ホームページ >WeChat アプレット >ミニプログラム開発 >ミニ プログラムがテンプレート メッセージ (画像とテキスト) を送信する機能を実装する方法
ミニ プログラムがテンプレート メッセージ (画像とテキスト) を送信する機能を実装する方法
- 不言オリジナル
- 2018-09-07 15:23:3714446ブラウズ
フレンドリーなインタラクションを反映するには、ミニプログラムでメッセージ通知を見逃すことはできません。どのように実装すればよいでしょうか。実装方法については、次の記事で詳しく説明します。ミニプログラム機能でのテンプレートメッセージの送信。
背景
- ミニプログラム開発の過程で、ほとんどのプログラムは WeChat 支払いに対応します
- その後、フレンドリーなやり取りを反映して、支払い後のメッセージ通知を自然に考慮します
- それで、私のミニプログラムプロジェクトは、私もこの効果を完了する必要があるので、仲間の道士が落とし穴を回避できるように、私の実装手順を共有したいと思います...
-
WeChat メッセージ通知の違い: WeChat ウェブ 1.バージョンでは、公開アカウントからのメッセージ リマインダー
メッセージを受信するにはユーザーが「販売者の公開アカウントをフォロー」する必要があります そして奇妙な問題があります: 近い将来に公開アカウントと通信していない場合、依然としてメッセージ リマインダーを受信できません
独自の「テンプレート メッセージ」を設定し、WeChat メッセージからサービスを受けるためにユーザーの「openid」を取得するだけで済みます
ミニプログラムの管理背景で通知スタイルを選択してプレビュー(擬人化)できます
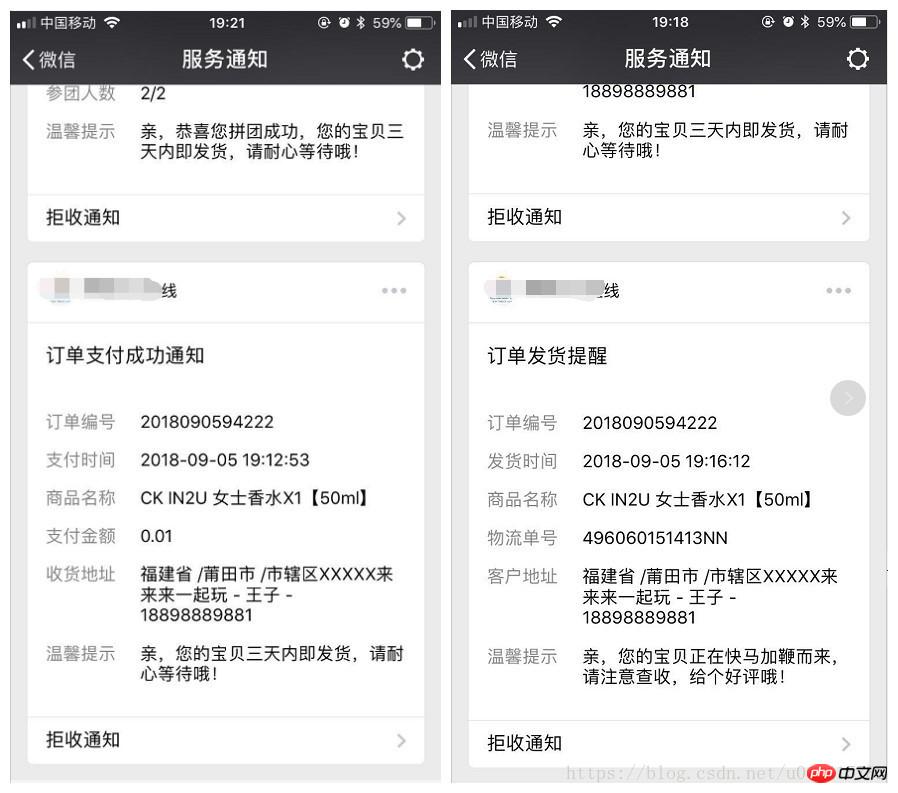
以下のJDショッピングのメッセージ通知を参照してください(つまり、以下で達成したい効果)

① まず、WeChat アプレットの公式ドキュメントに、[テンプレート メッセージの送信] というガイドが用意されています。
- まず、便宜上、ドキュメント
-
② ミニ プログラムは手動テンプレートを設定する最も便利な方法を提供します
简单的浏览,以方便自己的流程理解,避免蒙头苍蝇乱撞 ②. 小程序给与了我们最方便的手动模板配置方式
我们可以先去
1(模板库)中选取自己需要的模板,自定义标题、排序-
申请成功之后,进入
2(我的模板)中就可以看到自己能够使用的模板,我们后期进行代码编辑时,用到的就是那个模板ID<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/159/428/477/1536304579960741.png" class="lazy" title="1536304579960741.png" alt="ミニ プログラムがテンプレート メッセージ (画像とテキスト) を送信する機能を実装する方法">
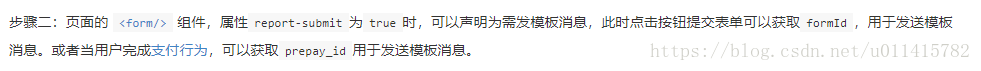
simple を参照します。目隠しハエを避けるための独自のプロセスを理解してください实现步骤
-
此处,主要以
组件形式的实现为例,对于prepay_id 的实现请参考文末的 附录
1. 小程序端的要求
语境:微信支付成功后,对用户发送一条"订单支付成功通知"的模板消息
-
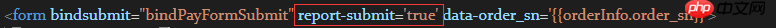
第一步:以我的代码实现为例,首先需要对我的
组件进行需发模板消息的声明,即设置属性 report-submit="true"
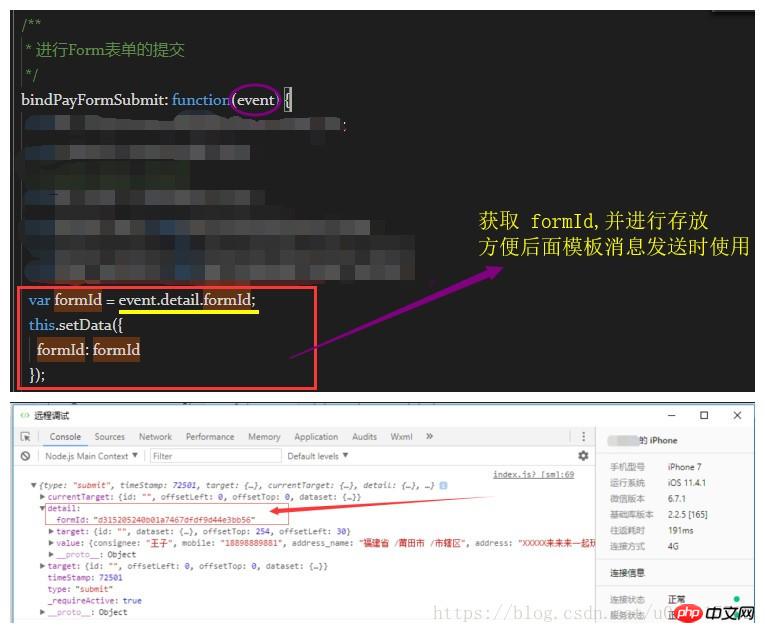
第二步:对应的 pages/cart/payment.js代码中,编写的提交代码,以及对 event参数打印的结果则为:

注意:截图部分只是为了,获取并保存我们需要的 formId,
其实,后面的代码还可以有很多的逻辑处理,以我的代码逻辑为例:
我继续进行了表单数据的规范验证 -> wx.request 数据提交 -> 唤醒微信支付 -> 支付结果的回调处理
第三步:request 调用发送消息通知的方法
以我的逻辑为例,是在执行完微信支付回调后,判断支付成功才进行调用的
此处,直接提供上述截图中
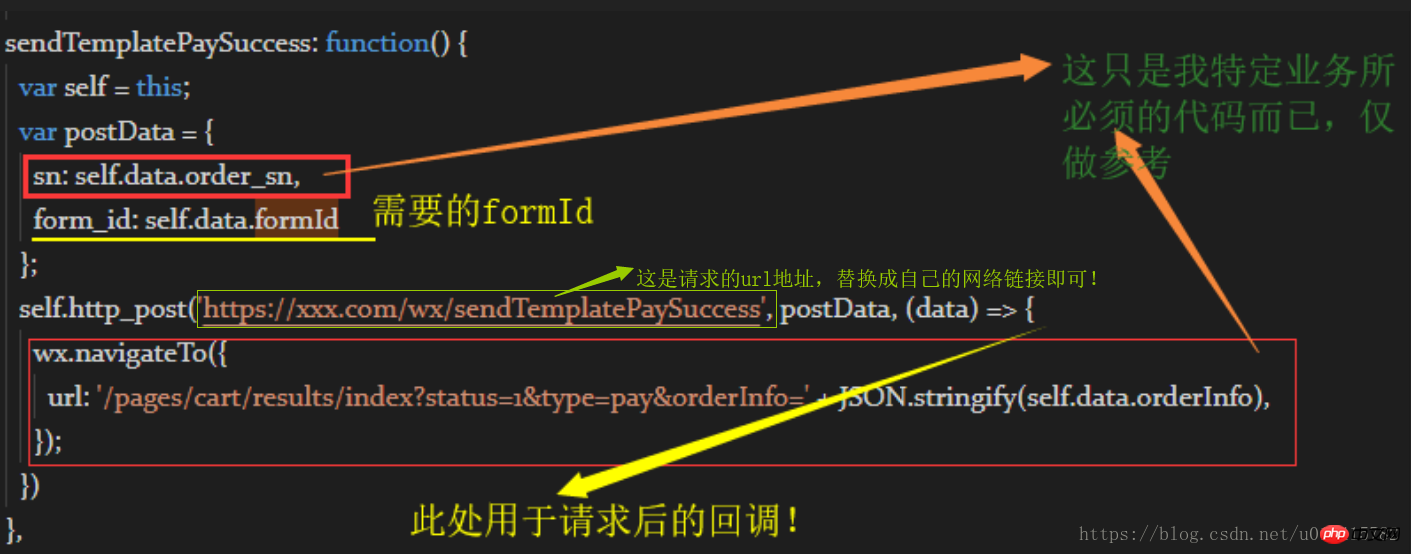
pages/cart/payment.js所需要用到的两个核心方法

/**
* 微信支付成功后的 消息模板的发送
*/
sendTemplatePaySuccess: function() {
var self = this;
var postData = {
sn: self.data.order_sn,
form_id: self.data.formId
};
self.http_post('https://xxx.com/wx/sendTemplatePaySuccess', postData, (data) => {
wx.navigateTo({
url: '/pages/cart/results/index?status=1&type=pay&orderInfo=' + JSON.stringify(self.data.orderInfo),
});
})
}, /**
* 封装 http 函数,默认‘GET’ 提交
*/
http_post:function(toUrl, postData, httpCallBack) {
wx.request({
url: toUrl,
data: postData,
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: { 'content-type': 'application/x-www-form-urlencoded;charset=utf-8',
},
success: function (res) { //回调处理
return typeof httpCallBack == "function" && httpCallBack(res.data);
},
fail: function (error) {
console.log(error);
}
})
},2. 服务端代码配置
我对服务端的代码,整合集中在了一个文件中,可从附录中进行下载
第一步:替换小程序配置信息
-
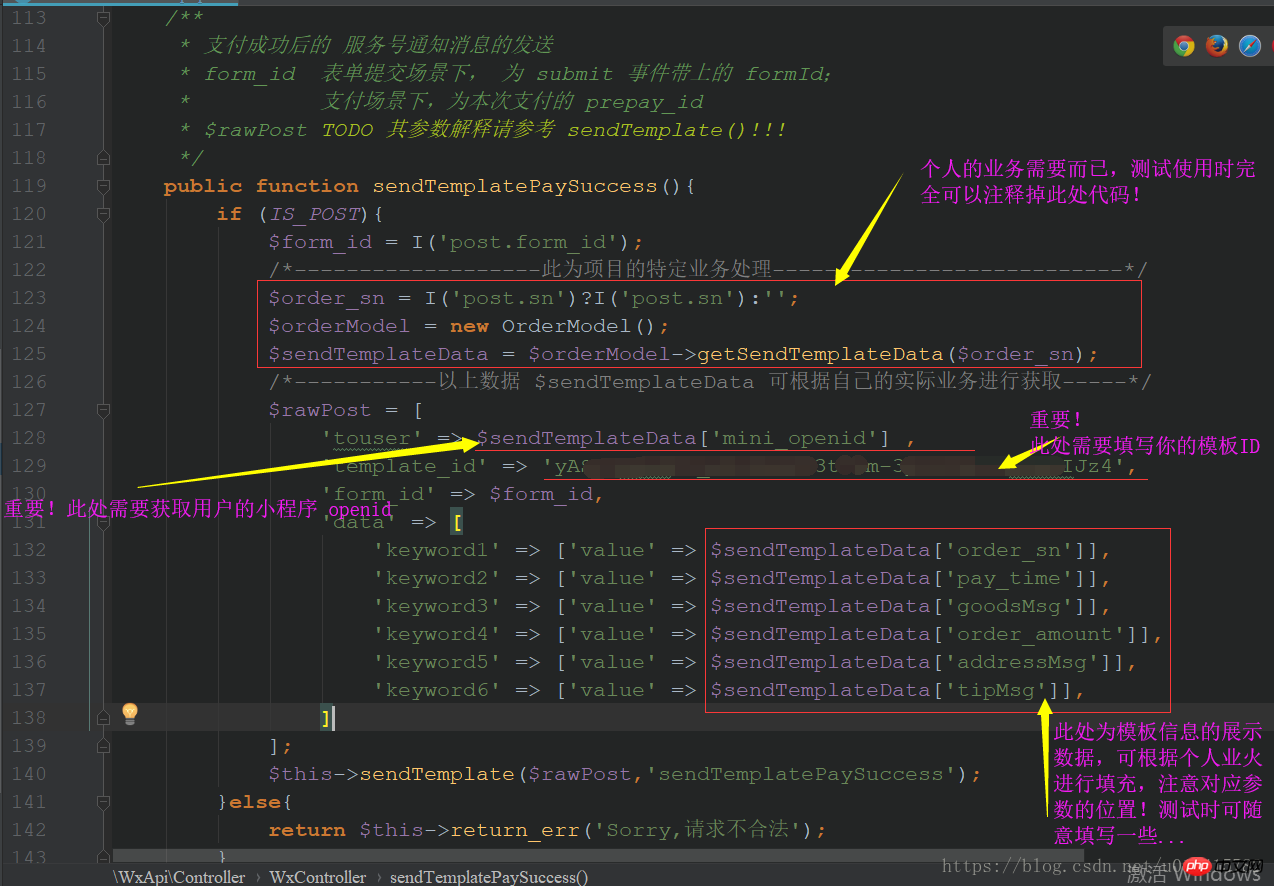
第二步:修改方法
sendTemplatePaySuccess()まず -
🎜 アプリケーションが成功したら、
2 (使用できるテンプレートは [マイ テンプレート]で確認できます。後でコードを編集するときに、テンプレート ID🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/142/700/452/1536304706145594.jpg" class="lazy" title="1536304579960741.png" alt="ミニ プログラムがテンプレート メッセージ (画像とテキスト) を送信する機能を実装する方法">🎜🎜🎜🎜🎜 🎜🎜実装手順🎜🎜🎜🎜ここでは、主に コンポーネント form の実装を例に挙げます。prepay_id の実装については、記事の最後にある付録を参照してください🎜🎜🎜1。アプレットの要件
h2>🎜コンテキスト: WeChat 支払いが成功すると、「注文支払い成功通知」のテンプレート メッセージがユーザーに送信されます🎜🎜🎜🎜ステップ 1: 私のコード実装を例に挙げます。まず、🎜🎜🎜🎜ステップ 2: 対応するページ/カート/支払い。 js コードを作成し、次のイベント パラメーターの結果を出力します。 🎜 🎜 🎜🎜🎜注: スクリーンショットの部分は、必要な formId を取得して保存するだけです 🎜🎜
🎜 🎜🎜🎜注: スクリーンショットの部分は、必要な formId を取得して保存するだけです 🎜🎜- 🎜🎜実際、次のコードには多くの論理処理を含めることもできます。私のコードロジックを例として挙げます: 🎜🎜🎜🎜フォームデータの標準的な検証を続けました-> wx.request データ送信 -> WeChat 支払いの起動 -> 支払い結果のコールバック処理🎜🎜🎜🎜🎜ステップ 3: リクエストはメッセージ通知を送信するメソッドを呼び出します🎜🎜
- 🎜🎜私のロジックでは、たとえば、WeChat 支払いコールバックが実行され、支払いが成功した後に呼び出されます🎜🎜🎜🎜
 🎜🎜🎜ここでは、pages/cart/payment.js コア メソッド🎜🎜🎜
🎜🎜🎜ここでは、pages/cart/payment.js コア メソッド🎜🎜🎜//#这说明,你的formid 已经用过了,系统要求只能使用一次!! !{ "status":0,"result":"sendTemplatePaySuccess Failed!", "data": { "errcode":41029,"errmsg":"form id used count reach limit hint: [9mUwja01342277]" } }2. サーバー コードの構成
🎜🎜🎜 サーバー コードを 1 つのファイルに統合しました。付録からダウンロードできます🎜🎜🎜🎜ステップ 1: アプレット構成情報を置き換えます🎜🎜🎜🎜🎜ステップ 2: メソッドsendTemplatePaySuccess()を変更します🎜🎜🎜🎜🎜ヒント: 🎜
1 (テンプレート ライブラリ) に移動して、必要なテンプレートを選択し、タイトルと並べ替えをカスタマイズします 1.此方法是对应于
pages/cart/payment.js中的Https://xxx.com/wx/sendTemplatePaySuccess,应该不会理解错吧!2.一般的设计逻辑,是在用户注册、初次授权登录的时候就将其
openid写到数据库中,后期使用时可随时调用3.如果前期没有写入数据库,也可以考虑直接授权获取,参考文章 【微信小程序Ⅴ [获取登录用户信息,重点openID(详解)】]
4.
template_id直接在小程序账号后台复制即可,但是请将$rawPost['data']['keyword?']['value']顺序对应正确哦

3. 运行测试
①. 首先,要
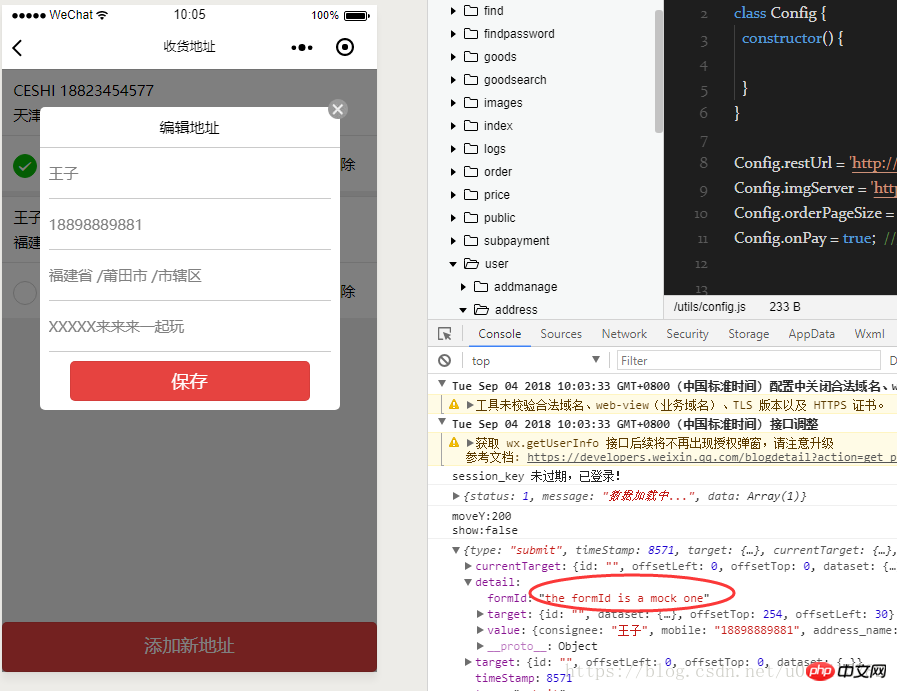
特别注意一点,不可以使用微信开发者工具进行测试,不然会有如下报错:
可参考道友解释: 小程序 表单 formId 为 the formId is a mock one
②. 并且,如果已经发送过一次模板消息,会有如下提示信息:
//#这说明,你的formid 已经用过了,系统要求只能使用一次!!
!{
"status":0,"result":"sendTemplatePaySuccess Failed!", "data":
{
"errcode":41029,"errmsg":"form id used count reach limit hint: [9mUwja01342277]"
}
}4.附录
A. 补充信息
开发文档中有这样一句话:

值得注意:
第一点:
使用 "<form/>" 组件
获得的 "formId" 只能使用一次
相对适合的通知业务 —— 支付成功或失败后,充值成功、 续费成功、挂号成功等被动响应的信息...第二点: "prepay_id" 只有进行了支付行为才能获得,并且必须支付成功!
一个 "prepay_id" 可以使用三次
相对适合的通知业务有 —— 后台发货提醒、审核通知、课程开班提醒、拼团成功通知等主动推送的信息...第三点:
prepay_id 使用时的报错信息:
//# 如果支付不成功,但是要使用获得的 prepay_id,会有如下类似的信息
{"data":
{"errcode":41028,"errmsg":"invalid form id hint: [XiZ04574125]"}
}
//# 如果支付成功,使用获得的 prepay_id 次数超过了三次,会有如下的信息:
{"data":
{"errcode":41029,"errmsg":"form id used count reach limit hint: [oFN1Aa08963936]"}
}B. 后台发货通知的设计思路
1. 首先,我们在数据表设计时,对于订单表需要有一个存储微信支付后 "prepay_id"的存储字段
2. 进行微信支付时,将生成的 "prepay_id" 存到数据表中
3. 当对已支付订单进行后台发货操作时,调用的通知模板,使用前面数据表中的 "prepay_id" 数据
4. 其他的服务端代码设计 同上文中的 "sendTemplatePaySuccess()" 方法
-
温馨提示:
毕竟存放的
"prepay_id"最多只用使用三次,所以对于项目设计中的使用位置要做好规划 !!!
C. 使用真机测试,顺利运行的效果为:

D. Access_Token 建议
官方文档 - 获取 access_token
代码中,所必须涉及到的业务 ——
access_token的获取,请参考文档介绍,进行定时刷新,以避免不必要的资源请求个人的思路就是,创建数据表字段,根据其返回的时长
expires_in,在失效前保存数据access_token可根据自己的实际需求,优化小编提供的
opGetAccessToken()方法!有一点,或许很多人不多加注意:
当项目已上线,如果你线下依旧测试使用了获取 "access_token" 的操作,这会影响线上服务的!
因为,一旦重新获取了 "access_token" 信息,微信服务器便会在短时间内,对之前的 "access_token" 进行失效处理
建议,可以考虑在线下直接使用线上获得的 "access_token",不要随意去刷新请求获取,影响大局就尴尬了...
以上がミニ プログラムがテンプレート メッセージ (画像とテキスト) を送信する機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。