 ウェブフロントエンド
ウェブフロントエンド jsチュートリアル
jsチュートリアル AngularJS のファイルアップロード機能についてどれくらい知っていますか? angularjs ファイルのアップロードについては数分以内にお知らせします
AngularJS のファイルアップロード機能についてどれくらい知っていますか? angularjs ファイルのアップロードについては数分以内にお知らせしますAngularJS のファイルアップロード機能についてどれくらい知っていますか? angularjs ファイルのアップロードについては数分以内にお知らせします
この記事は主に angularjs のファイルアップロード機能について説明しています。理解できない人は読んでください。この記事を一緒に見てみましょう
問題の説明添付ファイルのアップロード
テスト結果は添付ファイルとしてアップロードされます。

ここでは api を無視してください。 api。
实现的任务就是,点击选择文件,选择之后可以清楚掉该文件。
插件介绍
用到了项目映入过的一个插件,angular-file-upload。
插件很简单,就是一个指令,我们在它提供给我们的指令中声明一个uploader对象,这个对象表示在不同的时间下要执行什么操作,另一种观察者模式。
功能实现
使用指令
官网给出了该指令的很多种用法,这里选择最简单的,Single,单文件上传。

<input>
一个file类型的input,使用nv-file-select指令,传给该指令一个uploader对象作为参数。
很简单的逻辑,新建一个FileUploader的对象,然后重写它的onAfterAddingFile方法,就是在文件添加完成之后,也就是点击选择文件,选中文件,点击完成之后执行的一个方法。
此方法中我们直接对文件进行上传操作。
// 新建文件上传实例
self.uploader = new FileUploader();
// 重写文件添加后的方法
self.uploader.onAfterAddingFile = function(fileItem) {
// 打印日志
if (config.debug) { console.info('onAfterAddingFile', fileItem); }
// 上传文件
self.upload(fileItem);
};
// 传给视图
$scope.uploader = self.uploader;
如果将文件上传封装成指令,以上代码应该方法指令的controller方法中执行!!!
关于指令中的compile、controller、link的执行详解,请参考正确地使用 Angular Directive 中的 compile,controller 与 link。
原因分析
可能是nv-file-select指令在实现时在link函数中进行各种事件的绑定,绑定时就需要我们的uploader对象。
而如果我们将其放在了link函数里,该指令的link函数是晚于nv-file-select的link函数执行的,所以无效。
upload
// 上传文件
self.upload = function(data) {
// 上传文件
AttachmentService.uploadFile(data._file)
.then(function success(response) {
// 将上传成功的附件绑定再ngModel中
$scope.ngModel = response.data;
// 显示上传按钮
self.showClear();
}, function error() {
// 提示用户上传失败
sweetAlert.swal({
title: "对不起",
text: "上传的附件不能大于1M,请确认附件是否大于1M"
});
});
};
清空
用户上传错了文件怎么办呢?添加一个清空按钮,如果上传文件之后就显示。
// 清空选中文件
self.clear = function() {
self.deleteFile(scope.ngModel.id);
};
// 删除附件
self.deleteFile = function(id) {
AttachmentService.deleteFile(id, function success() {
// 将附件赋为空对象
scope.ngModel = undefined;
// 隐藏清空按钮
self.hideClear();
});
};
scope.clear = self.clear;
但是这里会有一个问题,这里仅仅是删除了服务器上的附件,而文件的选中效果还是在的,这里还是显示选中的文件名的。

解决方案就是用一个form把它套起来,将button的类型设置为reset,点击按钮时,就会清空input中的内容了。
设置为reset之后就会出现新的问题,因为是在一个form表单里套的这个指令,所以reset,将其他的也都清空了。
ng-form
拿ng-form解决了问题。
这是ng-form指令的官方解释:
HTML does not allow nesting of form elements. It is useful to nest forms, for example if the validity of a sub-group of controls needs to be determined.
HTML不允许嵌套form元素,ng-form被用来嵌套form,如果一个子的form组需要被验证。(想看更多就到PHP中文网angularjs学习手册中学习)
但是ng-form并没有实现form的功能,ng-submit就不能使用,想想这样设计也是合理的,如果ng-form也能submit,嵌套form,一个submit的button,提交谁?
优化
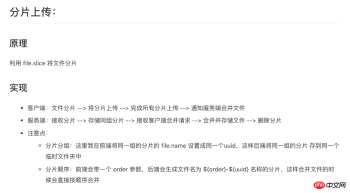
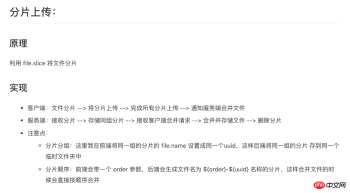
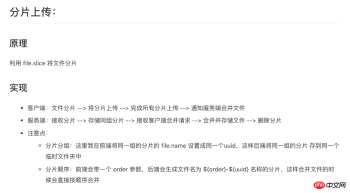
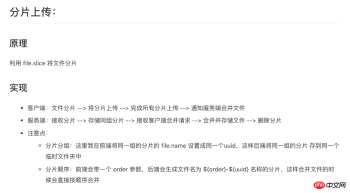
这里仅仅是最简单的一种应用场景,如果需要上传几十M
プラグイン紹介
プロジェクトに反映されたプラグインはangular-file-uploadを使用します。 プラグインは非常に単純で、提供される命令の中で
プラグインは非常に単純で、提供される命令の中で uploader オブジェクトを宣言します。このオブジェクトは、別のオブザーバー モードで実行される操作を表します。 。 関数の実装
コマンドの使用
🎜公式ウェブサイトには、このコマンドのさまざまな使用方法が記載されています。ここでは、単一のファイルをアップロードするための最も単純なSingle を選択します。 🎜🎜🎜 🎜 🎜rrreee🎜タイプ
🎜 🎜rrreee🎜タイプ file の input、nv-file-select コマンドを使用し、uploader を渡します。コマンドに >Object をパラメータとして追加します。 🎜🎜非常に単純なロジックです。新しい FileUploader オブジェクトを作成し、その onAfterAddingFile メソッドを書き換えます。つまり、ファイルが追加された後、クリックしてファイルを選択し、 file 、「完了」をクリックした後に実行されるメソッド。 🎜🎜この方法では、ファイルを直接アップロードします。 🎜rrreee🎜ファイルのアップロードがコマンドにカプセル化されている場合、上記のコードはメソッド コマンドの controller メソッドで実行する必要があります。 ! ! 🎜🎜ディレクティブ内の compile、controller、および link の実行の詳細な説明については、「正しい使用法」を参照してください。 Angular ディレクティブ、コントローラー、リンクでのコンパイル。 🎜原因分析
🎜nv-file-select ディレクティブは、実装時に link 関数内のさまざまなイベントをバインドするために使用されている可能性があります。次に、uploader オブジェクトが必要になります。 🎜🎜そして、それを link 関数に置くと、この命令の link 関数は nv-file-select 関数よりも後になります。 >link関数が実行されるため無効です。 🎜upload
rrreeeClear
🎜 ユーザーが間違ったファイルをアップロードした場合はどうすればよいですか?ファイルアップロード後に表示されるクリアボタンを追加します。 🎜rrreee🎜しかし、ここには問題があります。サーバー上の添付ファイルが削除されるだけですが、ファイル選択の効果はまだ存在しており、選択されたファイル名はここに表示されたままです。 🎜🎜🎜 🎜 🎜🎜解決策は、それを
🎜 🎜🎜解決策は、それを form でラップし、button のタイプを reset に設定することです。ボタンがクリックされると、 Clearinput の内容が失われています。 🎜rrreeerrreee🎜 reset に設定した後、新しい問題が発生します。このコマンドは form 形式で設定されているため、reset してすべてをクリアしました。それ以外。 🎜ng-form
🎜ng-form を使用すると問題が解決しました。 🎜🎜これは ng-form ディレクティブの公式説明です: 🎜🎜HTML ではフォーム要素のネストは許可されていません。たとえば、サブの有効性を確認する場合などにフォームをネストすると便利です。 - コントロールのグループを決定する必要があります。🎜🎜HTML では form 要素のネストが許可されておらず、ng-form は子 form グループを検証する必要がある場合、form をネストするために使用されます。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトangularjs 学習マニュアル🎜) にアクセスしてください)🎜🎜ただし、 ng-form は form の機能を実装していないため、ng-submit は使用できません。考えてみれば、この設計は form の場合には合理的です。 code>ng-form は、submit、ネストされた form、submit の ボタン にすることもできます。 、誰が提出する必要がありますか? 🎜🎜最適化🎜🎜これは、最も単純なアプリケーション シナリオです。数十の M の大きなファイルをアップロードする必要がある場合はどうすればよいでしょうか。 🎜🎜🎜🎜🎜🎜🎜もしあなたがコンピュータネットワークを勉強したことのある友人なら、この実装を見て懐かしいと感じませんか?これは、別のネットワークが一度にそれほど多くのデータを伝送できないことがわかったときにルーターが行うことではないでしょうか?コンピュータネットワークの原理は今でもある程度役に立ちます。 🎜前回 yunzhiTrueOrFalse フィルターを設計したときと同様に、データ構造の本質を理解しました。データ構造は実際にはデータの「構造」です。 yunzhiTrueOrFalse过滤器时,我明白了数据结构的本质。数据结构其实就是数据“结构”。
我们说Map是一种数据结构,但是没有HashMap我们能不能完成任务呢?
也能,两个数组,一个存key,一个存value,for循环呗。然后Java社区发现这种的应用场景太多,用起来太麻烦,就在JDK中实现了这样的一种数据结构HashMap
Map はデータ構造だと言いますが、HashMap なしでタスクを完了できますか? また、配列が 2 つあり、1 つは key を格納するもの、もう 1 つは value を格納するもの、そして for はループするものです。その後、Java コミュニティは、この種のアプリケーション シナリオが多すぎて使用するのが面倒であることに気づき、そのようなデータ構造 HashMap を JDK に実装しました。 >。 (これは私が作った話です!) 抽象化すると、すべてがより便利になります。ある日、既存のデータ構造がシーンのニーズを満たせないことがわかったら、本を開いて自分でデータ構造を設計してください。
この記事はここで終わります。さらに詳しく知りたい場合は、PHP 中国語 Web サイトangularjs リファレンス マニュアル
にアクセスして学習してください。
以上がAngularJS のファイルアップロード機能についてどれくらい知っていますか? angularjs ファイルのアップロードについては数分以内にお知らせしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。






