ホームページ >ウェブフロントエンド >jsチュートリアル >Nodejs を使用した Web 開発についてどれくらい知っていますか? Nodejs Web開発を理解するための記事
Nodejs を使用した Web 開発についてどれくらい知っていますか? Nodejs Web開発を理解するための記事
- 寻∝梦オリジナル
- 2018-09-05 14:01:013465ブラウズ
この記事では、Web 開発の nodejs プロセスについて説明します。HTML ページはサーバーによって動的に生成されます。この記事を見てみましょう。
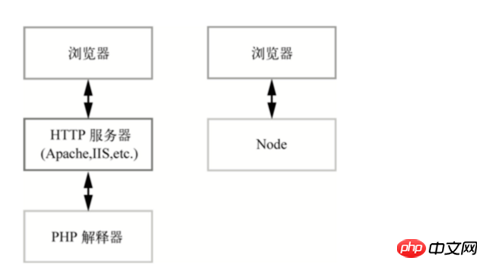
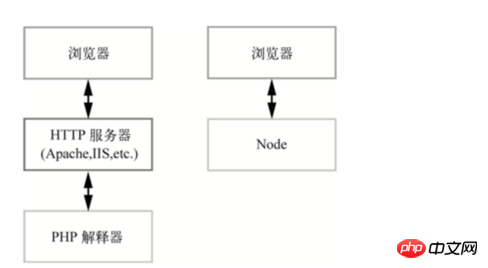
まず、Node.js、PHP、Perl、ASP、および JSP の目的は、動的 Web ページ を実現することです。これは、サーバーが HTML ページを動的に生成することを意味します。 その理由は、静的 HTML の拡張性が非常に限られており、ユーザーと効果的に対話できないためです。 (チュートリアルの推奨: node.js 中国語リファレンス マニュアル)
ソフトウェア エンジニアリングは、モデル、ビュー、コントローラーの 3 つのレベルに分解されます。
モデルとは、オブジェクトとそのデータ構造の実装であり、通常はデータベース操作が含まれます。
View はユーザー インターフェイスを表します。これは通常、Web サイト内の HTML の組織構造です。
コントローラーは、ユーザーのリクエストとデータ フロー、複雑なモデルを処理し、出力をビューに渡すために使用されます。
準備
1. httpモジュールを使用します
postリクエスト:
var http = require('http');
var querystring = require('querystring');
var server = http.createServer(function(req, res) {
var post = '';
req.on('data', function(chunk) { post += chunk;
});
req.on('end', function() {
post = querystring.parse(post);
res.write(post.title);
res.write(post.text);
res.end();
}); }).listen(3000);
したがって、nodejsを使用してhttpモジュールを使用してWebサイトを直接開発したい場合は、では、すべてを手動で実装する必要があります。node.js を学びたい学生は、PHP 中国語 Web サイト node.js ビデオ チュートリアル コラム
にアクセスしてください。 2. Express フレームワーク
推奨される唯一の Web 開発フレームワークnodejs による
http モジュールの提供に加えて、上位レベルのインターフェースに加えて、以下を含む多くの機能も実装されています:
- ルーティング制御
- モデル解析サポート
- ダイナミックビュー
- ユーザーセッション
- CSRF 保護
- 静的ファイル提供
- エラーコントローラー
- アクセスログ
-
- キャッシュ
- プラグインのサポート
クイックスタート
1. インストールExpress
$ npm install -g express
3. サーバーを起動
3. 動作原理httpにアクセスしてください://localhost:12138。ブラウザはサーバーにメッセージを送信します。リクエスト
app はリクエストのパスを解析し、対応するロジック- を呼び出します。app.js には app.get という行があります。 ('/'、routes.index)、その機能は / の GET パスを指定することです。リクエストは、routes.index 関数によって処理されます
- routes.index は、res.render('index' を通じてビュー テンプレートのインデックスを呼び出します) ,{title: 'Express'})、title 変数を渡します
- 最終的なビュー テンプレートは HTML ページを生成します。ブラウザに戻ります
- コンテンツを受信した後、ブラウザは分析後に取得する必要があるものを見つけます。 /stylesheets/style.css なので、サーバーにリクエストが再度送信されます。
- app.js には /stylesheets/style.css を指すルーティング ルールはありませんが、アプリは app.use(express.static(__dirname + '/public')) を通じて静的ファイル サーバーを構成します。 /stylesheets /style.css は、app.js が配置されているディレクトリのサブディレクトリにあるファイル public/stylesheets/style.css に誘導され、スタイルのコンテンツをクライアントに返します
2。ルーティング ルール
app.js を開き、既存のルーティング ルール app.get('/', Routes.index) の後に
$ express -t ejs microblog $ cd microblog && npm install
REST スタイルのルーティング ルールの行を追加します 
テンプレートエンジンは、一定のルールに従ってページテンプレートからHTMLを生成するツールで、ページテンプレートと表示するデータを組み合わせてHTMLページを生成します。 サーバー側でもクライアント側でも実行可能です
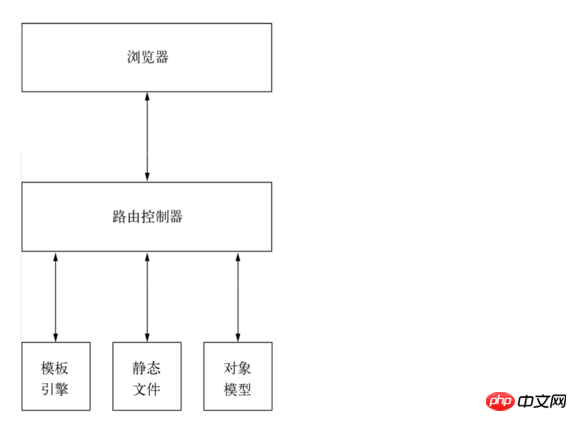
サーバー上でテンプレートエンジンを実行するのが主流ですMVCアーキテクチャでは、コントローラーがユーザーを取得した後にテンプレートエンジンがサーバー側に組み込まれます。リクエストに応じて、モデルからデータを取得し、テンプレート エンジンを呼び出します テンプレート エンジンは、データとページ テンプレートを入力として受け取り、HTML ページを生成して、コントローラーに返します。コントローラーは、コントローラーMVC におけるテンプレート エンジンの位置:
2. テンプレート エンジン ejs
ejs タグ システムの使用は非常に簡単で、3 つのタグ:

- : 置換された HTML 特殊文字の内容を表示します
- : 元の HTML コンテンツを表示します
上記はすべて、Web 開発用の Nodejs に関するものです (詳細については、PHP 中国語 Web サイトnode.js 中国語リファレンス マニュアルを参照してください) )、ご質問がございましたら、以下にメッセージを残してください。
【編集者のおすすめ】
フロントエンドテンプレートとは?フロントエンドテンプレートの原理と例の紹介
以上がNodejs を使用した Web 開発についてどれくらい知っていますか? Nodejs Web開発を理解するための記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

