ホームページ >ウェブフロントエンド >jsチュートリアル >Markdownによるシーケンス図の詳細説明(画像とテキスト)
Markdownによるシーケンス図の詳細説明(画像とテキスト)
- 不言オリジナル
- 2018-09-07 17:52:163013ブラウズ
この記事では、Markdown でのシーケンス図の詳細な説明 (写真とテキスト) を紹介します。必要な方は参考にしていただければ幸いです。
数あるマークダウンエディターの中で、作者はリアルタイムレンダリングの可視性と編集の特徴を持ち、カスタムレンダリング効果もサポートしているTyporaを使用しています(CSSファイルを変更するだけです)。このソフトウェアのフローチャートはjs-によって提供されています。 sequence がサポートされており、シーケンス図のコード セグメントはマークダウン形式のコード ブロックでラップされており、対応するマークを変更するだけで済みます。例:
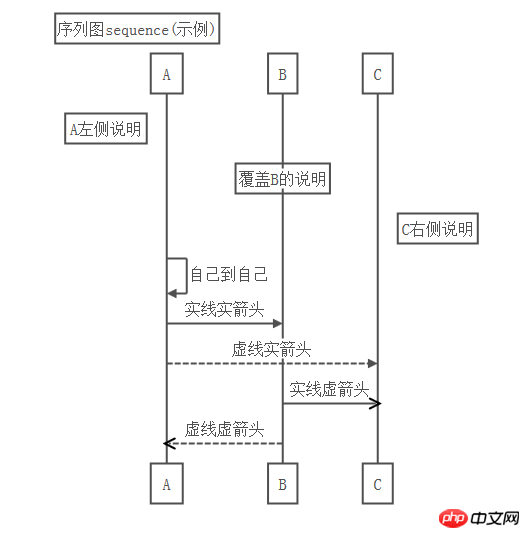
"sequence title: 序列图sequence(示例) participant A participant B participant C note left of A: A左侧说明 note over B: 覆盖B的说明 note right of C: C右侧说明 A->A:自己到自己 A->B:实线实箭头 A-->C:虚线实箭头 B->>C:实线虚箭头 B-->>A:虚线虚箭头"
このコードによってレンダリングされるフローチャートは次のとおりです:

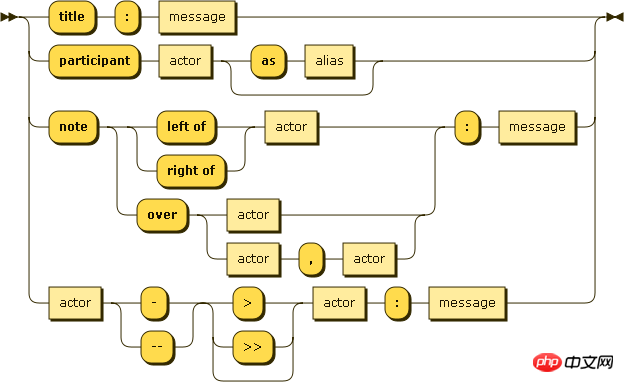
メイン 次のキーワードがあります:
title、シーケンス図のタイトルを定義します
participant、シーケンス図内のオブジェクトを定義します
note、説明の一部を定義しますシーケンス図内の
{ Actor}、シーケンス図内の特定のオブジェクトを表します (名前はカスタマイズされています)
メモの方向制御には主に次のキーワードが含まれます:
left of、左側を表します現在のオブジェクトの
right of、現在のオブジェクトの右側を意味します
over、現在のオブジェクトの上を覆うことを意味します
{actor} の矢印は次のように分割されます。
-> は実線の矢印を表します
-> は実線の矢印を表します
- -> in は無視できます。次のように、note ステートメントは改行も認識します。
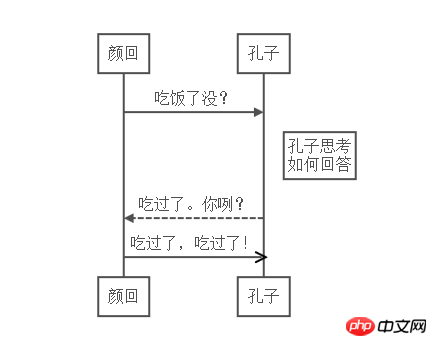
"sequence 颜回->孔子: 吃饭了没?note right of 孔子: 孔子思考\n如何回答 孔子-->颜回: 吃过了。你咧?颜回->>孔子: 吃过了,吃过了! "
 関連する推奨事項:
関連する推奨事項:

以上がMarkdownによるシーケンス図の詳細説明(画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

