ホームページ >WeChat アプレット >ミニプログラム開発 >シンプルな WeChat アプレット カレンダー コンポーネントの実装 (完全なコードが添付されています)
シンプルな WeChat アプレット カレンダー コンポーネントの実装 (完全なコードが添付されています)
- 不言オリジナル
- 2018-09-03 09:46:4824935ブラウズ
この記事の内容は、シンプルな WeChat カレンダー コンポーネントの実装に関するものです (完全なコードが添付されています)。必要な友人が参考になれば幸いです。
私は現在、カレンダーを含む WeChat アプレット プロジェクトに取り組んでいます。いつもカレンダーに出会うと、ネットでプラグインを見つけて、自分でも導入してみようと思いました。今回は、強力で堅牢かつ完璧なコンポーネントをカプセル化するのではなく、主なアイデアを記録するだけです。プロジェクトのニーズに応じて、さらに多くの機能を自分で見つけて実装する必要があります。 (ボスが軽くスプレーします)

思考分析
最初の最も重要な点は、特定の年の特定の月に何日あるかを計算することです。これには、大きい月と小さい月、閏月、平年では2月。
次に、各月の最初が何曜日に対応するかを調べます。
それでは、埋め込みを完了するために、前月の残り日数と翌月の開始日を表示する必要がある場合がありますが、これらはどのように表示すればよいでしょうか。
最後に、独自のプロジェクトのニーズに応じてその他の詳細を実装します。
各月の日数を計算します
一般的な考え方によれば、[1、3、5、7、8、10、12] の月には 31 日があり、[2、3、6、9] の月には 31 日あります。 ,11] は 31 日で、閏年では 2 月 29 日、平年では 2 月 28 日になります。日数を計算する必要があるたびに、この判断を行う必要があります。解決策は実行可能であり、ほとんどの人がそうしています。ただし、この方法は少し面倒だと思います。
実際、違う考え方をするのは悪いことではありません。タイムスタンプは優れたキャリアです。当月 1 日の 0:00 のタイムスタンプと翌月 1 日の 0:00 のタイムスタンプの差が当月のミリ秒数になります。
// 获取某年某月总共多少天
getDateLen(year, month) {
let actualMonth = month - 1;
let timeDistance = +new Date(year, month) - +new Date(year, actualMonth);
return timeDistance / (1000 * 60 * 60 * 24);
},
上記のコードを見ると、現在の月が 12 月であるにもかかわらず、まだ特別な判断が不足しているのではないかと疑問に思うかもしれません。結局のところ、大晦日の問題が関係しています。もちろん、心配する必要はありません。MDN の Date に関する記述によると、Date がコンストラクターとして呼び出され、複数のパラメーターが渡された場合、その値が適切な値よりも大きい場合、js はすでにこれを考慮しています。範囲(月が 13 または分が 70 など)に応じて、隣接する値が調整されます。たとえば、 new Date(2013, 13, 1) は new Date(2014, 1, 1) と同じで、どちらも 2014-02-01 の日付を表します (月は 0 から始まることに注意してください)。他の値も同様で、 new Date(2013, 2, 1, 0, 70) は new Date(2013, 2, 1, 1, 10) と等しく、どちらも時刻 2013-03-01T01:10:00 を表します。 。
各月の1日が何曜日であるかを計算しますまあ、これを言う必要はありません、getDay()に値します// 获取某月1号是周几
getFirstDateWeek(year, month) {
return new Date(year, month - 1, 1).getDay()
},
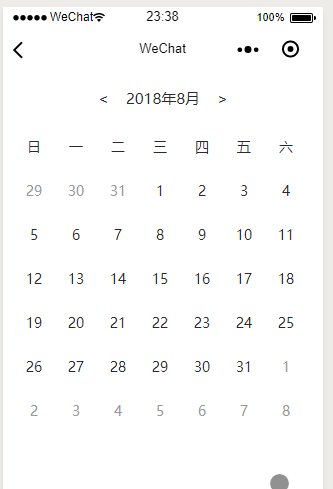
各月のデータを表示する方法単にデータを表示するだけの場合現在の月については、依然として非常に単純です。現在の月の日数を取得し、それを順番に走査して、現在の月のすべてのデータを取得します。 // 获取当月数据,返回数组
getCurrentArr(){
let currentMonthDateLen = this.getDateLen(this.data.currentYear, this.data.currentMonth) // 获取当月天数
let currentMonthDateArr = [] // 定义空数组
if (currentMonthDateLen > 0) {
for (let i = 1; i
多くの場合、完全性を表示するには、前月と翌月の残存データを表示する必要があります。一般に、カレンダーを表示する場合、最大は 7 X 6 = 42 桁ですが、なぜ 42 桁になるのでしょうか。まあ、自分で考えてください。当月の日数がわかっているので、当月の 1 日が属する曜日を使用して、次の月の残り日数を推測できます。は、ちょうど 42 - 当月の日数 - 前月の残り日数です。
// 上月 年、月
preMonth(year, month) {
if (month == 1) {
return {
year: --year,
month: 12
}
} else {
return {
year: year,
month: --month
}
}
},
// 获取当月中,上月多余数据,返回数组
getPreArr(){
let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数)
let preMonthDateArr = [] // 定义空数组
if (preMonthDateLen > 0) {
let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月
let date = this.getDateLen(year, month) // 获取上月天数
for (let i = 0; i rree<pre class="brush:php;toolbar:false">// 下月 年、月
nextMonth(year, month) {
if (month == 12) {
return {
year: ++year,
month: 1
}
} else {
return {
year: year,
month: ++month
}
}
},
3つのデータを統合して、その月の完全なデータを取得する形式は次のとおりです// 获取当月中,下月多余数据,返回数组
getNextArr() {
let nextMonthDateLen = 42 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数
let nextMonthDateArr = [] // 定义空数组
if (nextMonthDateLen > 0) {
for (let i = 1; i
前月と翌月の切り替え、特定の年と月の選択などの機能については、これにすぎません。パラメータの変更については、自分で考えてください。 スケルトンはできたので、どのような関数を作成したいのかを理解するのは簡単ではありません。 完全なコードGitHub
関連する推奨事項:WeChat ミニ プログラム カレンダー コンポーネントの開発
WeChat ミニ プログラム UI とコンテナ コンポーネントの概要
コンポーネントを使用して WeCha を開発する詳細な方法t ミニプログラムカレンダー
以上がシンプルな WeChat アプレット カレンダー コンポーネントの実装 (完全なコードが添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

