ホームページ >ウェブフロントエンド >jsチュートリアル >なぜ angular4 を使用するのでしょうか? angularjsとangular4の違い
なぜ angular4 を使用するのでしょうか? angularjsとangular4の違い
- 寻∝梦オリジナル
- 2018-09-08 11:24:221897ブラウズ
この記事では主にangularjsとangularjs4の違いと、angular4を使用するメリットの詳細を紹介します。一緒にこの記事を読みましょう
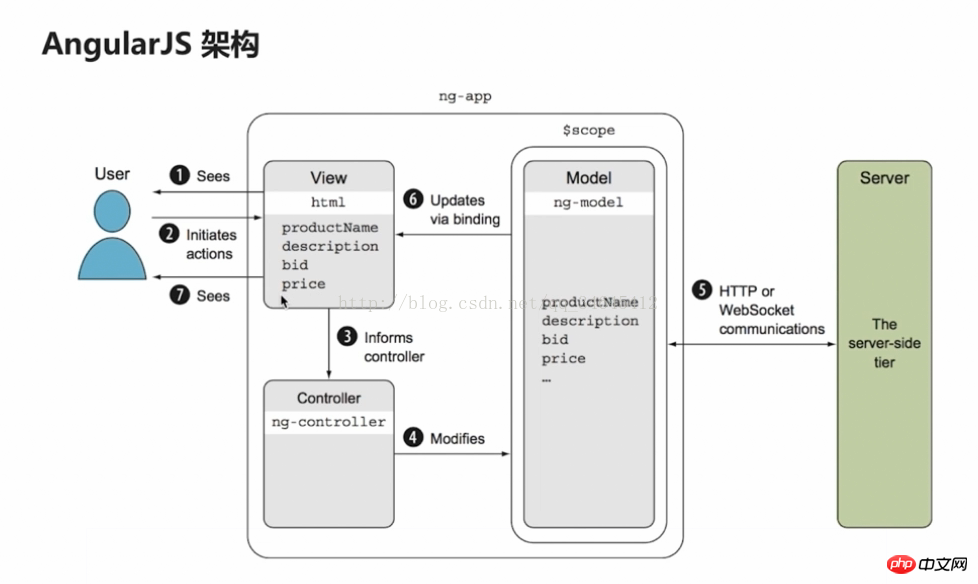
angularjsの欠点:
1.ダーティ値チェック メカニズム自体は、ページ データが変更されるとトリガーされます。ページにバインドされるデータが増えると、プログラムはダーティ値チェック メカニズムをトリガーし続けるため、プログラムの応答が遅くなります。遅くなります
2. ルーティングとサブルーティングはネストできません。サードパーティのソリューションである uirouter が提供されていますが、使用するのは非常に不安定です。
3. スコープ $scope スコープの制限により、多くのネイティブ イベントが使用できなくなります。たとえば、クリック イベントは命令を使用して実装する必要があります
4. フォームを検証するときに、エラー メッセージを表示する命令を記述する必要がありますが、これは非常に面倒です
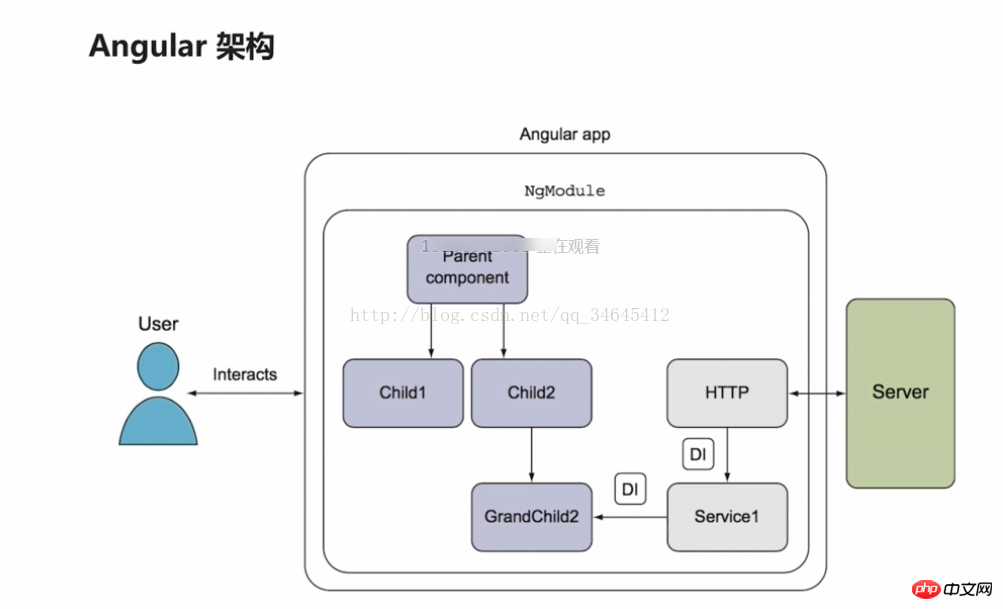
angular4 の新機能:
1. line ツール angular cli
2. サーバーサイドレンダリングにより、ロードに 10 秒かかる単一ページのアプリケーションを 1 秒で完了させることができます。個々のビューごとに SEO の最適化を行うこともできます
3. モバイルとデスクトップと互換性があります。クロスプラットフォーム アプリケーションとモバイル アプリケーションを作成し、モバイルとデスクトップの両方で使用できる UI コンポーネントを提供します


(さらに詳しく知りたい場合は、PHP 中国語 Web サイト AngularJS 開発マニュアル にアクセスして学習してください)
と他のフレームワークの比較:
1. React
1. 仮想 DOM、高速応答、
2. MVC の V レイヤーにすぎず、多くの場合必要になります。他のライブラリと組み合わせて使用します。焦点は UI
であり、Angular は上記の利点をすべて満たしています
2. vue
1. シンプル
2. 柔軟性
3. ウェブのみに焦点を当てる
4. 個人主導 (angular はエコシステムに似ており、vue は国内の大手によって開発されています) angular Google チーム)
5. サーバー側レンダリングの場合、vue は他のサーバー レンダリング ライブラリのみを使用できます
angular は Web、iOS、Android、モバイル端末の公開に使用できます
この記事はここで終わります (必要な場合)詳細を見るには、PHP 中国語 Web サイトにアクセスしてください
AngularJS ユーザーマニュアル中学校で学習します)。ご質問がある場合は、以下にメッセージを残してください。
以上がなぜ angular4 を使用するのでしょうか? angularjsとangular4の違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

