p の DOM に 1 回コピーされます。 p の各コピーでは、item という属性も現在の要素を表すように設定されているため、テンプレートで使用できます。ご覧のとおり、各 p には、商品名、数量、単価、合計金額、削除ボタンが含まれています。
4) {{item.title}}
'Hello World'の例で示されているように、データ バインディングは {{ }}変数の値をページの特定の部分に挿入し、同期を保ちます。完全な式 {{item.title}} は、反復で現在の項目を取得し、現在の項目の titile 属性値を DOM に挿入します。
5)
ng-model Definition は、入力フィールドと item.quantity の間にデータ バインディングを作成します。 スパンタグ{{ }}一方向の接続を確立します。ここに値を挿入します。ただし、アプリケーションは、ユーザーが数量を変更すると、合計価格が変更される可能性があることを認識する必要があります。これが私たちが望んでいることです。 ng-model を使用することで、変更をモデルと同期させます。 ng-modelは、item.quantityの値が入力ボックスに挿入され、ユーザーが新しい値を入力するたびにitem.quantityを自動的に更新することを示します。
6) {{item.price |通貨}}
単価を米ドルでフォーマットしたいと考えています。 Angular には、テキストを変換できるフィルターと呼ばれる機能が付属しています。このドル形式の書式設定を行う currency と呼ばれるフィルターがあります。
7)
このボタンをクリックして、 Remove() 関数を呼び出します。 $index も渡されます。これには、どの項目を削除するかを知るための ng-repeat の反復順序が含まれています。
8)function CartController($scope) {
CartController このショッピングカートのロジックを管理します。これを通じて、Angularコントローラー
に、$scopeというオブジェクトが必要であることを伝えます。 $scope は、インターフェイス上の要素にデータをバインドするために使用されます。
9)$scope.remove = function(index) {
$scope.items.splice(index, 1);
};
我们希望 remove()函数能够绑定到界面上,因此我们也把它增加到$scope中。对于这
个内存中的购物车版本,remove()函数只是从数组中删除了它们。因为通过ng-repeat创建
的这些
是数据捆绑的,当某项消失时,列表自动收缩。记住,无论何时用户点击移除
按钮中的一个,都将从界面上调用 remove()函数。(想看更多就到PHP中文网AngularJS开发手册中学习)
6. 调用 Angular
任何应用使用 Angular 必须做两件事:
1)加载 angular.js
2)使用 ng-app告知Angular管理哪一部分的DOM
7. 加载脚本
很简单:
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.4/angular.min.js"></script>
推荐使用 Google 的CDN。Google的服务器是非常快的,脚本是跨应用缓存的。那就是说,如果你的用户有多个使用Angular的应用,它只下载一次。同样,如果用户访问过使用Google Angular的CDN链接,那么当他访问你的站点时没有必要再次下载。
8. 模块
<html ng-app='myApp'>
<body ng-controller='TextController'>
<p>{{someText.message}}</p>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.1/angular.min.js"></script>
<script>
var myAppModule = angular.module('myApp', []);
myAppModule.controller('TextController',
function($scope) {
var someText = {};
someText.message = 'You have started your journey.';
$scope.someText = someText;
});
</script>
</body>
</html>在这个模板中,我们告知 ng-app 元素我们的模块名,myApp。然后我们调用了Angular对象创建一个名为myApp的模块,传递了控制器函数给模块的控制器函数。
只要记住,远离全局命名空间是一件好事。模块化这是我们通用的机制。
9. 模板和数据绑定
Angular 应用中的模板只是那些我们从服务器加载的 HTML文档或者是定义在<script></script>标签中的一些静态资源。你在模板中定义界面,在界面组件中使用标准的HTML加上Angular标识符。
基本的启动流程就像这样:
1)用户请求应用的第一页面。
2) ユーザーのブラウザは HTTP リンクをサーバーに送信し、テンプレートを含む index.html ページを読み込みます。
3) Angularはページにロードされ、ページが完全にロードされるのを待ってから、ng-appを探してテンプレートの境界を定義します。
4)Angularは、テンプレートを通じて識別子とバンドルを検索します。その結果、リスナーと DOM オペレーションが登録され、初期化データがサーバーからクエリされます。この作業の最終結果は、アプリケーションがブートストラップ (コンピューター用語) を完了し、テンプレートを DOM のようなビューに変換することです。
5) サーバーに接続し、ユーザーに表示する必要がある追加データをオンデマンドでロードします。
Angular を使用してアプリを構造化することにより、アプリのテンプレートとそれらに設定されるデータが分離されます。この利点は、これらのテンプレートがキャッシュ可能になったことです。最初のロード後は、新しいデータのみがブラウザーにロードされます。 JavaScript、画像、CSS、およびその他のリソースのみ、これらのテンプレートをキャッシュすると、アプリケーションのパフォーマンスが向上します。
10. ng-bind 識別子の表示とテキストの更新
ng-bind と {{}} はテキストの表示において同等です。違いは、ng-bind メソッドでは、データがロードされるまでユーザーはコンテンツを表示できないことです。
11. src および href 属性の推奨事項
データが  または にバインドされている場合タグ、を使用したパスsrc または href の {{}} が正しく実行できません。
または にバインドされている場合タグ、を使用したパスsrc または href の {{}} が正しく実行できません。
ただし、 ng-src 属性を使用する必要があり、同様に、 タグには ng-href
12 を使用する必要があります。 Route
は、特定のブラウズについて詳細にURL を指すことができます。Angular は、テンプレートをロードして表示し、コントローラーをインスタンス化してテンプレートにコンテキストを提供できます。

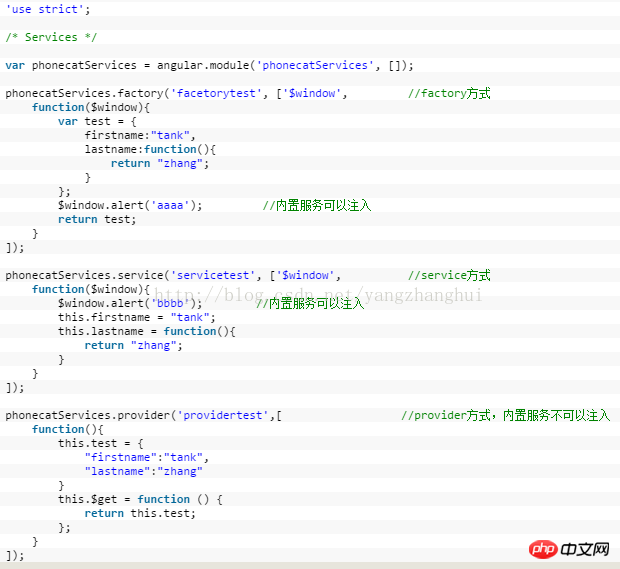
URL が /Find/activityDetail の場合、Angular はテンプレート アドレス Find/views/activityDetail.html を読み込みます。 otherwise() は、一致しない場合にこのセクションに進むようにルートに指示します。 13. 用指令修改DOM 14. 校验用户输入 模板代码: 控制器: 说明: 使用了来自 HTML5 的required属性,email类型、number类型的输入 框,在一些字段上做我们的校验。 在控制器内部,可以通过$valid 属性来访问表单的校验状态。当表单中所有的请求都是合法时,Angular 会把它设置成 true。我们可以使用$valid属性来做额外的事,比如当表单还未完成时禁用提交按钮。 通过个体提交按钮添加 ng-disbaled,能够阻止非法状态的提交。 15. ‘use strict’是什么意思 “use strict”是一个指令,指示解释器用更严格的方式检查代码。"use strict"开启严格模式以后,一些js糟糕的特性都会被禁用,比如不能用with,也不能在意外的情况下给全局变量赋值。严格模式下的eval函数的行为和非严格模式的也不相同。 16. factory,service,provider自定义服务,services.js 1) 用 Factory 就是创建一个对象,为它添加属性,然后把这个对象返回出来。你把 service传进controller之后,在controller里这个对象里的属性就可以通过factory使用了。 2) Service 是用"new"关键字实例化的。因此,你应该给"this"添加属性,然后service返回"this"。你把service传进controller之后,在controller里"this"上的属性就可以通过service来使用了。 3) プロバイダーは、.config() 関数に渡すことができる唯一のサービスです。 serviceオブジェクトが有効になる前にモジュール全体の設定を実行したい場合は、providerを使用する必要があります。 この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトAngularJS ユーザー マニュアル にアクセスして学習してください)。ご質問がある場合は、以下にメッセージを残してください。 var appModule = angular . module ( 'app' , []);
appModule . directive ( 'ngbkFocus' , function () {
return {
link : function ( scope , element , attrs , controller) {
element [ 0 ]. focus ();
}
};
});<h1> Sign Up </h1>
<form name='addUserForm' ng-controller= "AddUserController" >
<p ng-show='message'>{{message}}</p>
<p> First name: <input name= 'firstName' ng-model= 'user.first' required ></p>
<p>Last name: <input ng-model='user.last' required ></p>
<p>Email: <input type='email' ng-model='user.email' required ></p>
<p>Age: <input type= 'number'
ng-model= 'user.age' ng-maxlength= '3'
ng-min= '1' ></p>
<p><button ng-click='addUser()'
ng-disabled= '!addUserForm.$valid' > Submit </button>
< /ng-form>function AddUserController ( $scope ) {
$scope . message = '' ;
$scope . addUser = function () {
// TODO for the reader: actually save user to database...
$scope . message = 'Thanks, ' + $scope . user . first + ', we added you!' ;
};
}
以上がangularjsの使い方は? angularjs フレームワークの例の詳細な分析 (完全な例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

