ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSセレクターとは何ですか? CSSセレクターにはどのような種類がありますか?
CSSセレクターとは何ですか? CSSセレクターにはどのような種類がありますか?
- 不言オリジナル
- 2018-09-05 15:55:3315292ブラウズ
CSS セレクターは CSS を学習する上で間違いなく非常に重要です。それで、 CSS セレクターとは何ですか? CSSセレクターにはどのような種類がありますか? これは私たちがマスターしなければならないことです この記事では、CSSセレクターの基本的な定義と、CSSセレクターにはどのような種類があるかを紹介します。

早速本題にいきましょう~~
CSSセレクターとは何ですか?
Baidu Encyclopedia では、CSS セレクターの基本的な定義が次のとおりであることがわかります。各 CSS スタイル定義は 2 つの部分で構成され、形式は次のとおりです: [code] selector {style} [/code] before {} の部分それは「セレクター」です。長い段落を言いましたが、要するに、CSS を使用して HTML ページ内の要素を 1 対 1、1 対多、または多対 1 で制御することです。これには CSS セレクターを使用する必要があります。 html ページの要素は CSS セレクターを通じて制御されます。 (推奨ビデオチュートリアル: CSS チュートリアル)
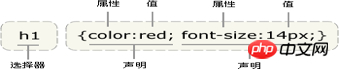
次に、上記の定義を具体的に分析した図を見てみましょう。

図に示すように、次のことがわかります。
{} より前の部分は「セレクター」であり、「セレクター」は、{} 内の「スタイル」のオブジェクト、つまり「 style" は Web ページ内のどの要素に作用しますか
セレクターは通常、スタイルを変更する必要がある HTML 要素です (
、
、など)。それぞれフォーマット宣言文は「属性名:属性値」の組で構成され、属性名と属性値はコロンで区切られ、各宣言文は英語のセミコロン「;」で終わります。
CSS セレクターとは何かを紹介した後、CSS セレクターにはどのような種類があるのかを見てみましょう。
CSSセレクターの種類は何ですか?
CSS セレクターの種類を見てみましょう
1. タグ セレクター (body、div、p、ul、li など)。
2. クラスセレクター (例: class="head"、class="head_logo")。
3. ID セレクター (例: id="name"、id="name_txt")。
4. グローバル セレクター (* 記号など)。
5. セレクターを結合します (.head .head_logo など。2 つのセレクターはスペースバーで区切られていることに注意してください)。
6. セレクターを継承します (例: div p、2 つのセレクターはスペースバーで区切られていることに注意してください)。
7. 疑似クラス セレクター (例: リンク スタイル、要素の疑似クラス、4 つの異なる状態: リンク、訪問済み、アクティブ、ホバー)。
8. 文字列マッチング用の属性セレクター (^ $ * 3 種類、それぞれ開始、終了、包含に対応)。
上記の 8 つの CSS セレクターの中で最も一般的に使用される CSS セレクターは、タグ セレクター、.class セレクター、ID セレクター、属性セレクター、および疑似クラス セレクターです。以下に、これら 5 つの CSS セレクターのそれぞれの例を示します: (他のセレクターの例については、
CSS マニュアル (1) タグ セレクター:<html>
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
<style type="text/css">
span{color: green;font-size: 20px}
</style>
</head>
<body>
<span>hello</span><br/>
<span>world</span>
</body>
</html> 効果は次のとおりです。 :

<html>
<head>
<meta charset="UTF-8">
<title>class选择器</title>
<style type="text/css">
.style1{background-color: green}
.style2{background-color: yellow}
</style>
</head>
<body>
<div class = "style1">div1</div>
<div class = "style1">div2</div>
<div class = "style2">div3</div>
</body>
</html> 効果は次のとおりです:

<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style type="text/css">
#div1{background-color: yellow}
#div2{background-color: green
}
</style>
</head>
<body>
<div id = "div1">div1</div>
<div id = "div1">div1</div>
<div id = "div2">div2</div>
</body>
</html> 効果は次のとおりです:

<html>
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
input[type = 'text'] {background-color: gray}
input[type = 'password'] {background-color: pink}
</style>
</head>
<body>
<form>
name:<input type = "text"><br/>
pass:<input type = "password">
</form>
</body>
</html>効果は次のとおりです:

<html>
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css">
a:link{color:yellow ;font-size: 50px}
a:hover{color:green;font-size: 50px}
a:active{color:blue;font-size: 50px}
a:visited{color:red;font-size: 50px}
</style>
</head>
<body>
<a href = "http://www.php.cn">点击</a>
</body>
</html> 効果の説明:
Web の場合、ラベルは黄色になりますページが開きます
ラベルをクリックすると青色になります
クリックするとラベルが赤色になります
関連する推奨事項:
以上がCSSセレクターとは何ですか? CSSセレクターにはどのような種類がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

