ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLボタンタグの使い方は? HTMLボタンタグは何をするのでしょうか?
HTMLボタンタグの使い方は? HTMLボタンタグは何をするのでしょうか?
- 寻∝梦オリジナル
- 2018-09-04 15:46:1914242ブラウズ
この記事ではHTMLボタンタグの種類を中心に紹介し、最後にHTMLボタンタグの機能や使い方についても紹介していきます
まず、私たちはどれくらい知っていますか? htmlボタンタグ?
html ボタン タグには 3 つのタイプがあります:
type="submit": 送信ボタン (Internet Explorer を除く、この値は他のブラウザのデフォルト値です)。
type=”button”: クリック可能なボタン (Internet Explorer のデフォルト)。
type=”reset”: リセットボタン(フォームデータのクリア)。
PS: button タグが form タグに次のように含まれている場合:
<form action="www.php.cn">
<button>点击</button>
</form>次に、HTML ボタン タグの役割について話しましょう:
ボタンはほとんどのブラウザでデフォルトで送信されるため、 form タグのアクション 属性に値がある場合、ボタンをクリックすると、その値によって設定されたリンク「www.php.cn」にジャンプします。それ以外の場合、ボタンをクリックすると、現在のページが更新されます。
HTML では、
注: HTML フォームでボタンを作成する場合は、一般的に タグが使用されます。これは、フォーム内で
ブラウザによって
次に、HTML ボタン タグの使用方法について説明します。
ボタンのその他の機能 ボタン要素内には、テキストや画像などのコンテンツを配置できます。
フォームフォームでは、Internet Explorer のデフォルトのタイプは「ボタン」ですが、他のブラウザー (W3C 仕様を含む) のデフォルト値は「送信」です。
もちろん、使い方は例によって異なります:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<button type="button">这是一个PHP中文网</button>
<hr/>
<br/>
<button type="button">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/course/000/117/584/5aa8cd08b9cf9363.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTMLボタンタグの使い方は? HTMLボタンタグは何をするのでしょうか?" >
</button>
<hr/>
<button type="button" autofocus="autofocus">已经获得焦点</button>
<hr/>
<button type="button" disabled="disabled">失效</button>
<form action="http://www.php.cn"
method="get">
请选择你喜爱的项目:
<button name="subject" type="submit" value="HTML">HTML</button>
<button name="subject" type="subject" value="CSS">CSS</button>
</form>
</body>
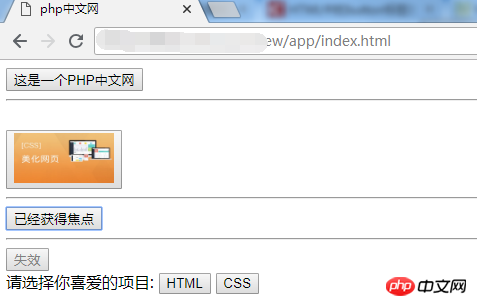
</html>写真に示すように、効果も非常にシンプルです。見てみましょう:

効果は明らかですか? できる限りすべてを使用してください。
さて、ボタンラベルの使い方と機能を紹介するこの記事の内容は以上です。ご質問がございましたら、以下よりお問い合わせください。
【編集者のおすすめ】
HTMLで文字の色を設定するには? cssで文字色を設定する方法を紹介
html5ヘッダータグの使い方は? HTML5ヘッダータグの役割紹介
以上がHTMLボタンタグの使い方は? HTMLボタンタグは何をするのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

