ホームページ >ウェブフロントエンド >htmlチュートリアル >htmlをラップするにはどうすればよいですか?改行コードとは何ですか? 9 つの HTML テキストの折り返し方法のまとめ
htmlをラップするにはどうすればよいですか?改行コードとは何ですか? 9 つの HTML テキストの折り返し方法のまとめ
- 不言オリジナル
- 2018-09-07 13:41:48131976ブラウズ
HTML で Web ページを書くとき、Web ページ内のコンテンツをきれいに滑らかに見せるためには、HTML でテキストを折り返す必要があります。この記事では、HTMLでテキストを折り返す方法を紹介します。
HTML でテキストを折り返す方法はたくさんありますが、最も簡単なのは
タグを使用することです。ただし、Web デザインでは、テキストを折り返すためにさまざまな方法を柔軟に使用する必要がある場合があります。改行を実現するための具体的な方法を見てみましょう。 (タグ参照: htmlマニュアル)
1. HTMLの改行コードは
で、その行の後に
のコードを入力します。改行操作。先ほど述べたように、この方法は最も簡単です。その例を見てみましょう
2.
は空白行です。 ;P> 2 行。 
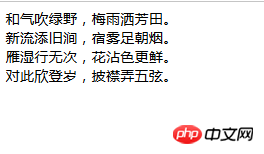
<html> <body> <p> 和气吹绿野,梅雨洒芳田。<br />新流添旧涧,宿雾足朝烟。<br />雁湿行无次,花沾色更鲜。<br />对此欣登岁,披襟弄五弦。 </p> </body> </html>効果は次のとおりです:
3. 改行位置が DIV レイヤーの場合は、
. 4. サードパーティのソフトウェアを使用して HTML を作成すると、夢の着用者などのさまざまな操作がより便利になります。行を変更するには Enter キーを押すだけです。 5.
4. サードパーティのソフトウェアを使用して HTML を作成すると、夢の着用者などのさまざまな操作がより便利になります。行を変更するには Enter キーを押すだけです。 5. ...がある場合は、
を追加せずに、
からまでを同じ行に分割します。 例:
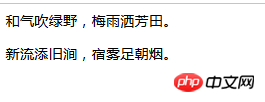
<html> <body> <p> 和气吹绿野,梅雨洒芳田。 </p> <p>新流添旧涧,宿雾足朝烟。</p> </body> </html>効果は次のとおりです:
7. 異なるサイズの透明な画像を使用して分割し、1 x 1 サイズの透明な .gif 画像をいくつか挿入して間隔を制御します。 
HTML div css 改行なしで強制改行
以上がhtmlをラップするにはどうすればよいですか?改行コードとは何ですか? 9 つの HTML テキストの折り返し方法のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

