ホームページ >ウェブフロントエンド >jsチュートリアル >angularjs と jQuery の違いは何ですか? angularjs と jQuery の結果
angularjs と jQuery の違いは何ですか? angularjs と jQuery の結果
- 寻∝梦オリジナル
- 2018-09-06 16:20:311309ブラウズ
この記事では、より便利に学習できるように、angularjsとjQueryの違い、およびangularjsとjQueryの比較結果を主に紹介します。皆さんのお役に立てれば幸いです。今すぐこの記事を一緒に読みましょう
1. まず第一に、angularjs と jQuery の違いを知る必要があります:
1 つ目は、開発モデルの違いです。
AngularJS Web アプリケーション開発モデルの jQuery とはまったく異なる考え方を持っています:
jQuery: ブラウザーで DOM を表示および操作することでアプリケーションを作成します (大規模で複雑なプロジェクトの場合、ターンベースのアプリケーションに適しています)。
AngularJS: アプリケーションの基盤としてブラウザを吸収し、大規模で複雑なプロジェクトに適しており、包括的な単体テストを容易にします。
それでは、ラウンドアプリケーションとシングルページアプリケーションとは何ですか?
ラウンドトリップ アプリケーション
Web アプリケーションの開発が始まったばかりの頃、多くの開発者はラウンドトリップ アプリケーションを使用していました。
単一ページのアプリケーションと比較すると、複数ページのアプリケーションに相当します。
利点: ブラウザーに必要な要件がほとんどなく、クライアントのサポートを最大限に確保できます。
欠点: この期間中、ユーザーは次の HTML ドキュメントが要求されて読み込まれるまで待機する必要があります。バックエンド サーバーはすべてのリクエストを処理し、すべてのアプリケーションの状態を管理しますが、これには多くの帯域幅が必要です (これは、各 HTML ドキュメントが自己完結型である必要があるためです。つまり、ページが更新されるたびに、更新された未使用の HTML ドキュメントが必要になるためです)更新されたコンテンツ全体がサーバーに送信されるため、サーバーからの各応答には同じコンテンツの多くが含まれます)。
シングルページ アプリケーション
ラウンドロビン アプリケーションと比較すると、シングルページ アプリケーションは異なるアプローチです。アプリケーション全体では、最初の HTML ドキュメントのみがブラウザーに送信され、ユーザーの操作によって生成された Ajax (非同期) リクエストは、より小さな HTML フラグメント、またはユーザーに表示される既存の要素に挿入されるデータのみをリクエストします。
Ajax リクエストが非同期で実行される場合、最初の HTML ドキュメントは再びロードされたり置換されたりすることはなく、ユーザーは既存の HTML との対話を続けることができます。
利点: バックエンドに要求されるデータ量を削減し、帯域幅を削減し、Web アプリケーションのパフォーマンスを向上させます。
短所: ブラウザのパフォーマンスが向上しましたが、すべてのブラウザが特定の機能と互換性があるわけではありません。
2. 次に、AngularJS と jQuery の該当するフィールドを見てみましょう:

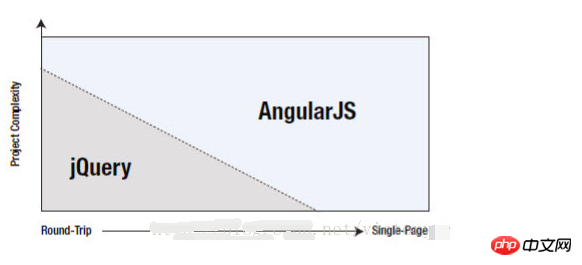
上の図は、AngularJS と jQuery の違いを明確に示しています。
プロジェクトの複雑さ (Project Complexity)この改良により、複雑さの低いラウンドロビン アプリケーションに適した jQuery フレームワークは、シングルページ アプリケーションや複雑なラウンドトリップ アプリケーションに適した AngularJS フレームワークに置き換えられます。
最新の Web アプリケーションの急速な開発に伴い、Web アプリケーション開発モデルは、初期プロセスが最適化されただけでなく、複雑性の高い大規模アプリケーションの開発にも徐々に移行してきました。 MVC のアイデアと組み合わせることで、その強力な利点が具体化されます。
jQuery と jqLite
jQuery は非常に強力な機能です。実際、AngularJS には、カスタム命令を記述するための、「jqLite」と呼ばれる jQuery の縮小バージョンが含まれています。 (angularjs についてさらに詳しく読みたい場合は、PHP 中国語 Web サイトの AngularJS Reference Manual コラムをお勧めします)
3 番目に、jQuery と比較した angularjs の結果について話しましょう:
質問を使用します。説明:
jQuery を使用してクライアント アプリケーションを開発することに慣れている場合、必要なモデルの変更について説明していただけますか?
1.クライアントの設計 Web アプリケーションを使用する場合の最大の違いは何ですか?
2. どのテクノロジーの使用を中止し、どのテクノロジーを代替として使用する必要がありますか?
3. サーバー側で考慮する必要があるものや制限はありますか?
これは上記の質問に対する答えです:
1. 最初にページをデザインしてから、DOM 操作を通じて変更しないでください
jQuery では、最初にページをデザインしてから、そのコンテンツの変更に進みます。これは、jQuery がこの前提の下で拡張され、コンテンツを大幅に追加および変更できるように設計されているためです。しかし、angularjs では、最初から
を念頭に置いてアーキテクチャを設計する必要があり、「DOM 要素がある」ということを放棄する必要があります。 「そして、何かをしてもらいたい」を「どのようなタスクを完了する必要があるか、次にアプリケーションを設計し、最後にビュー層を設計する必要がありますか」に置き換えます。
2. jQuery を拡張するために angularjs を使用しないでください
したがって、jQuery に特定のことを実行させ、その後 angularjs の機能を追加してモデルとコントローラーを管理させるという考えは持たないでください。したがって、私は通常、AngularJS 開発の初心者に、少なくとも AngularJS 開発モデルに適応するまでは、同時に jQuery を使用することをお勧めしません。しかし、実際に AngularJS の方法に適応し始めると、これは非常に難しいことに気づくでしょう。人を惹きつけるもの。
多くの開発者が angularjs コールバックと $apply メソッドを使用して 150 ~ 200 行のコードで jQuery プラグインをカプセル化しているのを見てきましたが、この方法ではコードが非常に複雑に見えますが、実際にはこれらのプラグインが実行されます。問題は、ほとんどの場合、jQuery プラグインは angularjs で書き換えることができ、使用するコードの量が非常に少ないことです。同時に、この書き換えによってコードが直感的で理解しやすくなり、これは明らかに angularjs で行うよりも優れています。 jQuery コードを直接カプセル化します。
結局のところ、問題に遭遇したときは、まず angularjs の観点から考える必要があり、解決策が見つからない場合は、コミュニティに助けを求めることができます。 jQuery を使用する場合は、jQuery を頼りにしないでください。そうしないと、AngularJS をマスターすることはできません。
3. アーキテクチャ中心に考える
まず、単一ページのアプリケーションは Web アプリケーションであることを知っておく必要があります。したがって、サーバーとクライアントの開発者として同時に考える必要があります。考えてみると、アプリケーションを独立したスケーラブルでテスト可能な部分に分割する方法を考える必要があります。
では、次に AngularJS の考え方をどのように活用すればよいでしょうか? jQuery と比較した後の基本的なガイドラインをいくつか示します。
さて、angularjs と jQuery の違いと比較についてのこの記事はここで終わります (さらに詳しく知りたい学生は、 PHP 中国語 Web サイトの AngularJS 学習マニュアル 列にアクセスして学習してください)、皆さんのお役に立てれば幸いです。ご質問がございましたら、以下にメッセージを残してください。
【編集者のおすすめ】
angularjsフィルターの使い方は? angularjsフィルターの使い方を紹介
angularjsの開発環境を構築するには? angularjsで開発環境を構築する過程の分析
以上がangularjs と jQuery の違いは何ですか? angularjs と jQuery の結果の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

