ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML で段落テキストを折り返すにはどうすればよいですか?記事では、改行タグ br の使用方法を説明しています。
HTML で段落テキストを折り返すにはどうすればよいですか?記事では、改行タグ br の使用方法を説明しています。
- 寻∝梦オリジナル
- 2018-09-03 17:10:1921935ブラウズ
この記事では主に、HTML 段落テキストの行折り返しに関する br タグ の使用方法について説明します。段落内で正しく行を折り返しすると、ページがより美しくなります。次に、HTML 段落テキストの行折り返しについての記事を見てみましょう
まず、段落テキストの行折り返しの方法を見てみましょう:
Web ページの段落は通常
タグは、ブラウザが認識できるようにテキストを折り返して表示するために使用される単一のタグです。
それでは、コードを見てみましょう:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的 在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编 程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西 。</p> </body> </html>
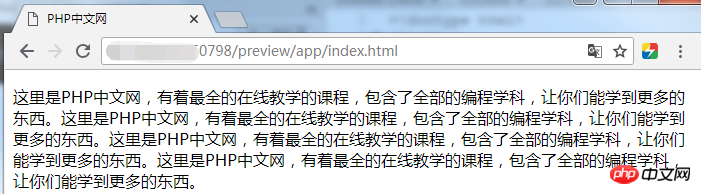
ここに段落があり、効果を見てみましょう:

ブラウザウィンドウが小さいため、画像はすべてです。そのため、表示される行が多すぎて非常に煩雑です。しかし、私たちが望んでいるのは、単語の後のテキストの表示を停止し、次の行に表示することです。 (もっと見たい場合は、ここに来てください: html オンライン ビデオ チュートリアル)
次に、
タグを追加して効果を確認しましょう:
<body> <p>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着 最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着最全的在线教学的课程,包 含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你 们能学到更多的东西。</p> </body>
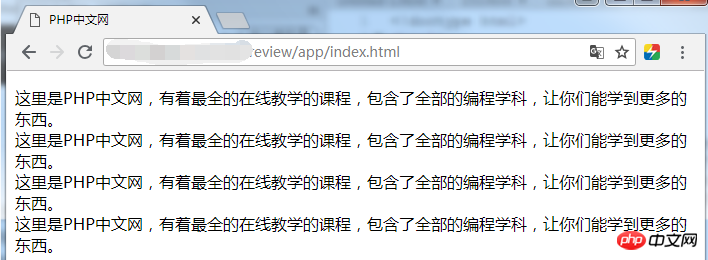
上のコードを見てください。3 つの br を入れています。タグが含まれているので、その効果を見てみましょう:

一瞬でかなりクリアになったように感じますか?これがbrタグの使い方です。通常、改行したい場所に br タグを配置すると効果的ですが、ランダムに配置されたり、配置されなかったりすると、テキストが美しく表示されなくなります。テキストの。
それでは、HTML 段落テキストの折り返しに関するこの記事はここで終わります。ご質問がある場合は、以下からお問い合わせください。
【編集者のおすすめ】
HTMLのbタグとstrongタグの違いは何ですか? bとstrongの違いまとめ
HTMLに画像を追加するコードとは? HTMLに画像パスを正しく追加するにはどうすればよいですか?
以上がHTML で段落テキストを折り返すにはどうすればよいですか?記事では、改行タグ br の使用方法を説明しています。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

