ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat アプレット テンプレート メッセージを定期的にプッシュします (写真とテキスト)
WeChat アプレット テンプレート メッセージを定期的にプッシュします (写真とテキスト)
- 不言オリジナル
- 2018-09-06 11:39:2011338ブラウズ
この記事の内容は、WeChat アプレット テンプレートのスケジュールされたメッセージ プッシュ (写真とテキスト) に関するもので、必要な友人が参考になれば幸いです。
プッシュ API インターフェースを作成するモジュールが最近更新されたため、WeChat ミニ プログラム テンプレート メッセージを定期的にプッシュする関数を作成したい場合は、3 つの簡単な手順だけが必要です。
1. アプリケーションを追加します
まず、vPush 開発者管理コンソールに入ります: https://dev.vpush.cloud
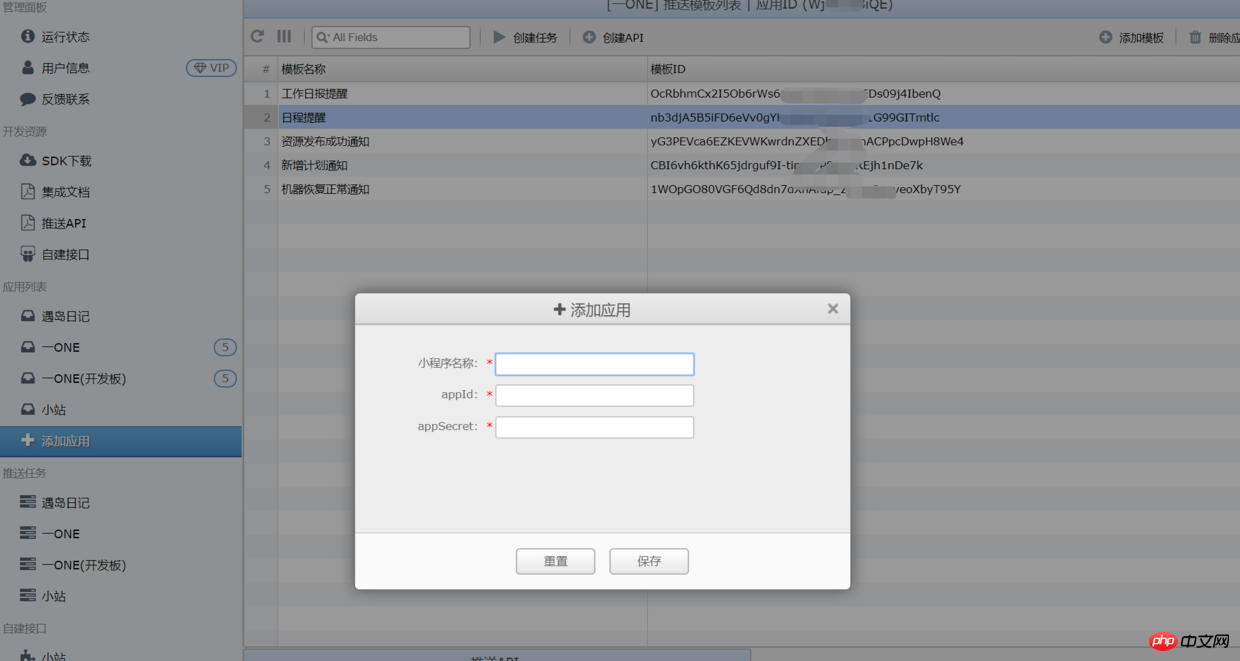
次に、[アプリケーションの追加] をクリックし、設定に従って追加します。

2. APIの作成
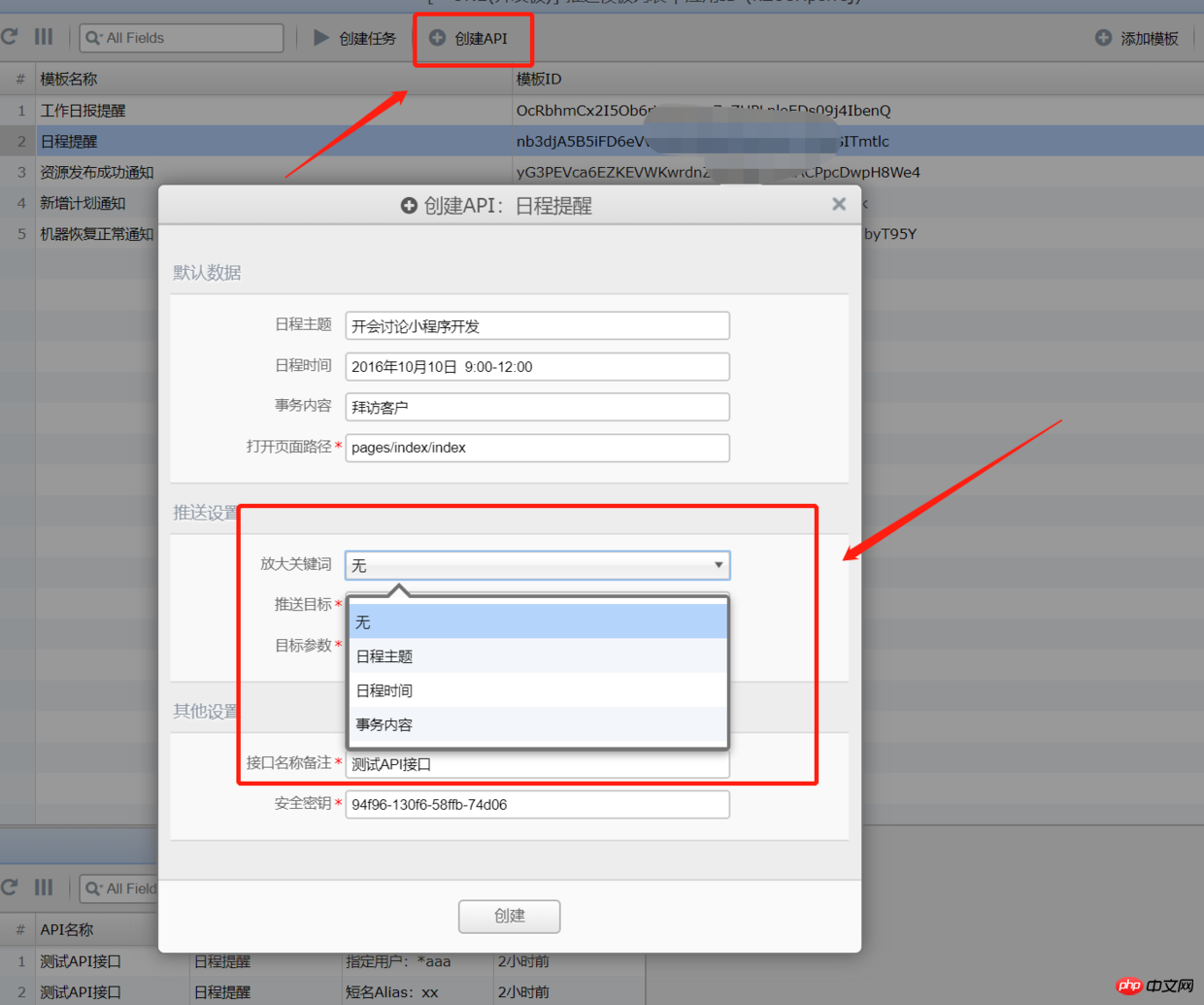
次に、テンプレートメッセージを選択し、[APIの作成]ボタンをクリックし、簡単な設定を行います。
一般に、プッシュ インターフェイスをリクエストするときにデータ オーバーライドを渡すことができるため、デフォルト データは必要ありません。
それでは、増幅するキーワードを設定するだけです:

次に、作成ボタンをクリックして作成を完了します。
3. API インターフェースを呼び出します
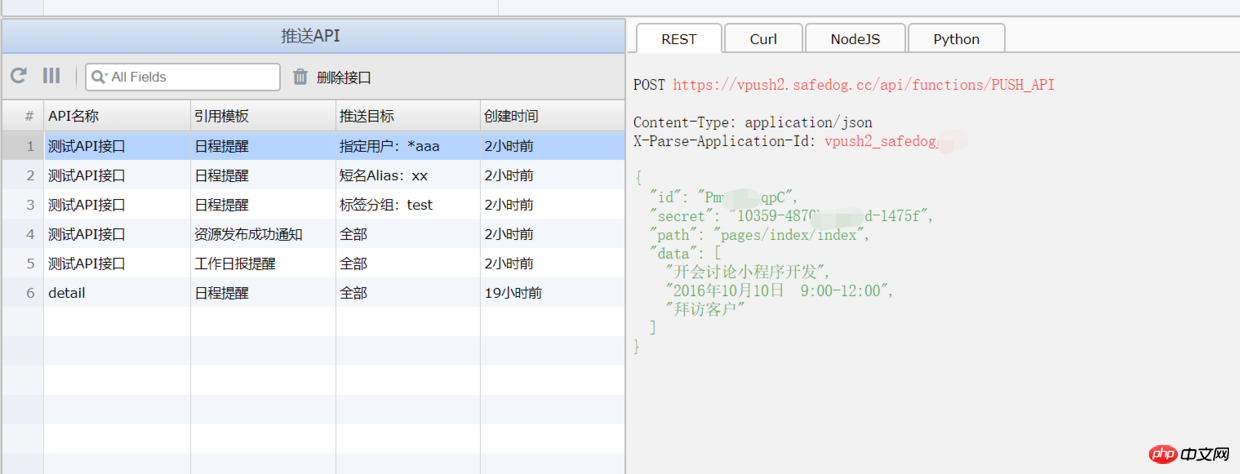
インターフェースを作成したら、以下のインターフェース情報とコード例を確認できます:

それでは、独自のプッシュ スクリプトの作成を開始しましょう。
例として 1 つのアプレットを示します。毎朝 9 時 10 分にその日のグラフィックとテキスト データを取得し、プッシュ API インターフェイスを呼び出してプッシュ タスクを作成し、最後にそれをすべてのユーザーにプッシュします。
nodejs のスーパーエージェント モジュールを使用して簡単なスクリプトを書きました:
/**
* 一ONE小程序推送模块
* 每天早上09:10获取更新,然后推送
* https://github.com/safe-dog/one
* https://vpush.cloud
*/var request = require('superagent');
// 获取新数据request
.post('https://api.hibai.cn/api/index/index')
.send({
'TransCode': '030112',
'OpenId': '123456789',
'Body': ''
})
.then(res => { var { Body } = res.body;
console.log('bodyL', Body)
// 获取第一条数据
var _data = Body[0];
// 解析数据
var data = {
id: _data.id,
title: _data.vol,
img_url: _data.img_url,
picture_author: _data.img_kind + ' | ' + _data.img_author,
date: _data.date.split(' ')[0].replace(/-/g, ' / '),
content: _data.word,
text_authors: _data.word_from
};
// 添加到任务
request
.post('https://vpush2.safedog.cc/api/functions/PUSH_API')
.set({
'X-Parse-Application-Id': 'vpush2_safedog_cc',
'Content-Type': 'application/json'
})
.send({
"id": "API接口的ID",
"secret": "API接口的密钥",
"path": "pages/detail/index?id=" + data.id,
"data": [
data.title,
data.date,
data.content
]
})
.end((err, res) => {
console.log('[*] push result:', err, res)
});
}) コードは非常に簡単です。私は crontab リストに直接参加しました:
10 09 * * * /opt/node/bin/node /root/vpush/post_one.js
さて、スクリプトは毎朝 09:10 に自動的に実行され、その後メッセージが自動的にプッシュされます。
関連する推奨事項:
Weibo でタイムリーなプッシュ メッセージを実装する方法
WeChat サービス アカウントはメッセージをアクティブにプッシュできますか?
以上がWeChat アプレット テンプレート メッセージを定期的にプッシュします (写真とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

