ホームページ >ウェブフロントエンド >CSSチュートリアル >HTMLで文字間隔を設定するにはどうすればよいですか? CSS スタイル設定のテキスト配置の概要
HTMLで文字間隔を設定するにはどうすればよいですか? CSS スタイル設定のテキスト配置の概要
- 寻∝梦オリジナル
- 2018-09-05 13:55:3916862ブラウズ
私たちがよく使う HTML
文字間隔は常に設定が難しく、HTML の文字間隔を設定することができません。ここでは、HTML の文字間隔の調整とテキストの配置について説明します。メソッドの設定、それではこの記事を見てみましょう
まず、HTMLで文字間隔を設定する方法を理解しましょう:
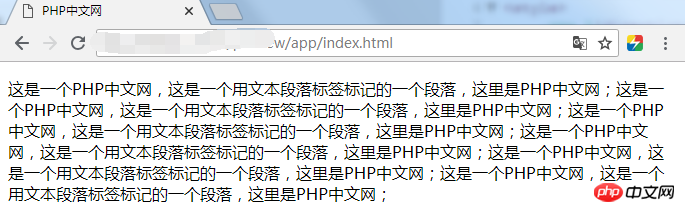
まず、通常表示されるテキストがどのように見えるかを理解しましょう:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{letter-spacing:10px}
</style>
</head>
<body>
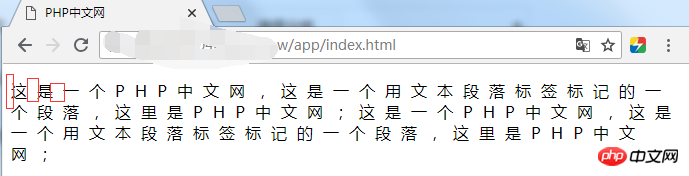
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
</body>
</html> この効果は非常に明白です。 CSS スタイル クラスのアプリケーションをヘッドに設定します。ブラウザに表示される効果を見てください
CSS ビデオ チュートリアル のコラムを参照してください)
文字間隔を設定した後、HTML のテキストの配置について説明します:
- text-align: テキスト内の要素を配置します。 (中央揃え、左: 左: 右: 右)
- direction: テキストの方向を設定します (デフォルトは ltr の値で、左から右、rtl は右から左です。)
- text-transform : コントロール要素内の文字は大文字、大文字: すべて英語大文字、小文字: すべて英語小文字
上記の 3 つは、マスターする必要がある 3 つの基本的な CSS スタイル属性です。まずテキスト方向の設定を見てみましょう:
テキスト方向の例を次に示します:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{direction:rtl}
</style>
</head>
<body>
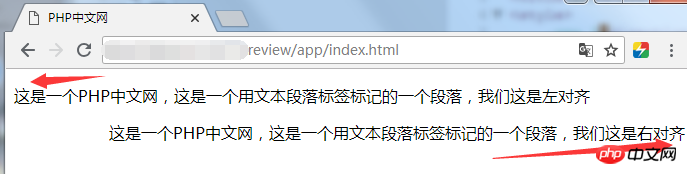
<p>这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是左对齐</p>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是右对齐</p>
</body>
</html> 小さなカテゴリが追加され、このカテゴリの名前を持つラベルがすべて上に揃えられます。右。ブラウザでの効果を見てみましょう:

<title>PHP中文网</title>
<style>
.you_1{text-align:center}
.you_2{text-align:right}
</style>
</head>
<body>
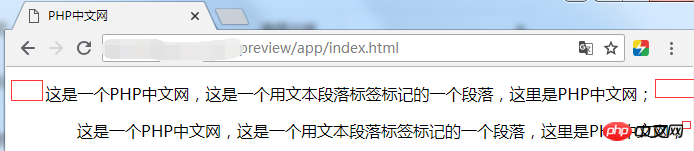
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
<p class="you_2">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
</body>
私が設定した CSS スタイル内。便宜上、その効果を見てみましょう:

html inputタグの属性とは何ですか? inputタグの使い方まとめ(例あり)
HTML検索ボックスの設定方法は? HTML検索ボックスでのinputタグの使用例
以上がHTMLで文字間隔を設定するにはどうすればよいですか? CSS スタイル設定のテキスト配置の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

